超具体微信小步调开发进修笔记,看完你也可以动手作微信小步调名目
2024-08-20
322
版权
版权声明:
原文内容由阿里云真名注册用户自觉奉献,版权归本做者所有,阿里云开发者社区不领有其著做权,亦不承当相应法令义务。详细规矩请查察《
阿里云开发者社区用户效劳和谈》和
《阿里云开发者社区知识产权护卫指引》。假如您发现原社区中有涉嫌抄袭的内容,填写
侵权赞扬表单停行告发,一经查真,原社区将即时增除涉嫌侵权内容。
简介:
那篇文章是一份片面的微信小步调开发进修笔记,涵盖了从小步调引见、环境搭建、名目创立、开发者工具运用、文件构造、配置文件、模板语法、变乱绑定、花式标准、组件运用、自界说组件开发到小步调生命周期打点等多个方面的具体教程和指南。
1、官网
hts://deZZZelopers.weiVin.qqss/miniprogram/introduction/
1、微信小步调引见

1.1 为什么是微信小步调

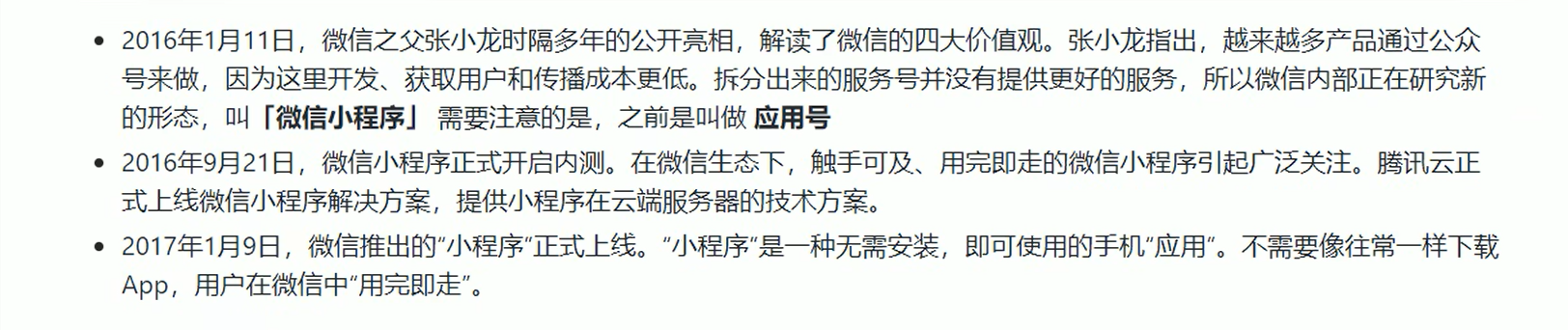
1.2 微信小步调汗青

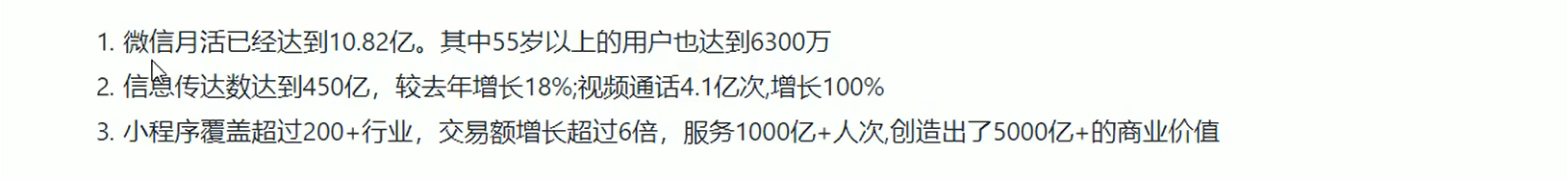
1.3 猖狂的微信小步调

1.4 另有其他小步调不容忽室

1.5 体验
1.5.1 官方微信小步调体验

1.5.2 其他良好的第三方小步调

2、环境筹备
2.1 注册账号

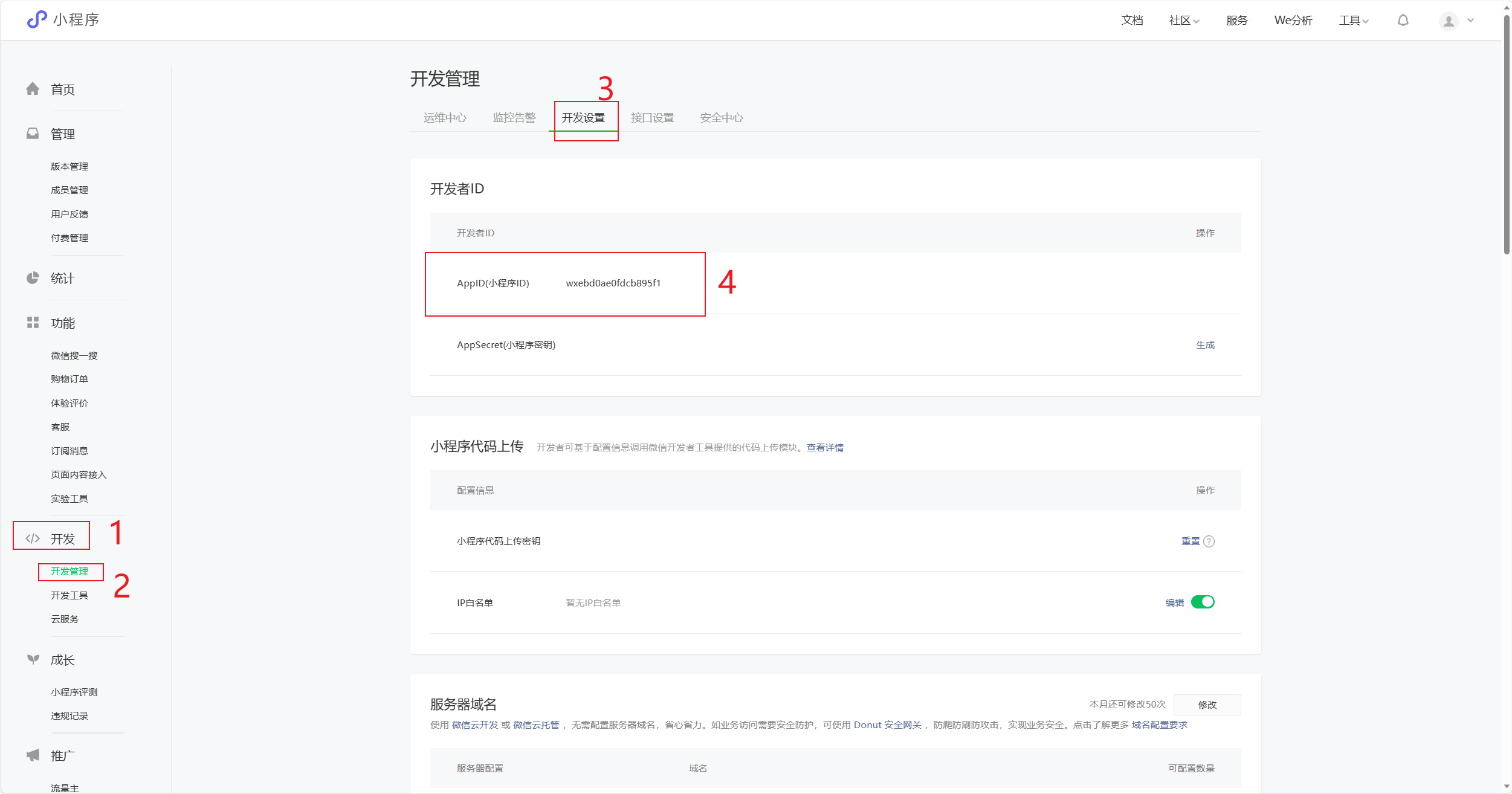
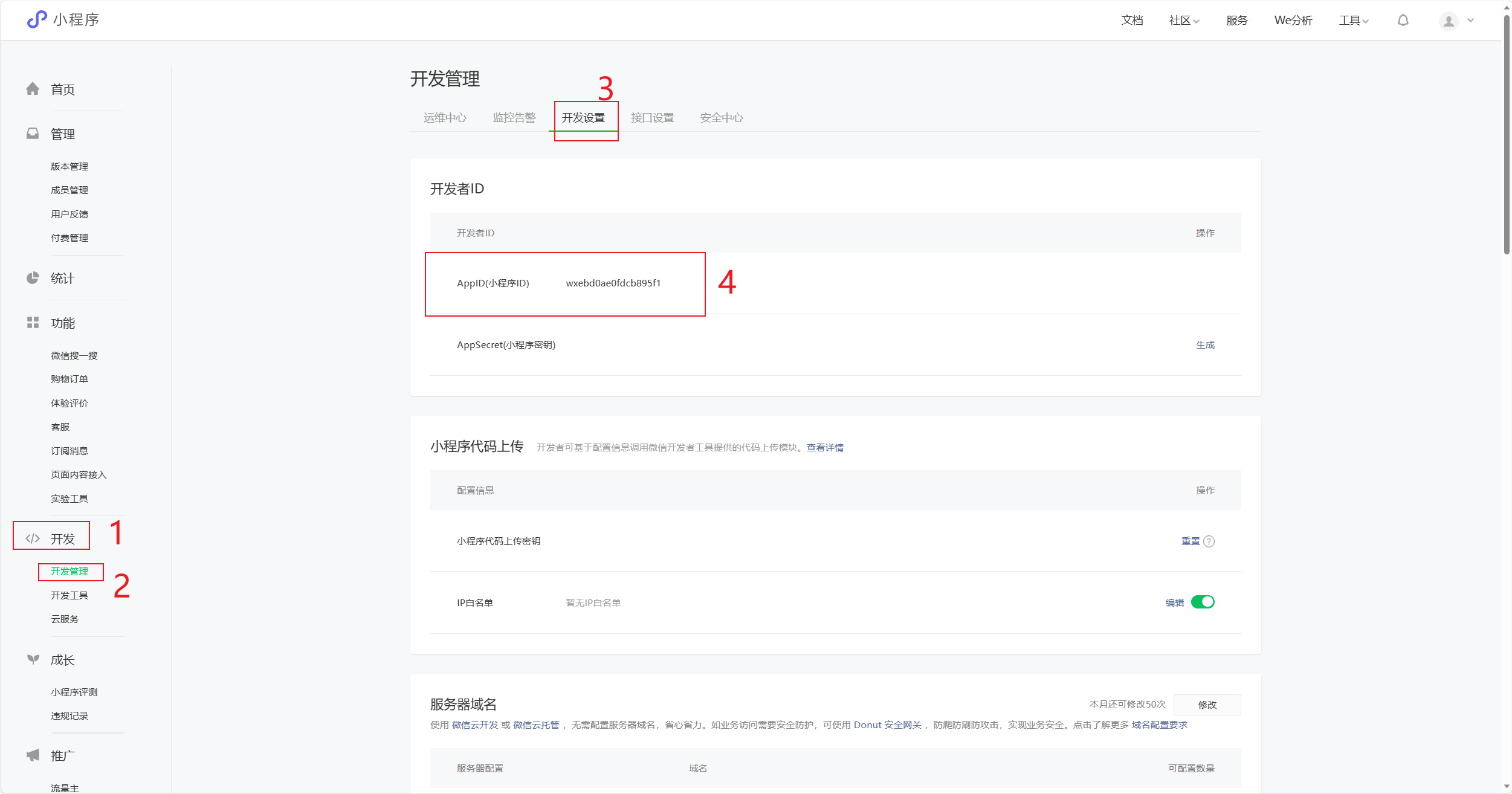
2.2 获与APPID
登录微信公寡号:hts://mp.weiVin.qqss/


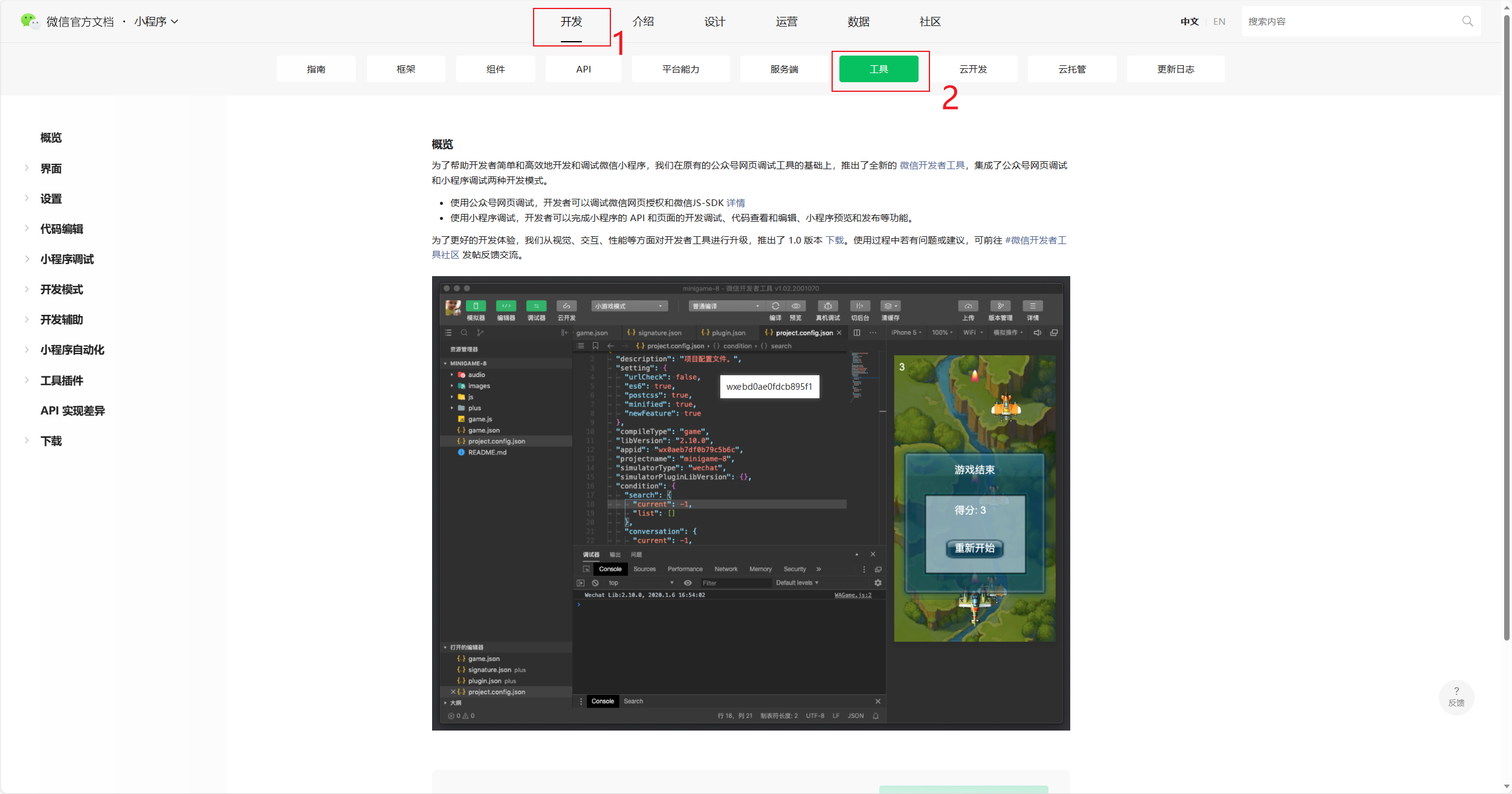
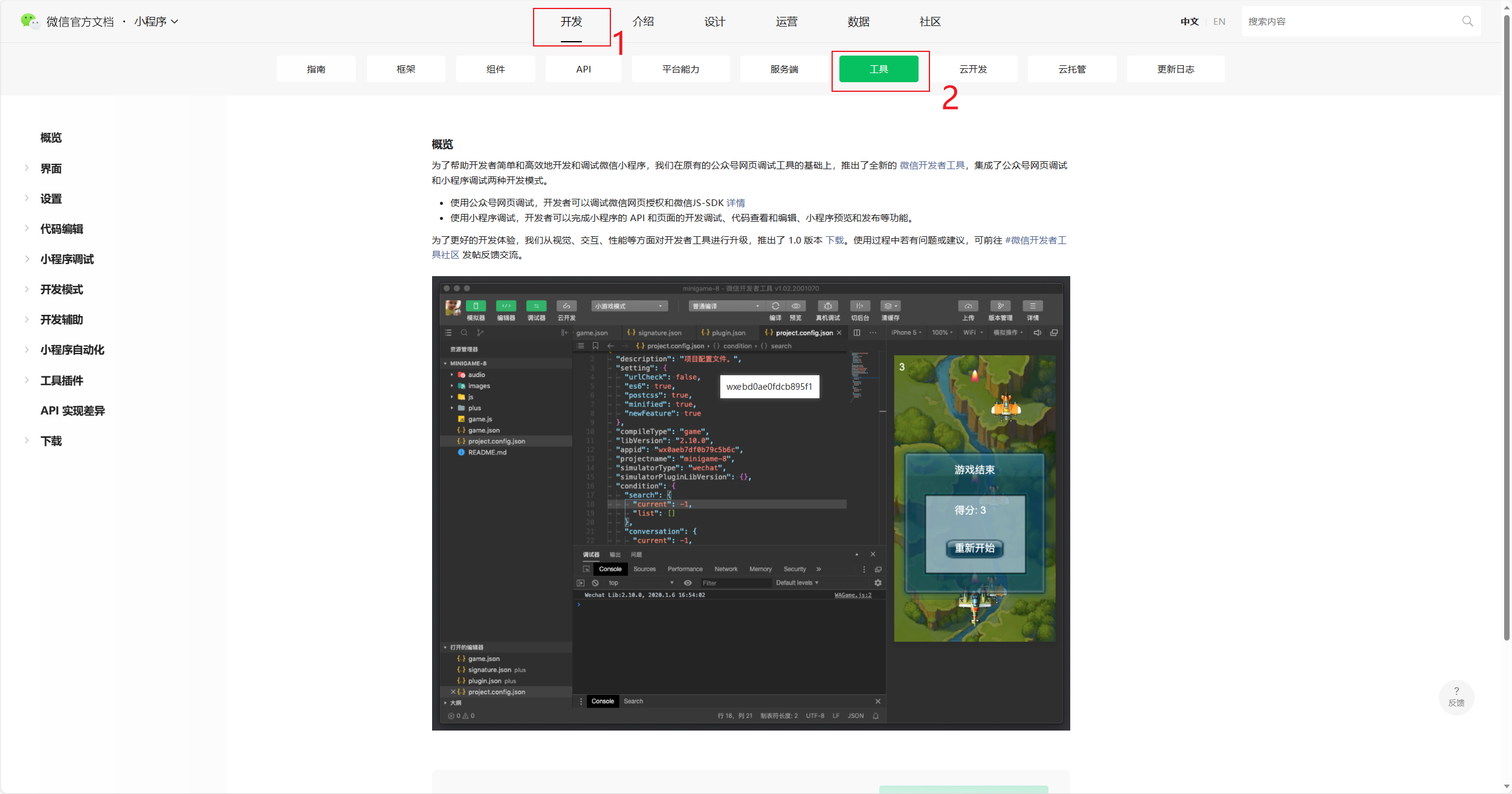
2.3 开发工具


3、第一个微信小步调
3.1 翻开微信开发者工具


3.2 新建小步调名目
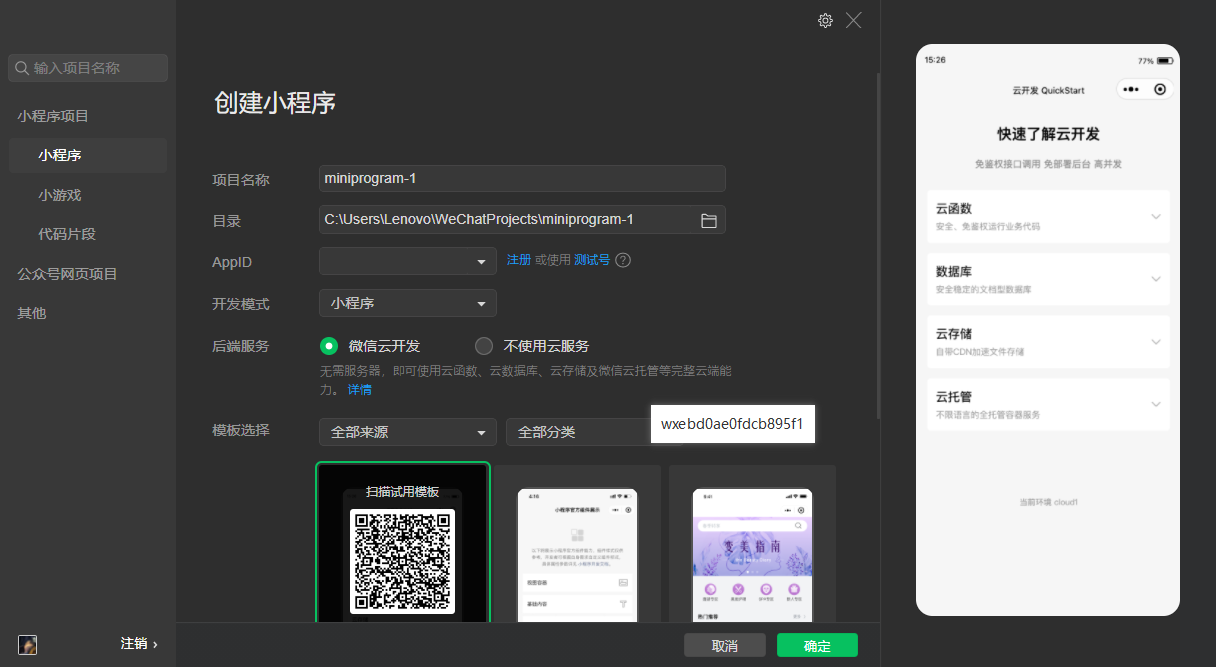
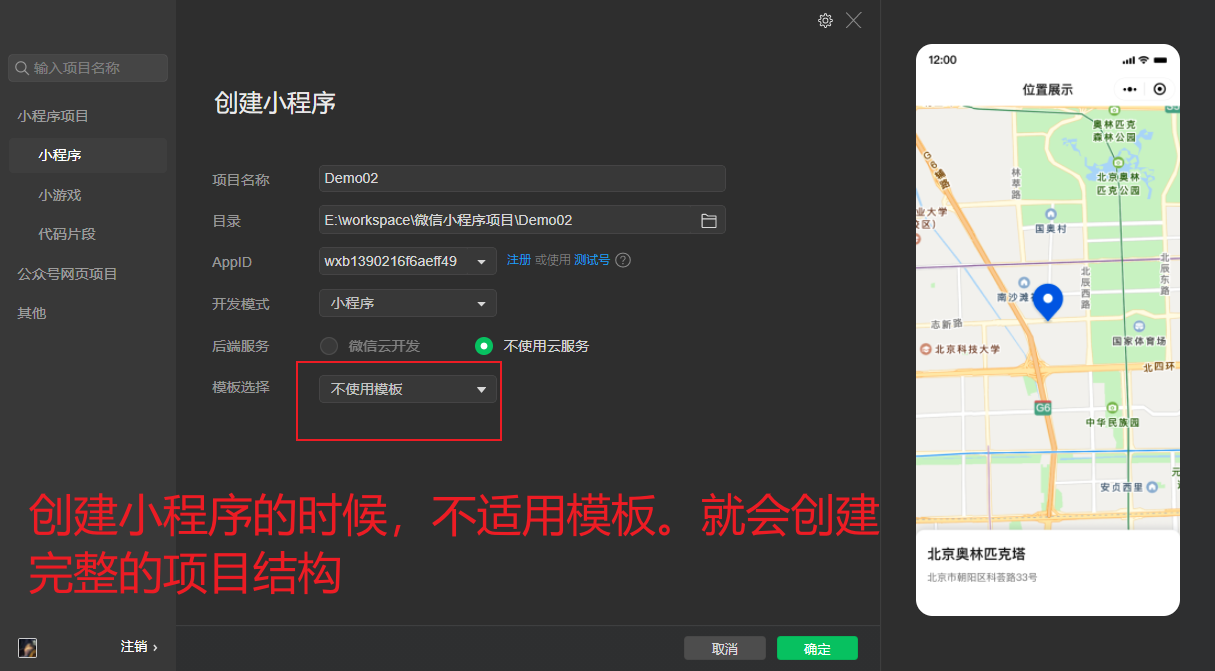
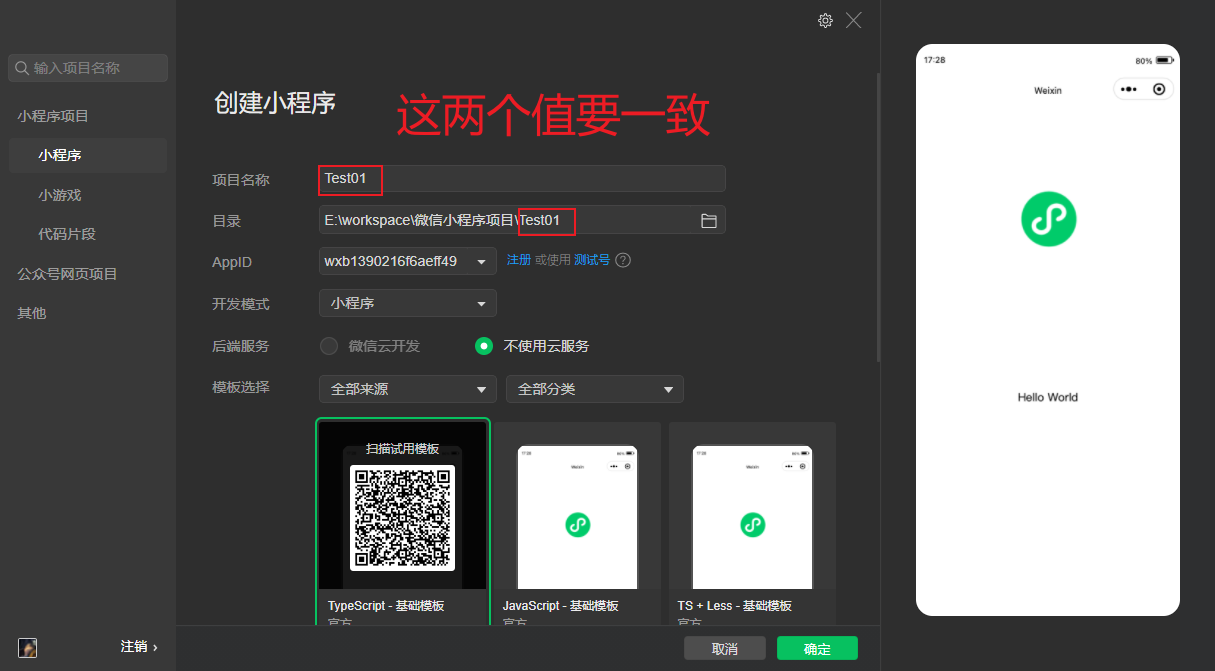
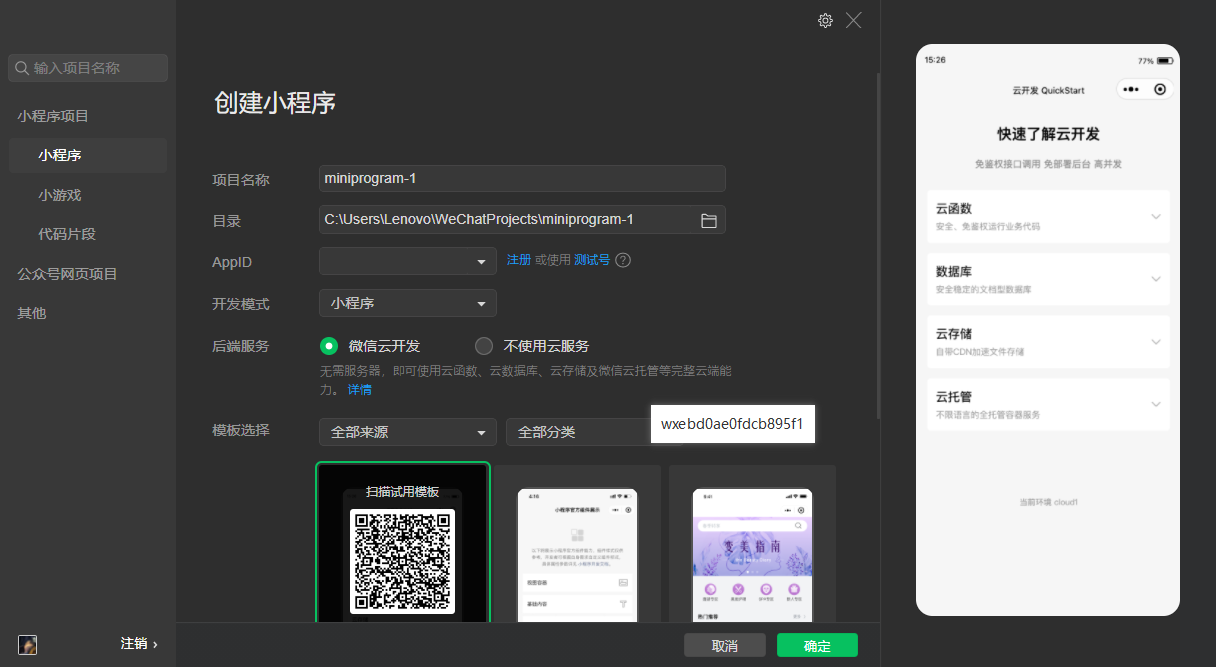
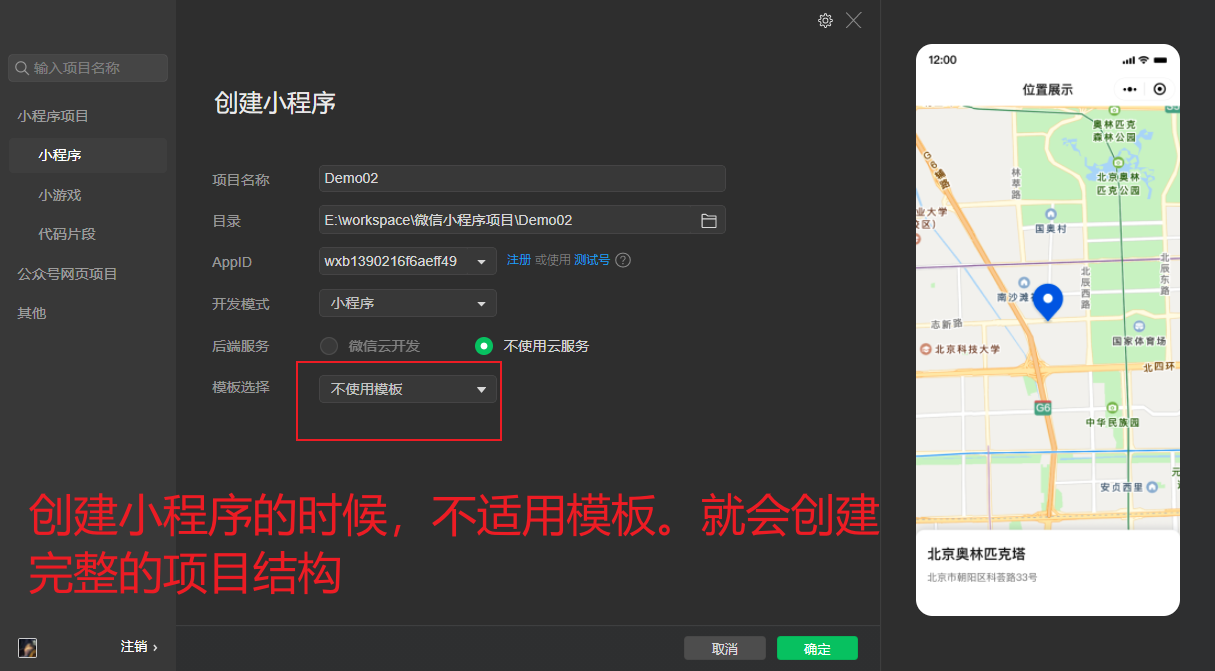
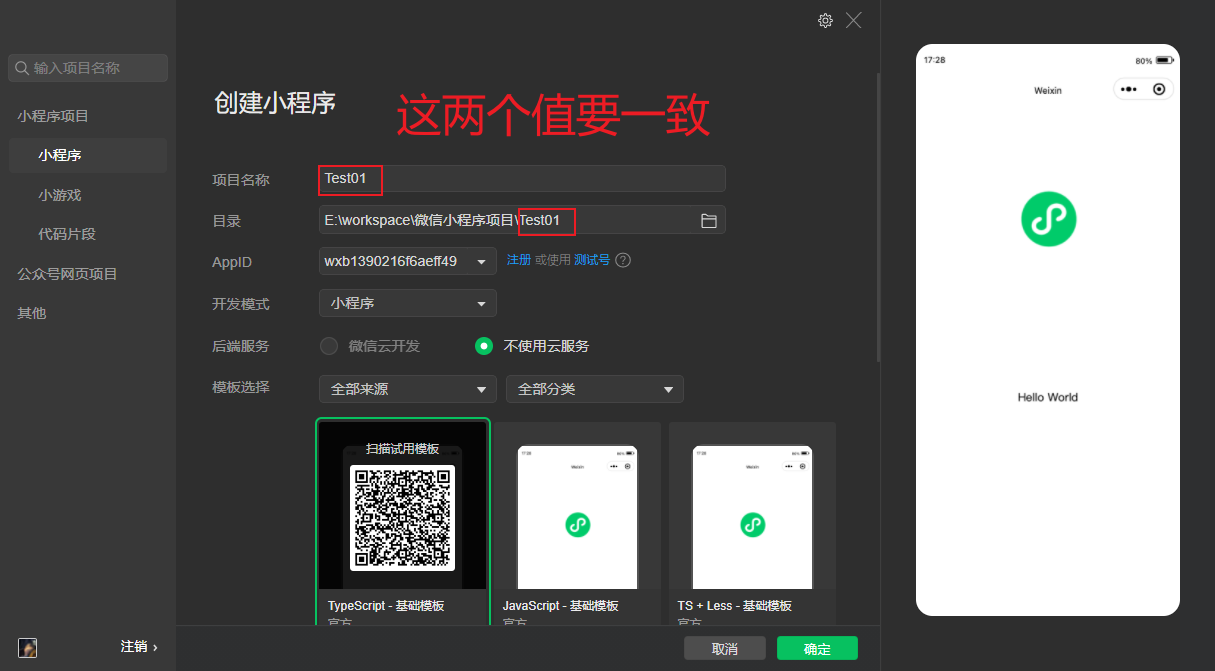
3.3 填写名目信息
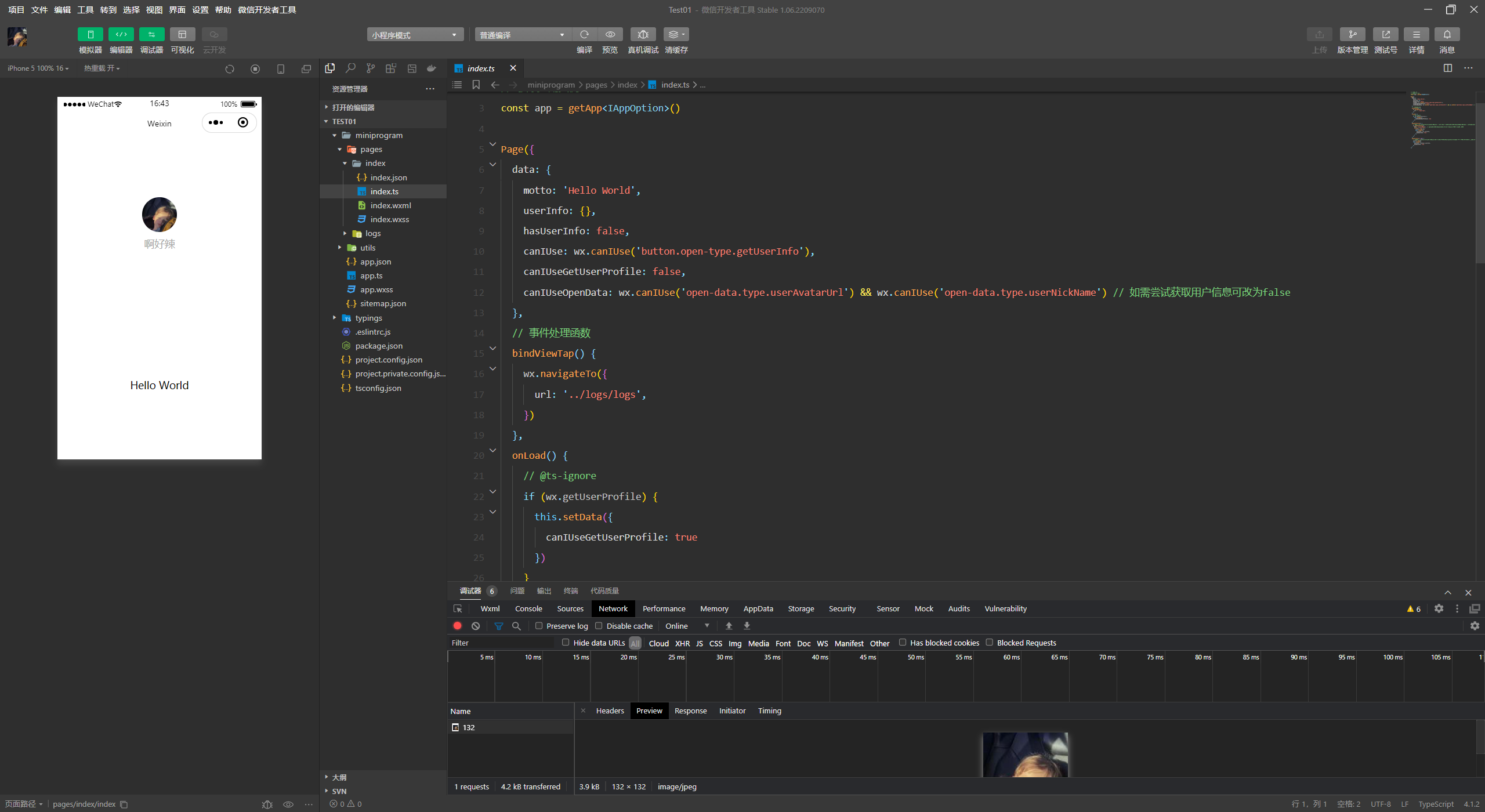
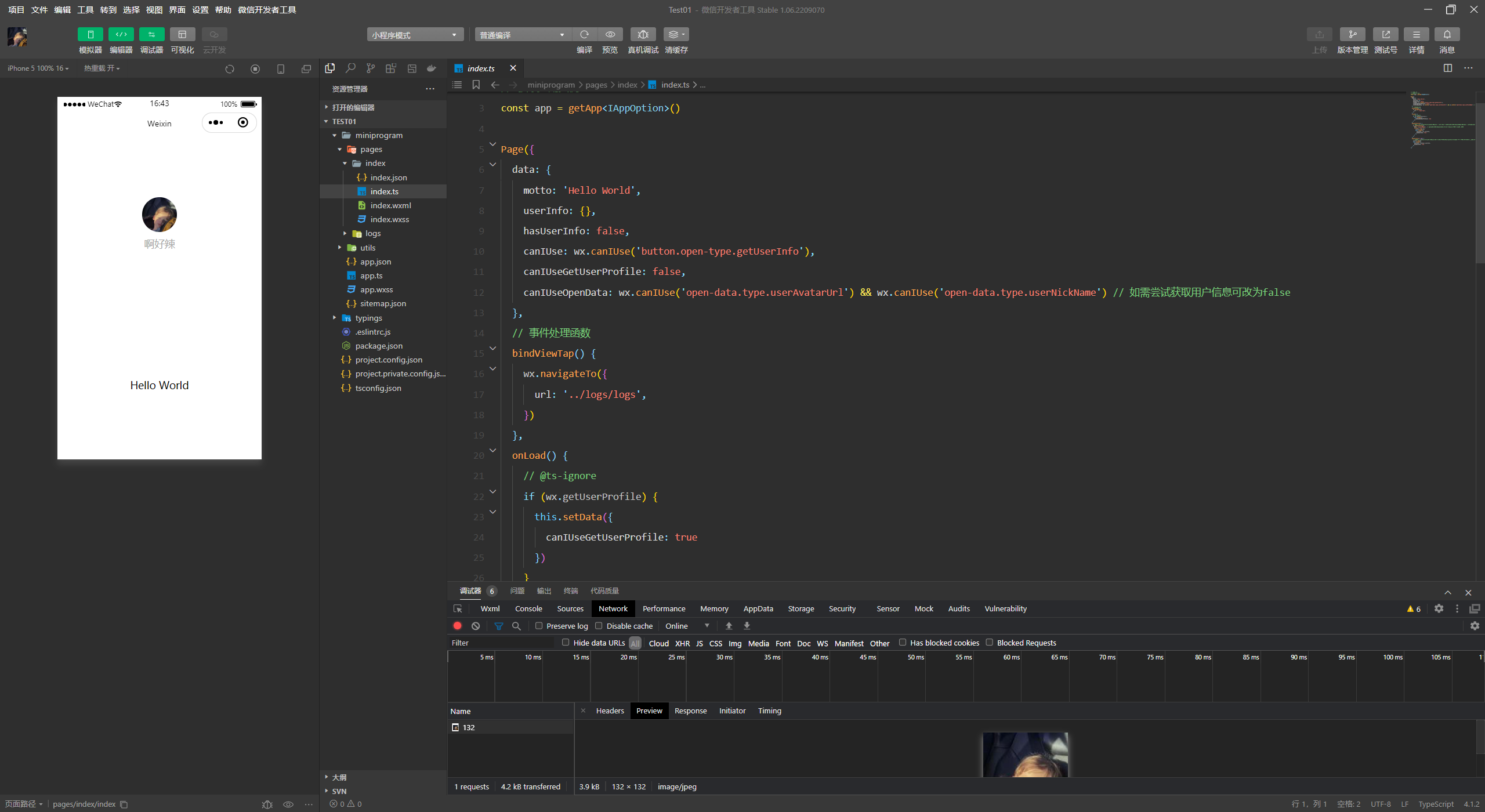
不运用模板,创立出来的名目是那样。


创立项宗旨时候,运用模板。创立的名目构造纷比方样。如3.4

3.4 乐成

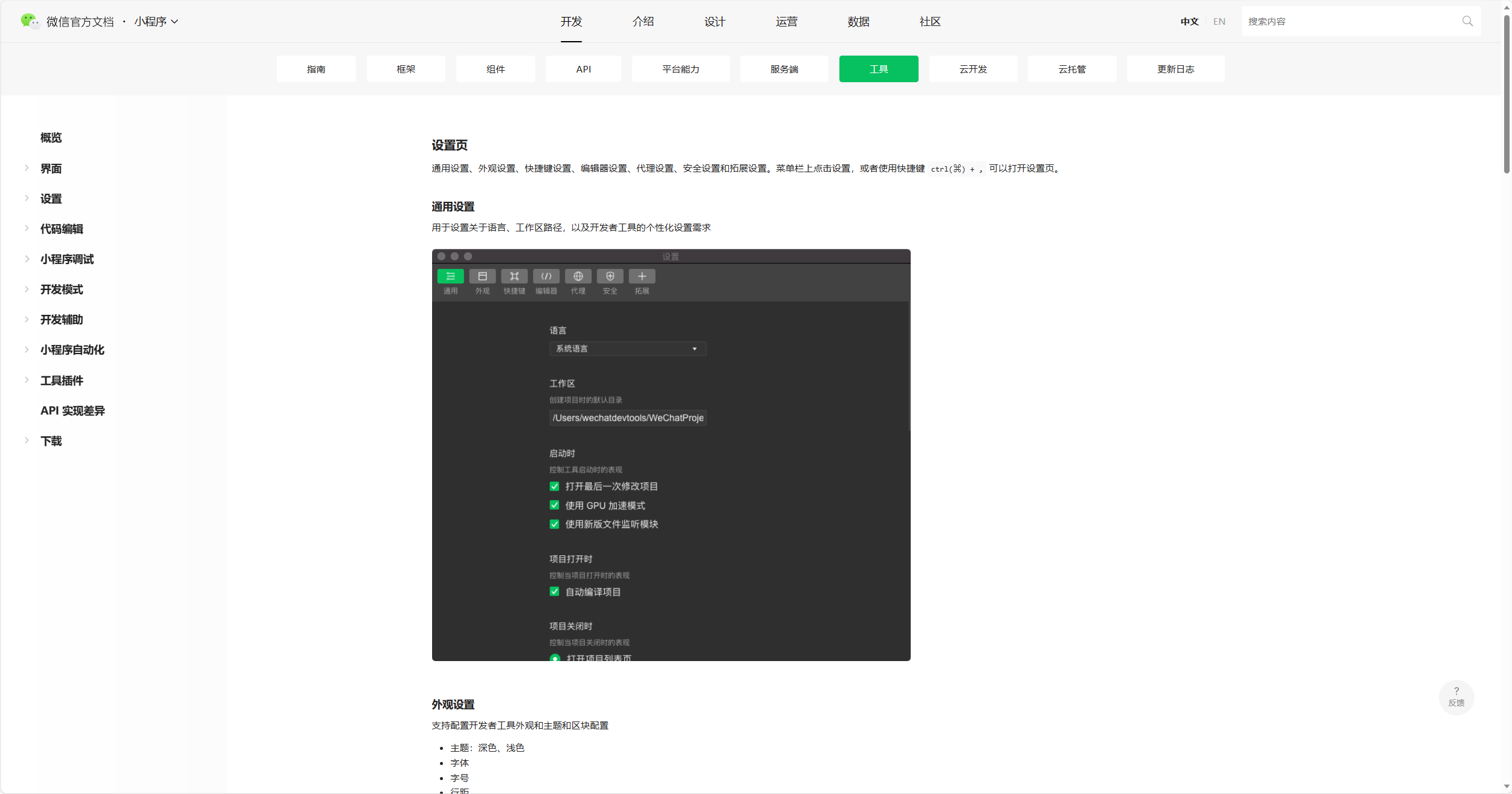
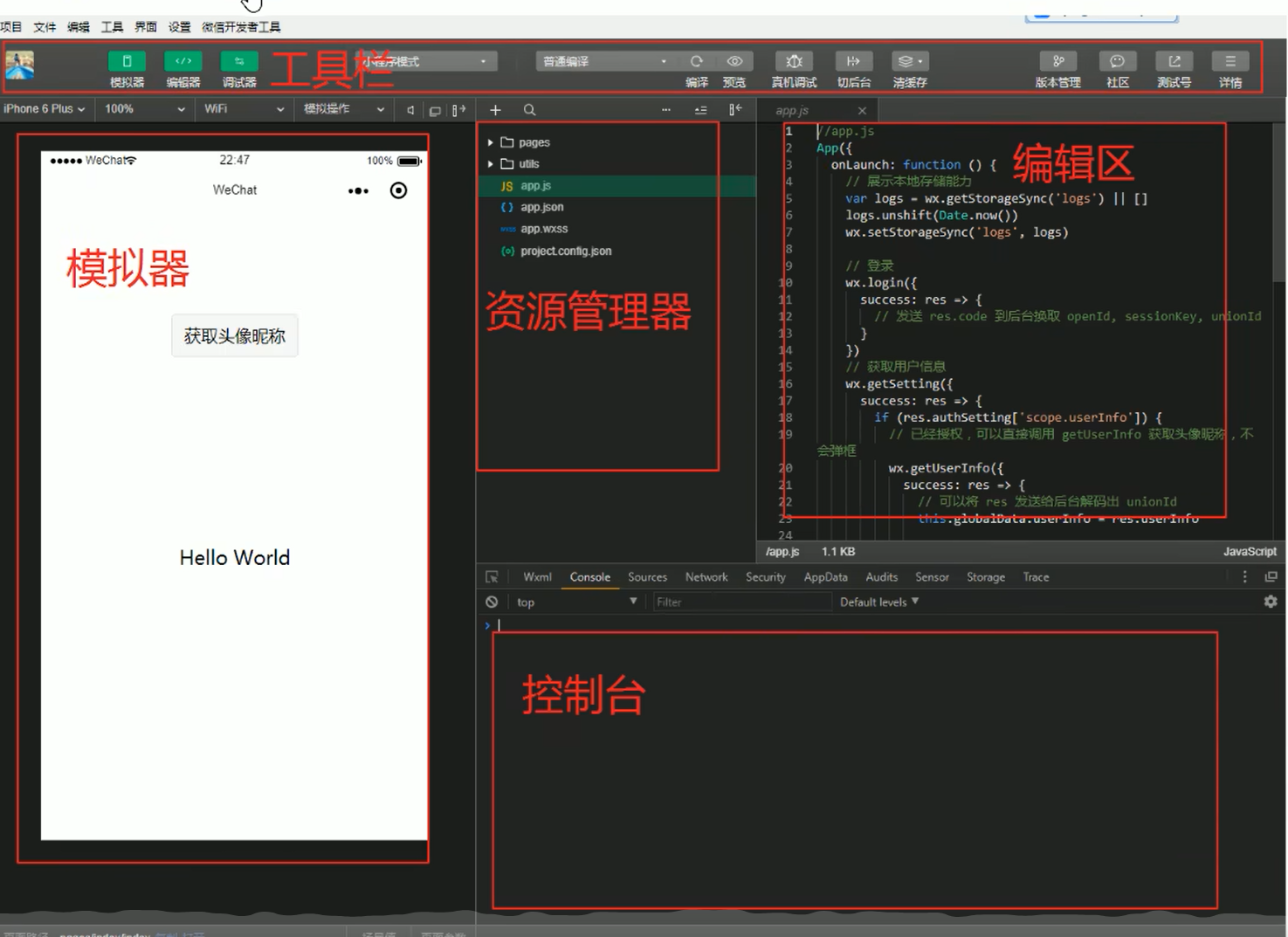
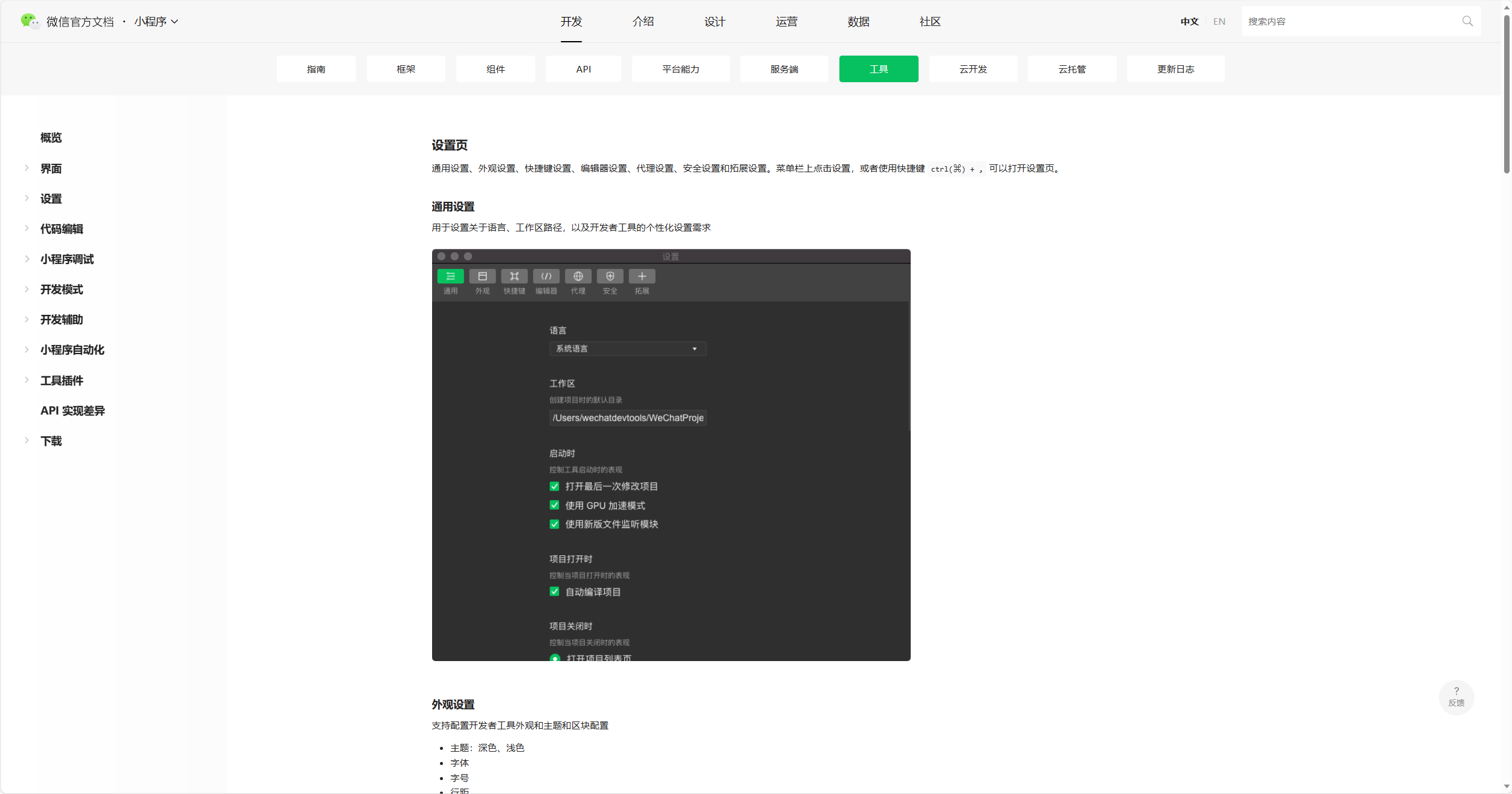
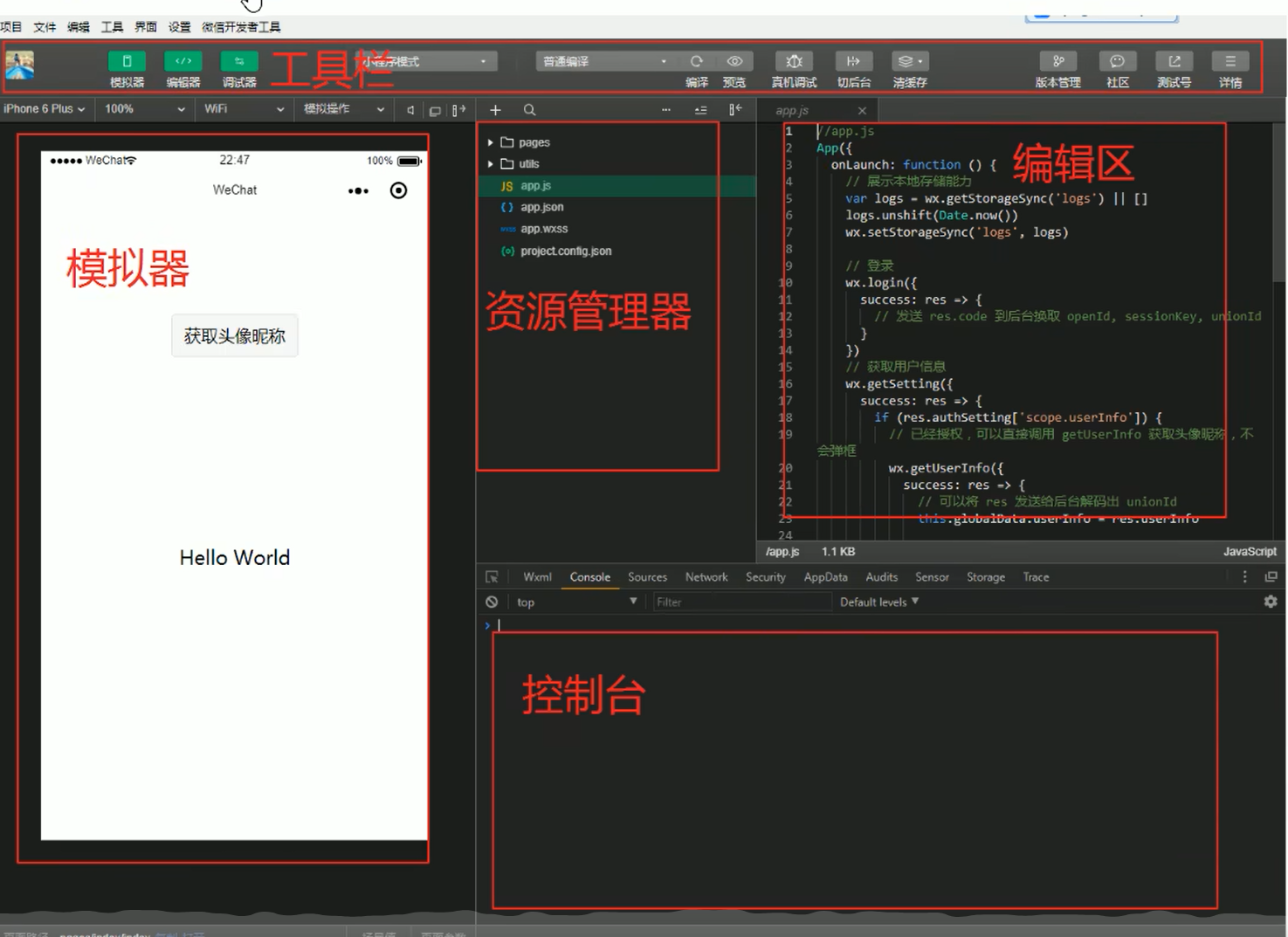
4、微信开发者工具引见
官网工具引见:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/deZZZtools/deZZZtools.html


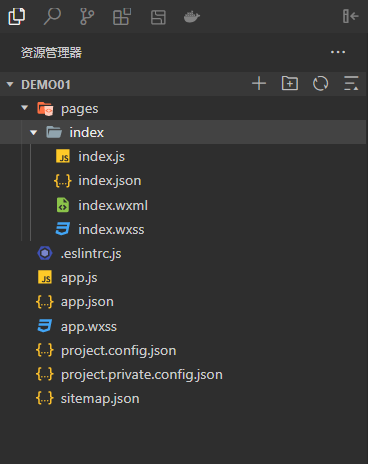
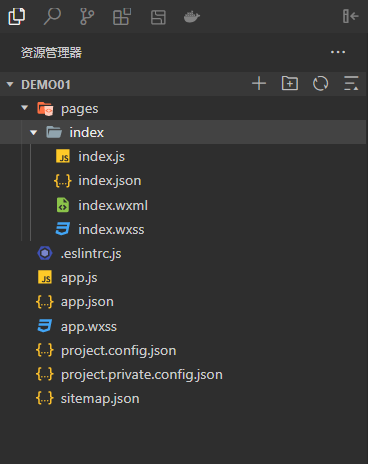
5、小步调构造目录

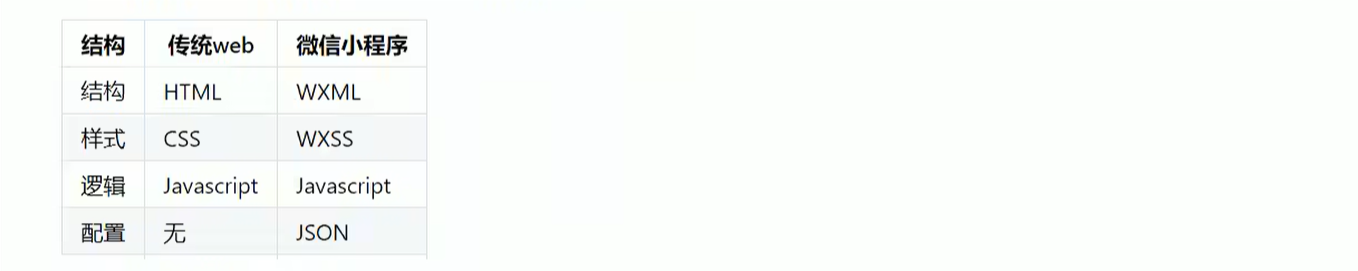
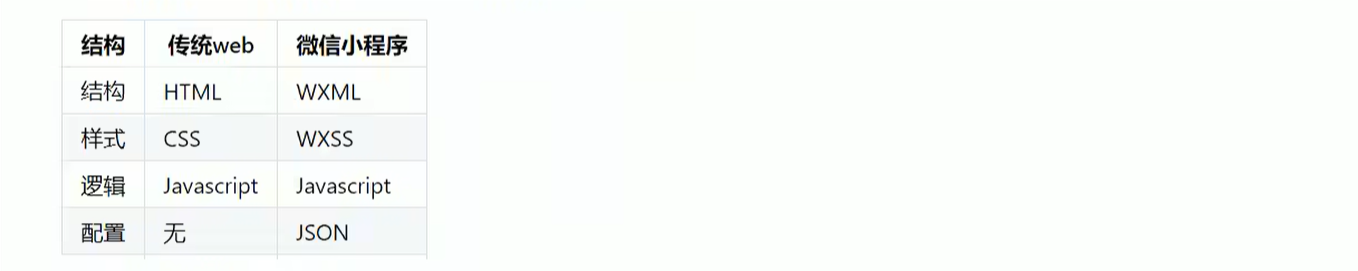
5.1 小步调文件构造和传统web对照

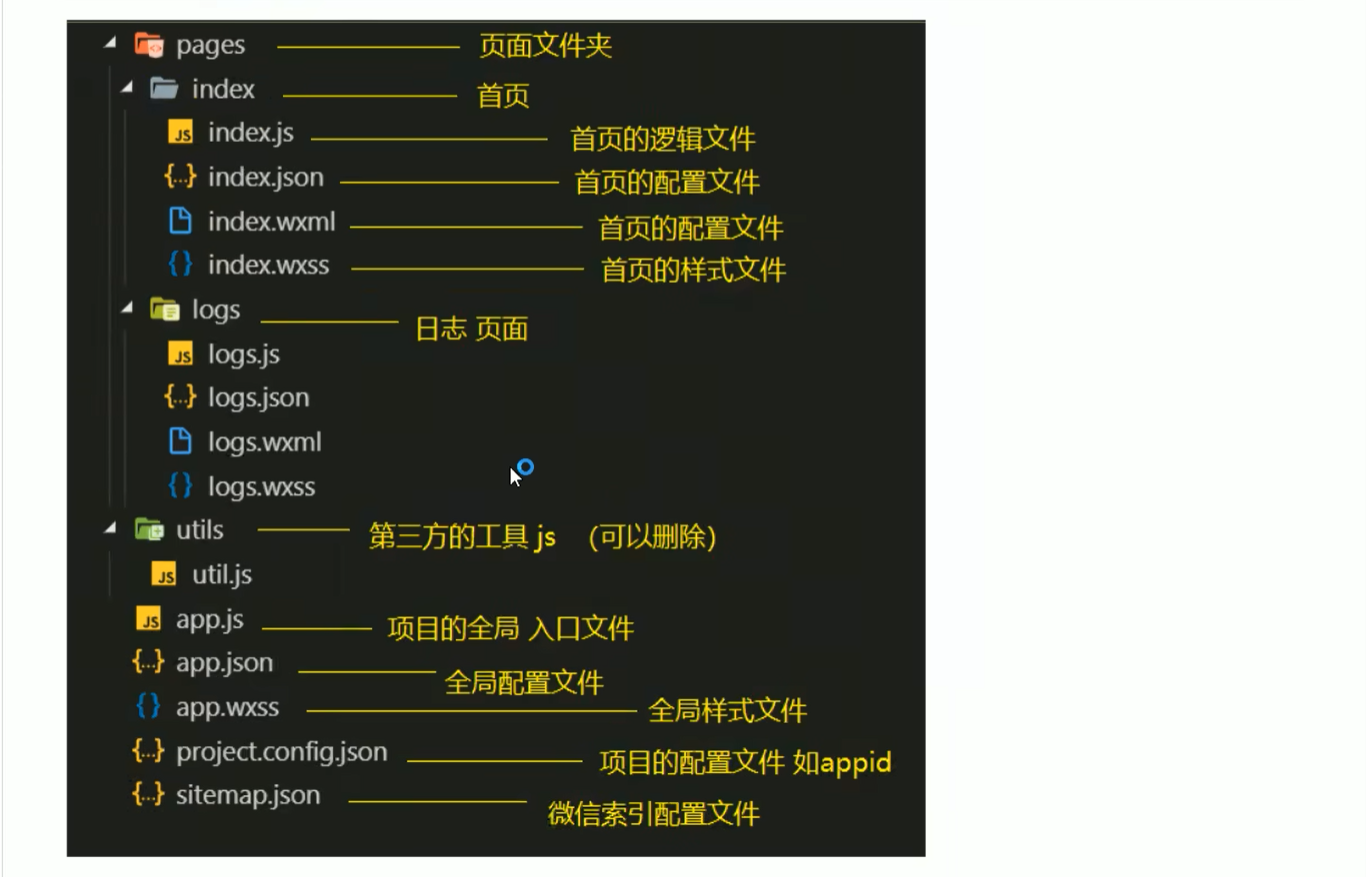
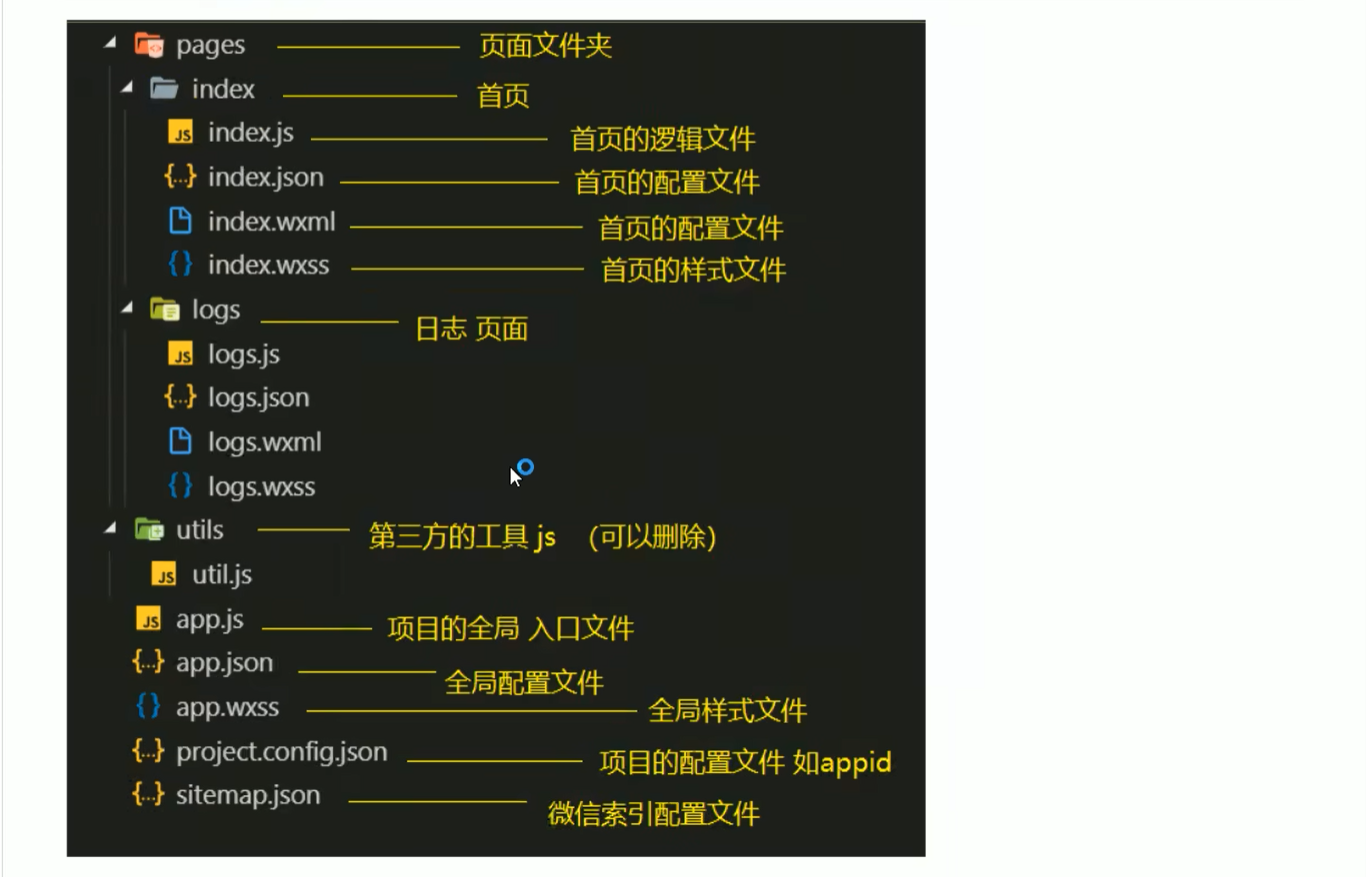
5.2 根柢的名目目录

6、小步调配置文件

6.1 全局配置 app.json

官网:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/reference/configuration/app.html

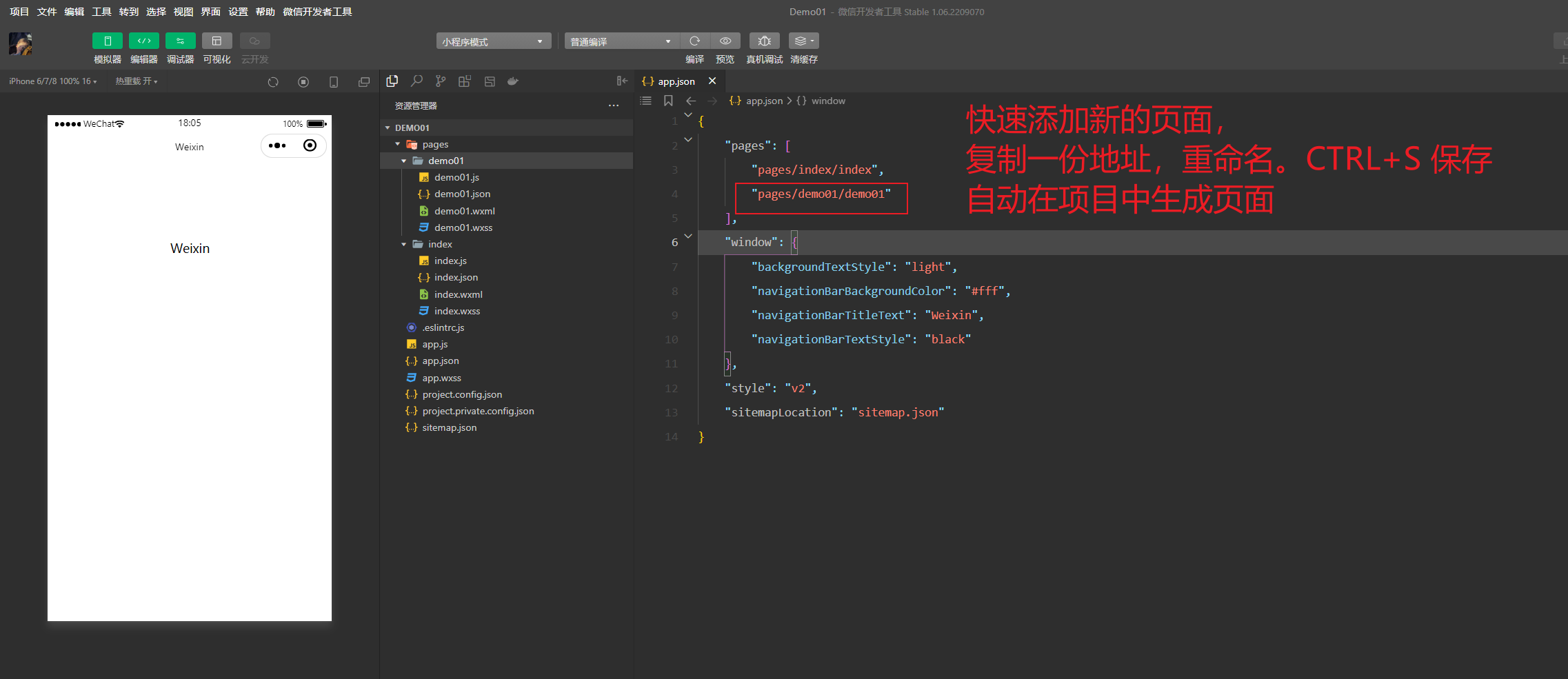
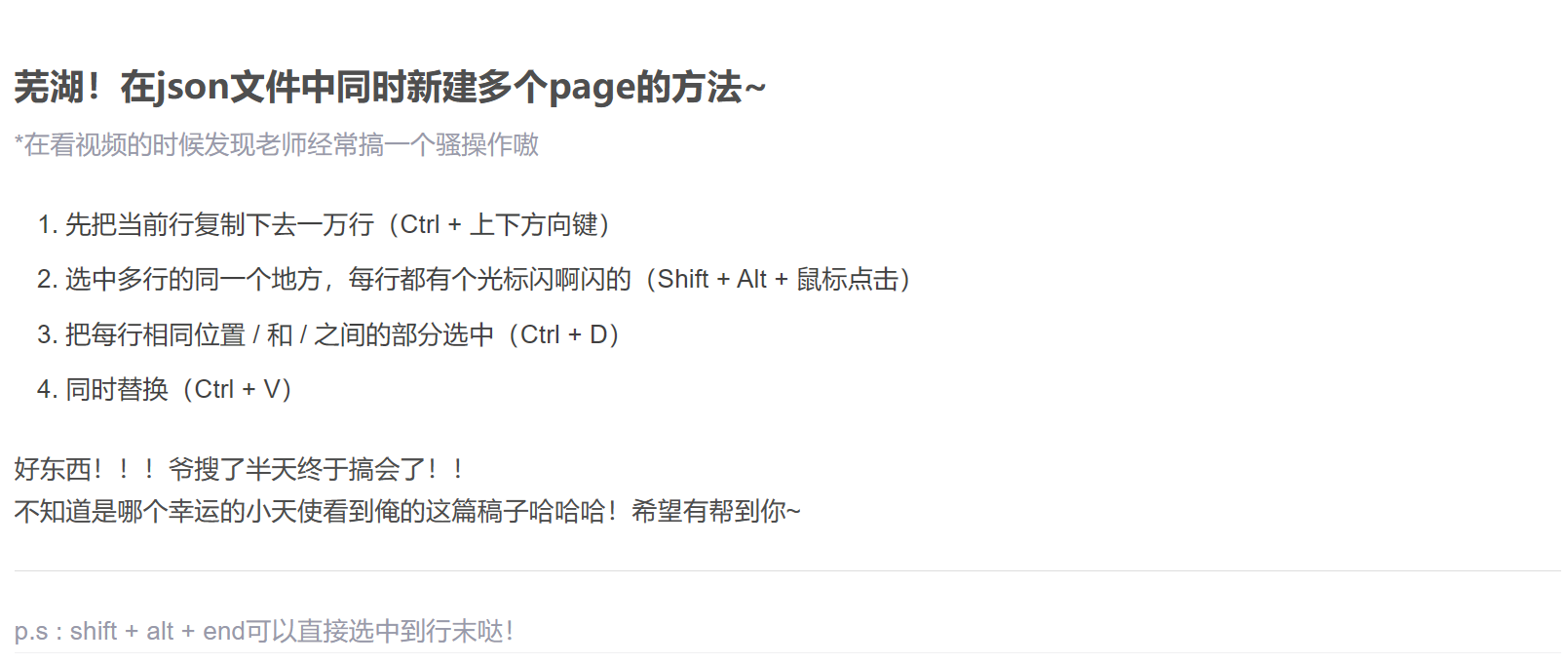
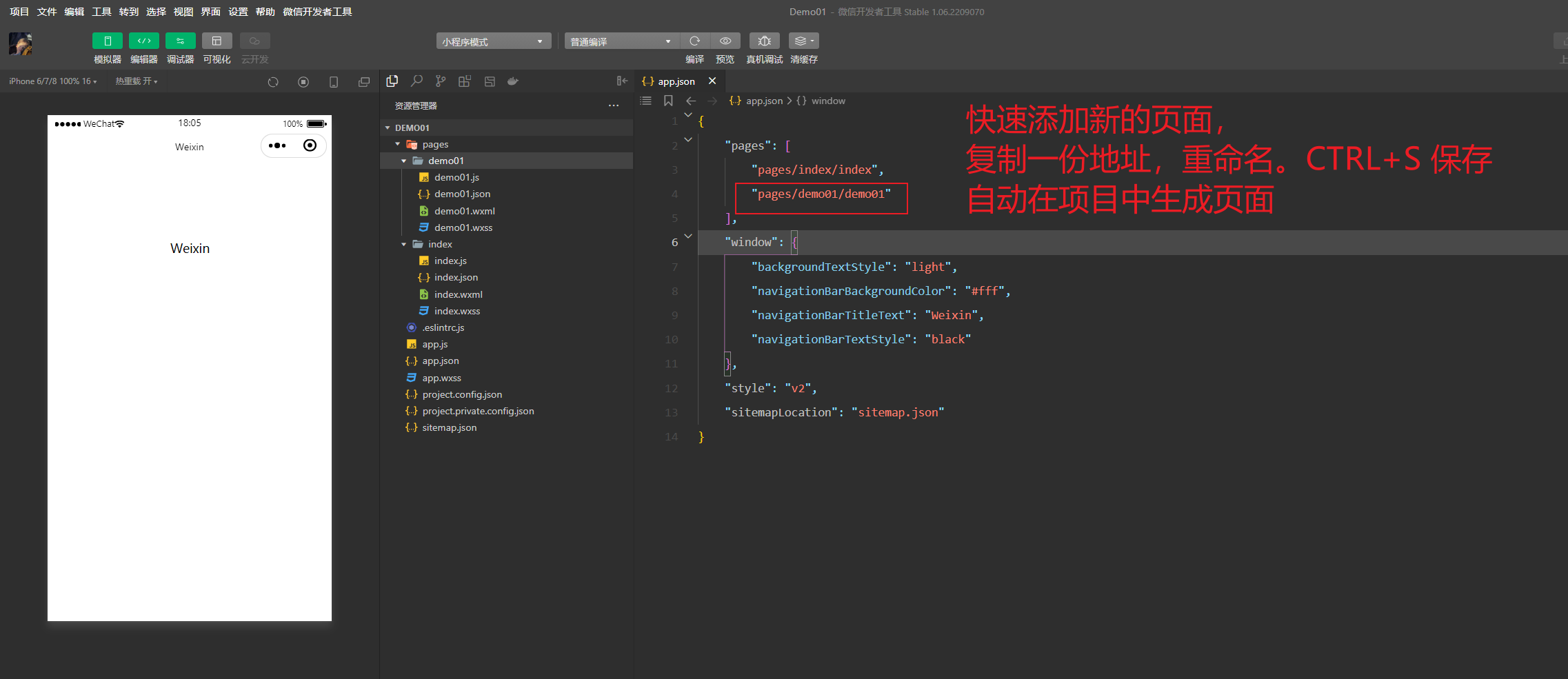
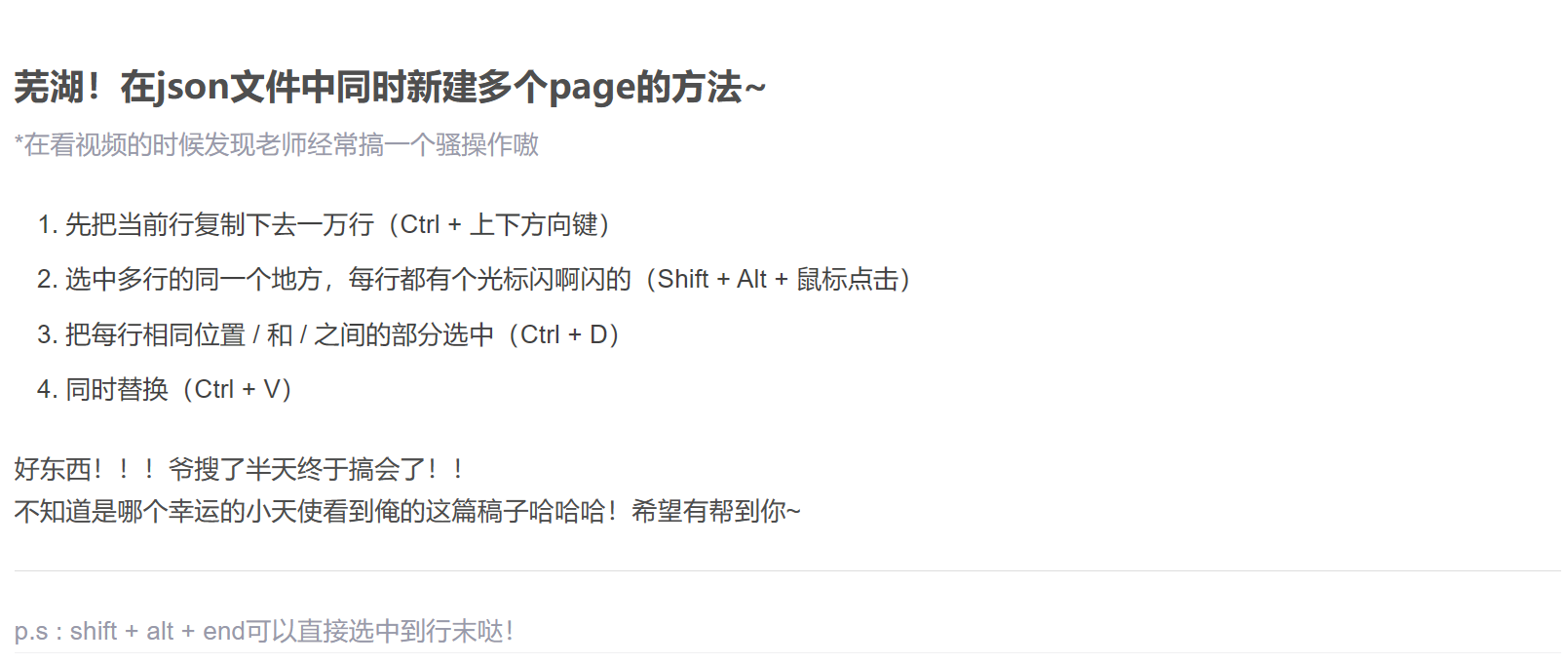
6.1.1 快捷生成一个新的页面
新的页面放正在最前面, 默许翻开新页面地址。

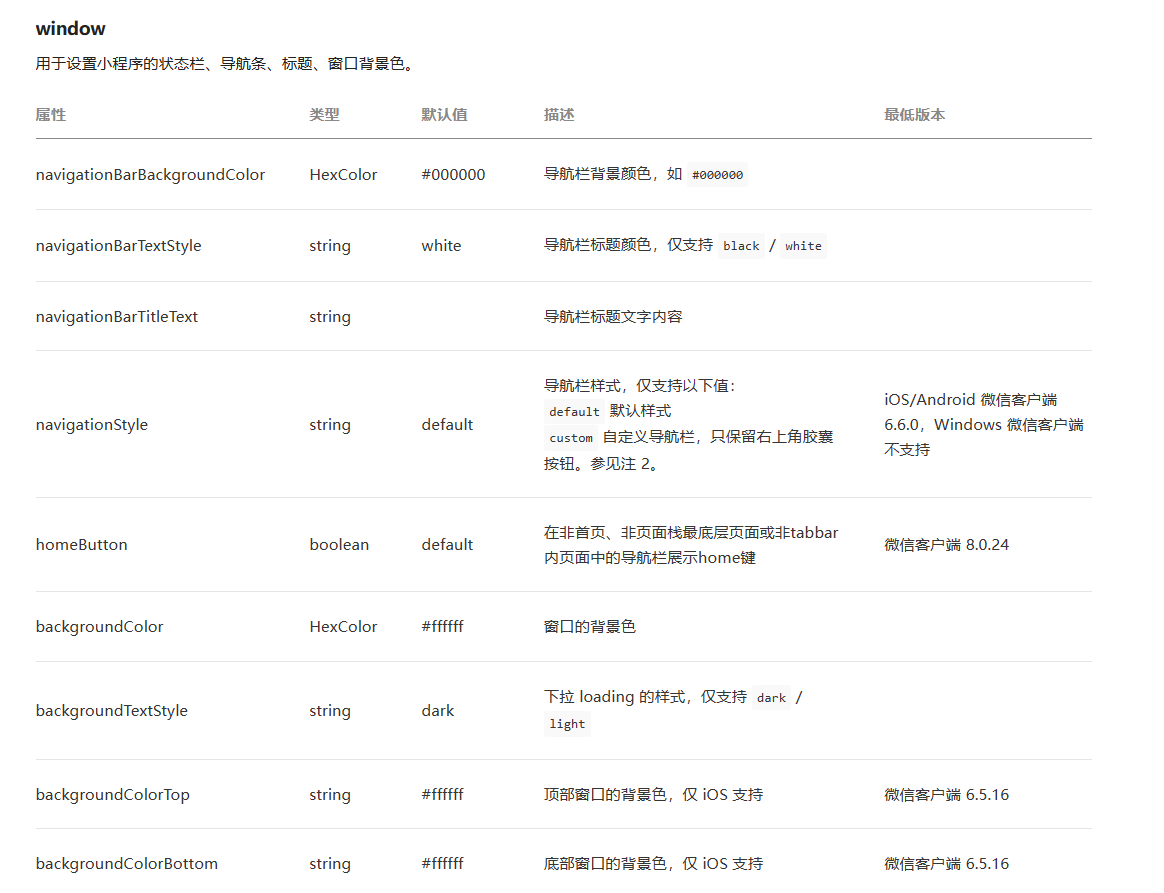
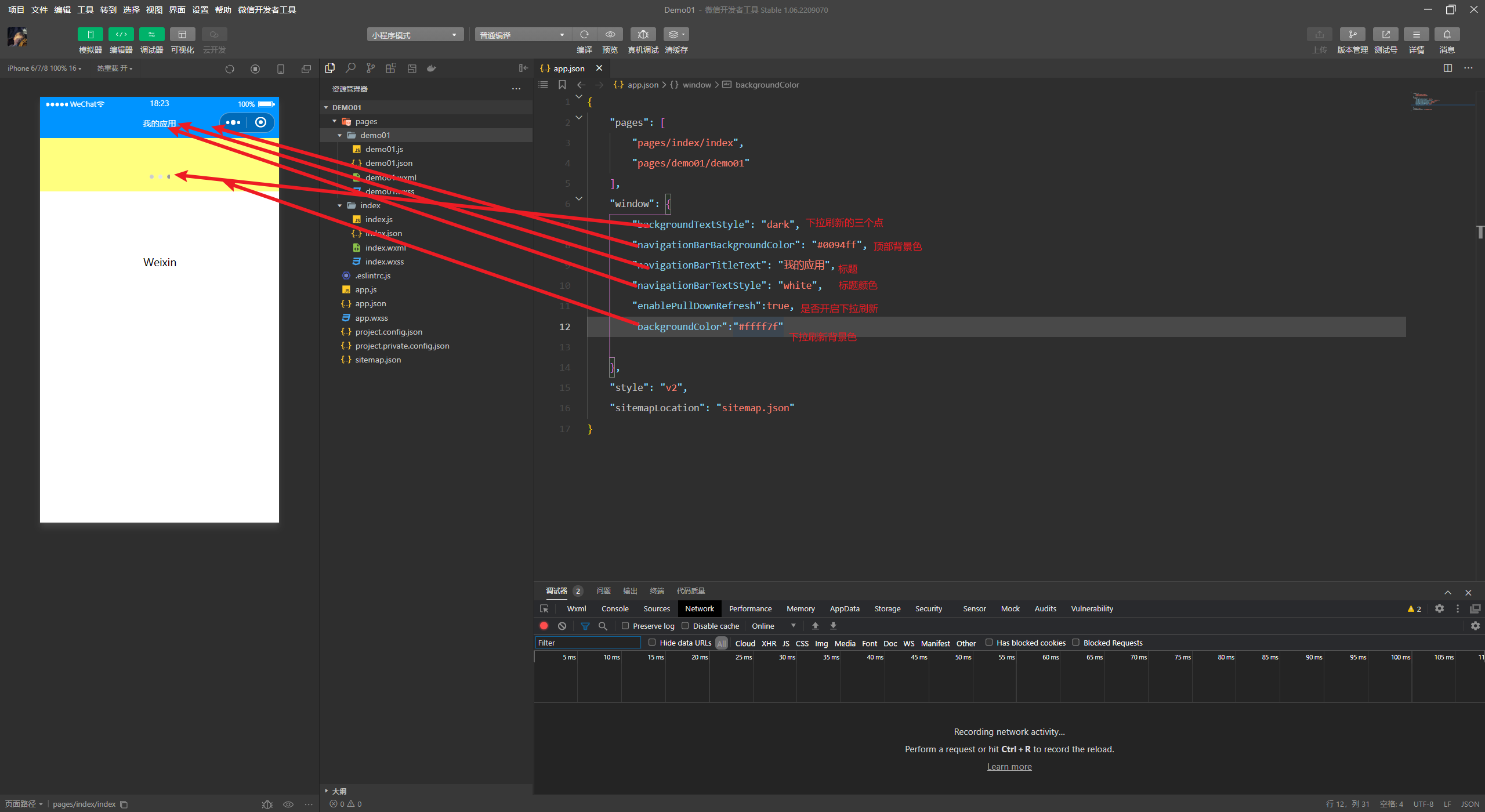
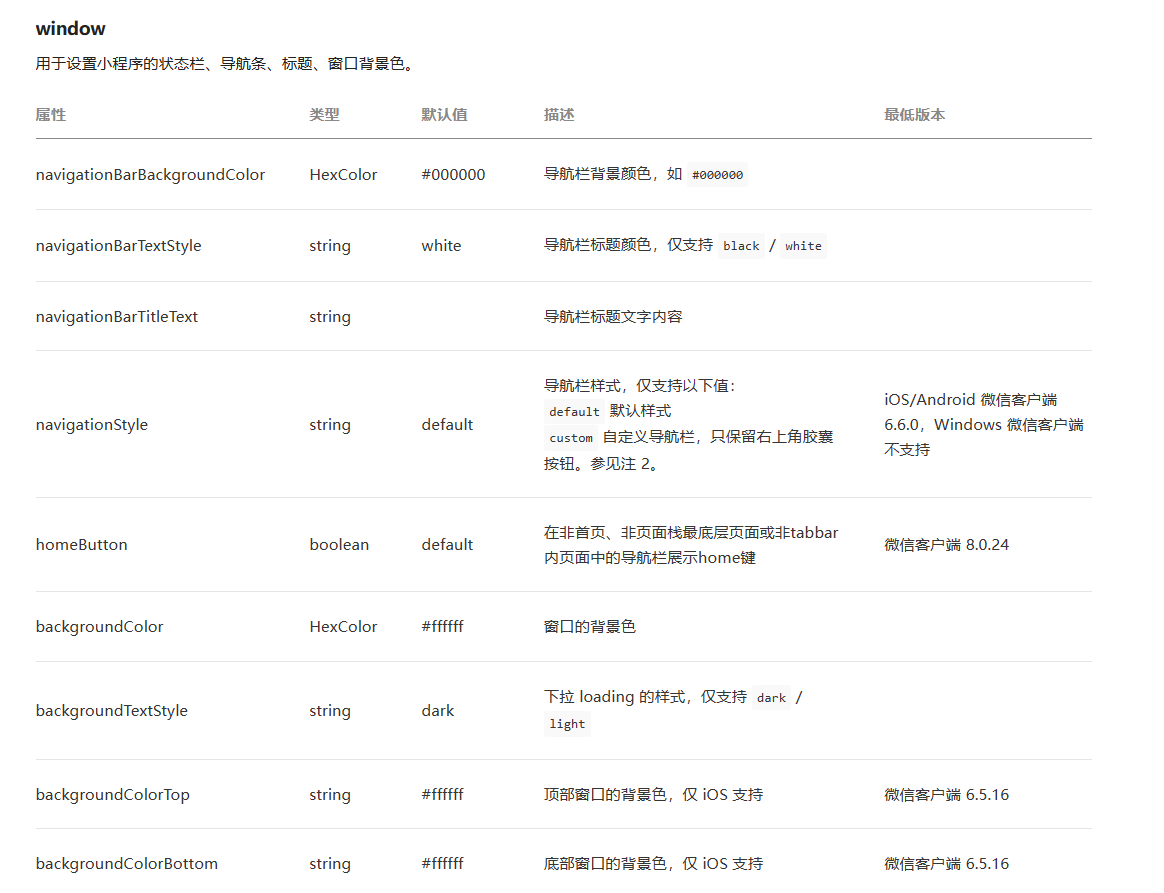
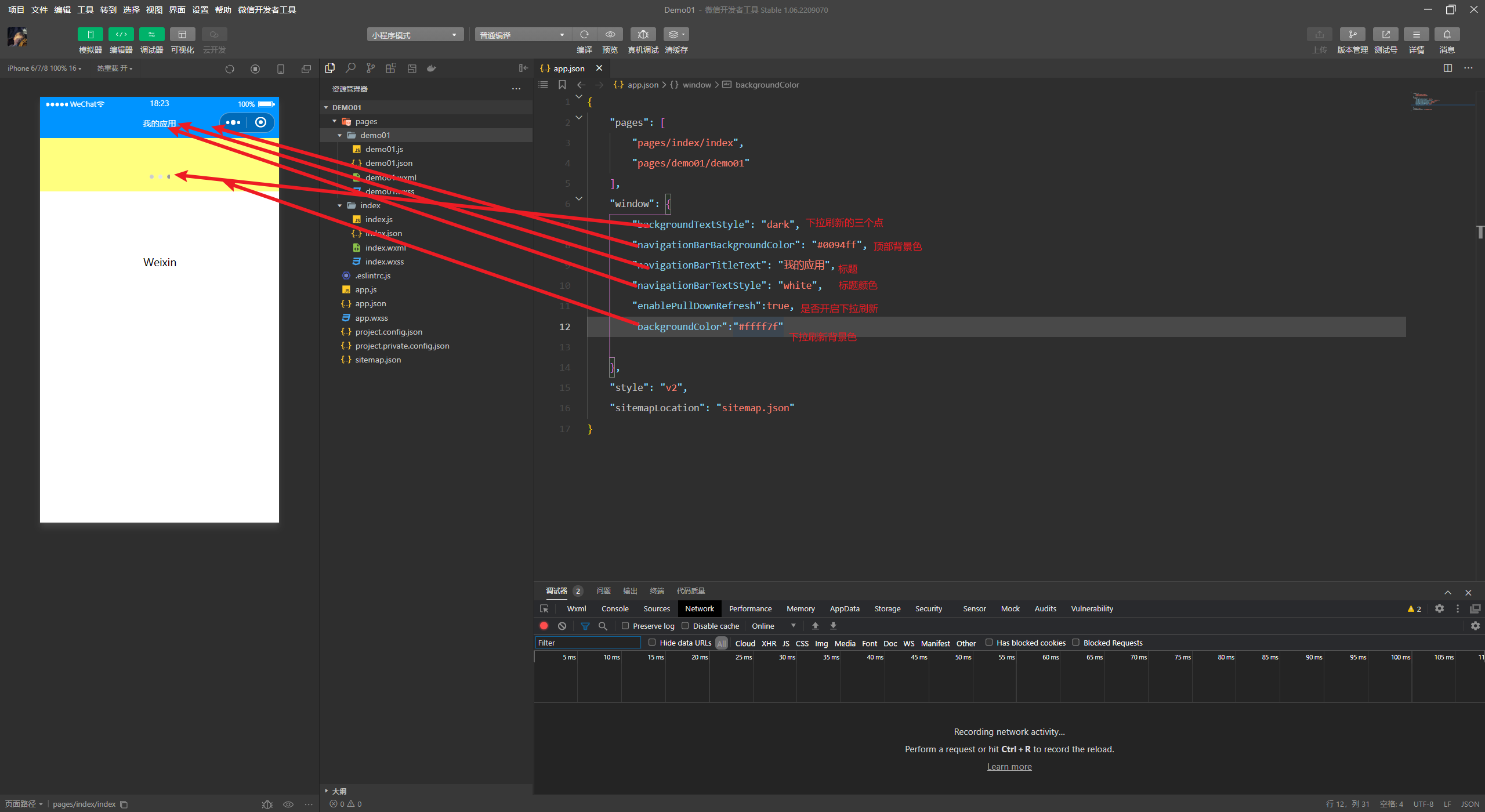
6.1.2全局配置文件(window)

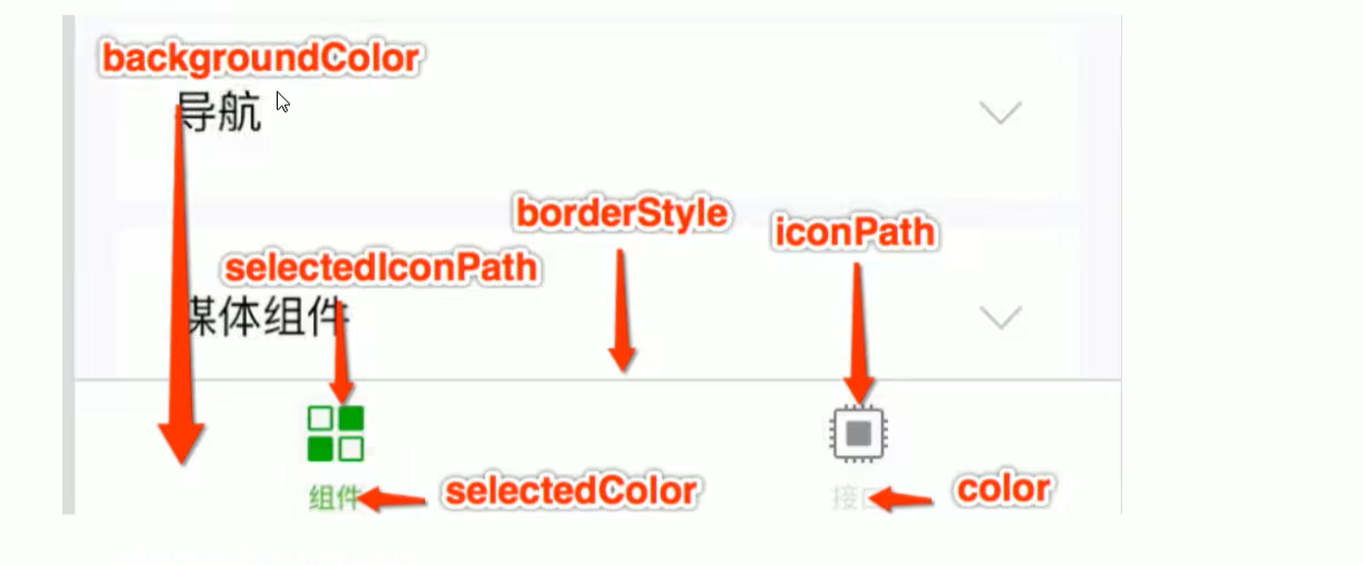
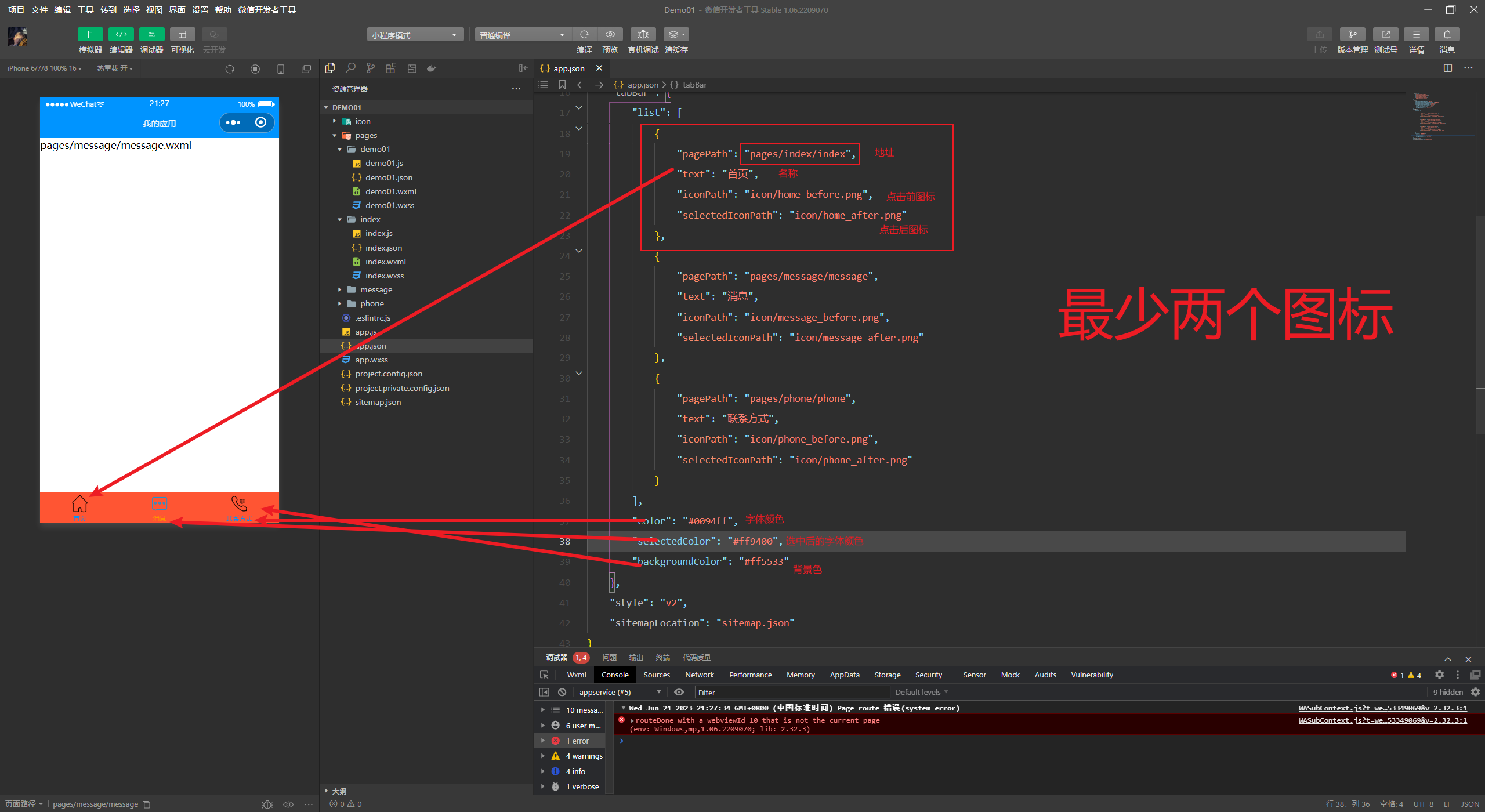
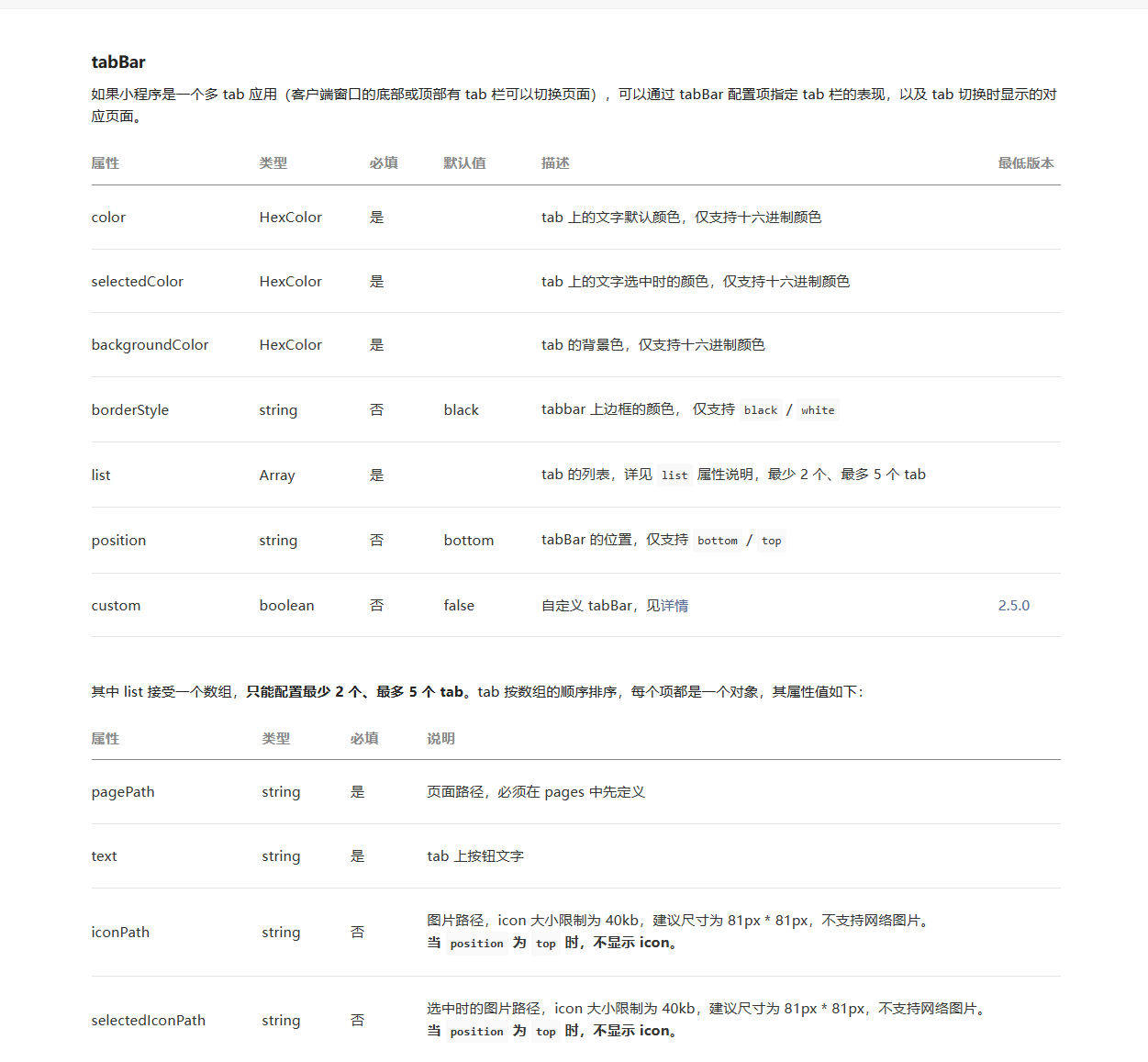
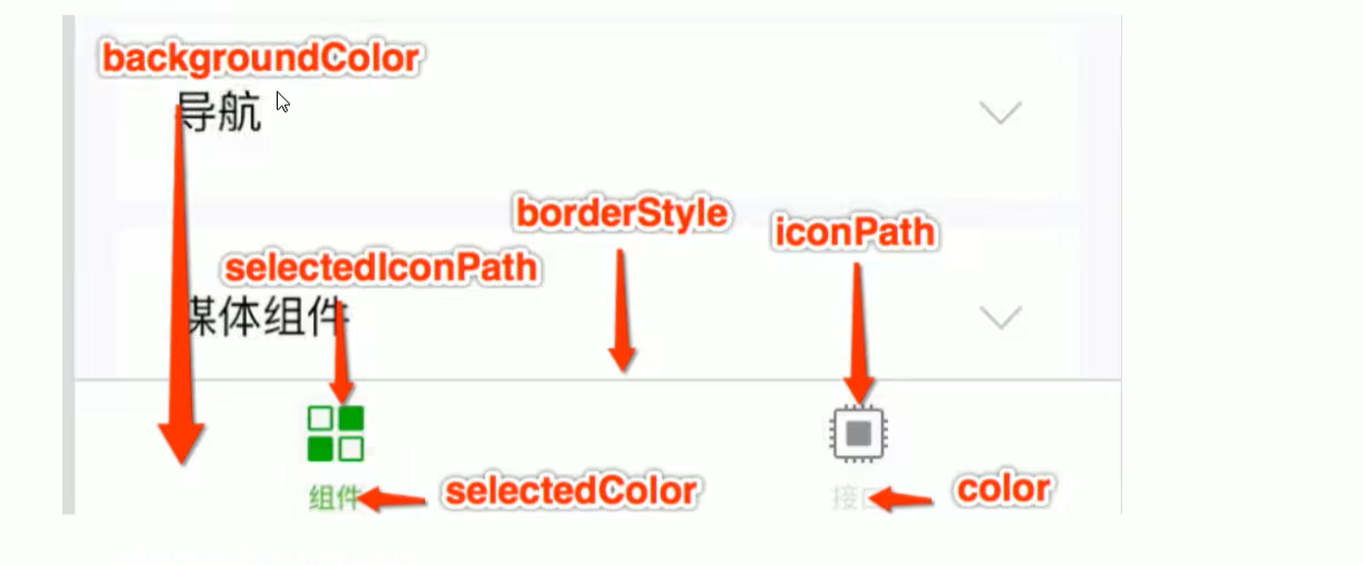
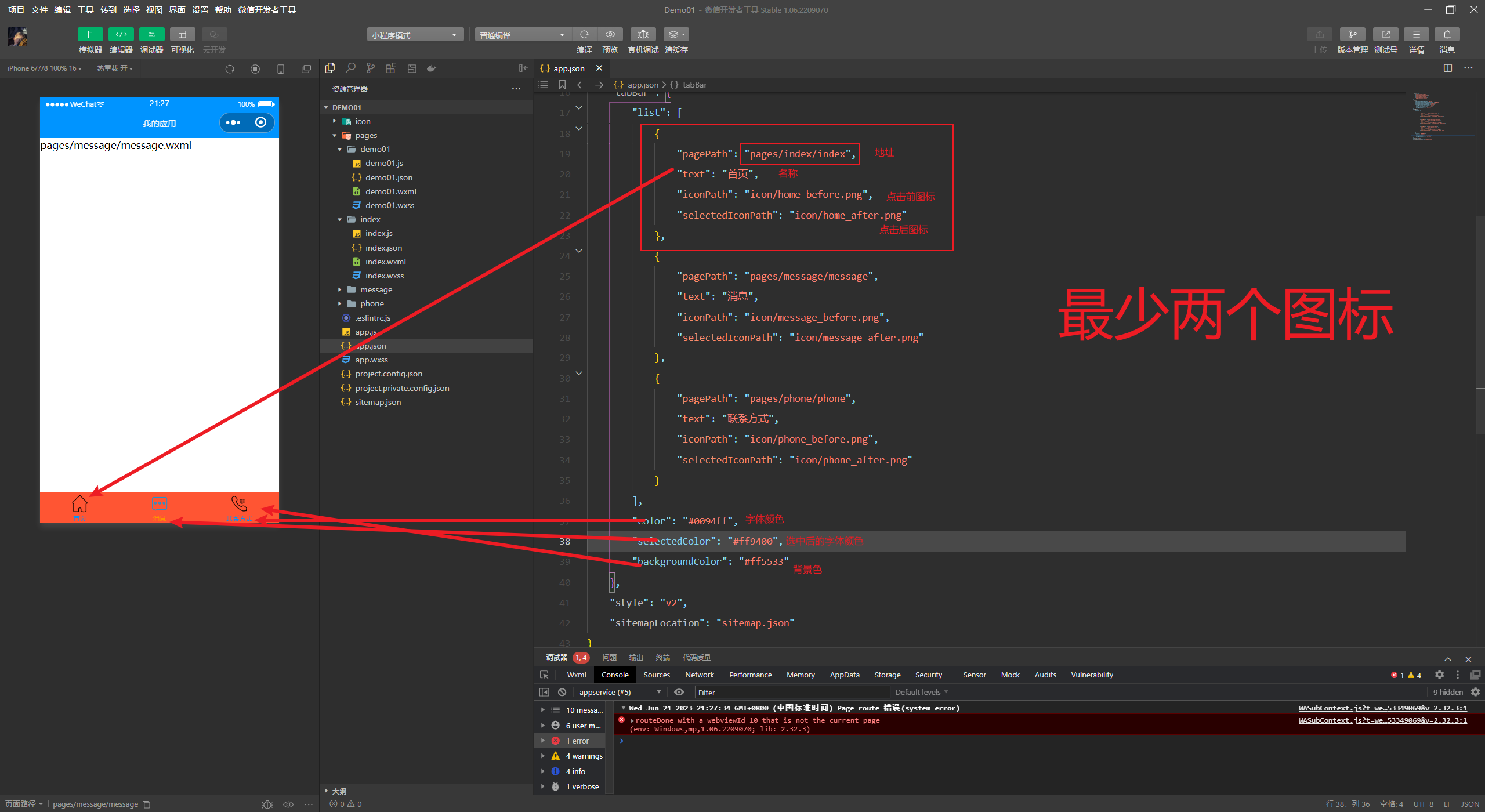
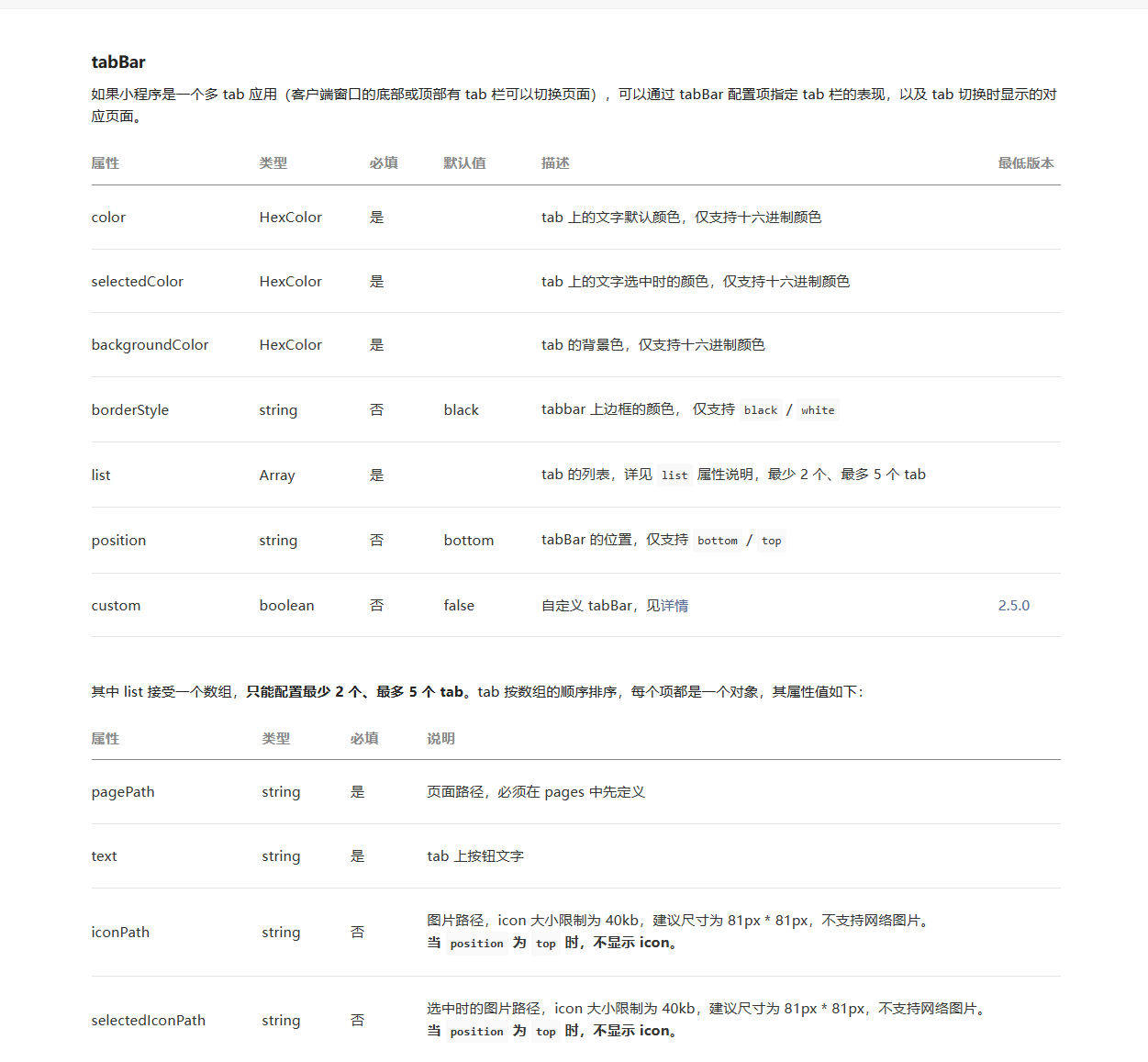
6.1.3 tabbar
官网:



6.2 页面配置page.json
官网:

6.3 sitemap 配置-理解便可

7、模板语法

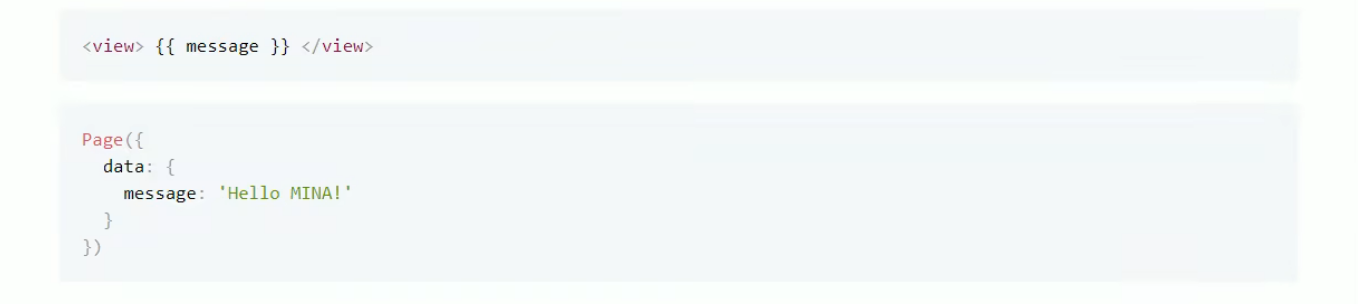
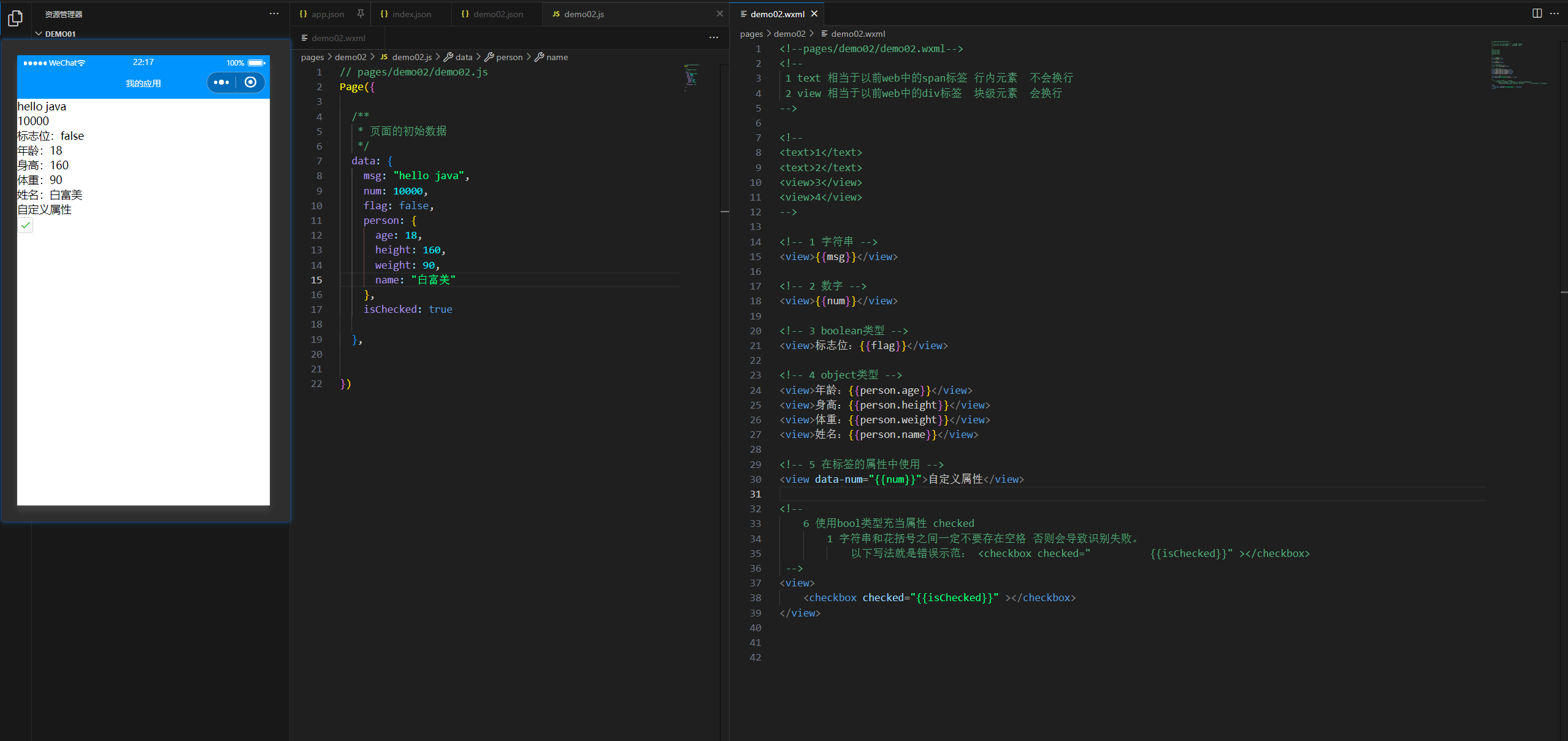
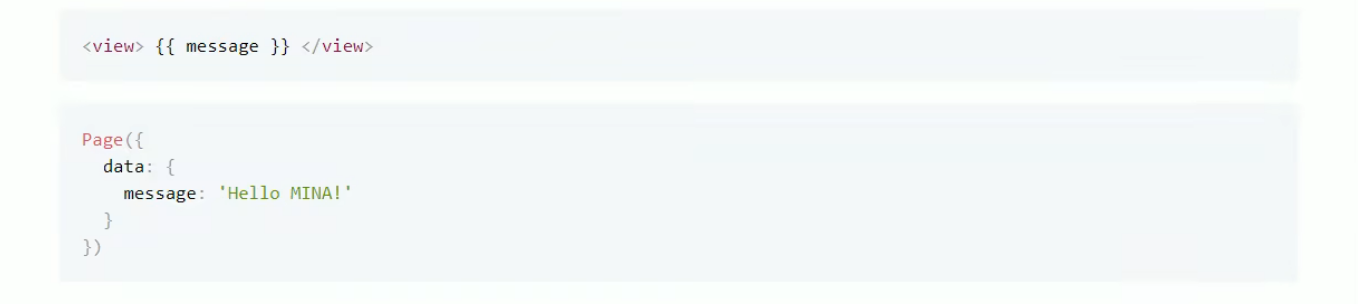
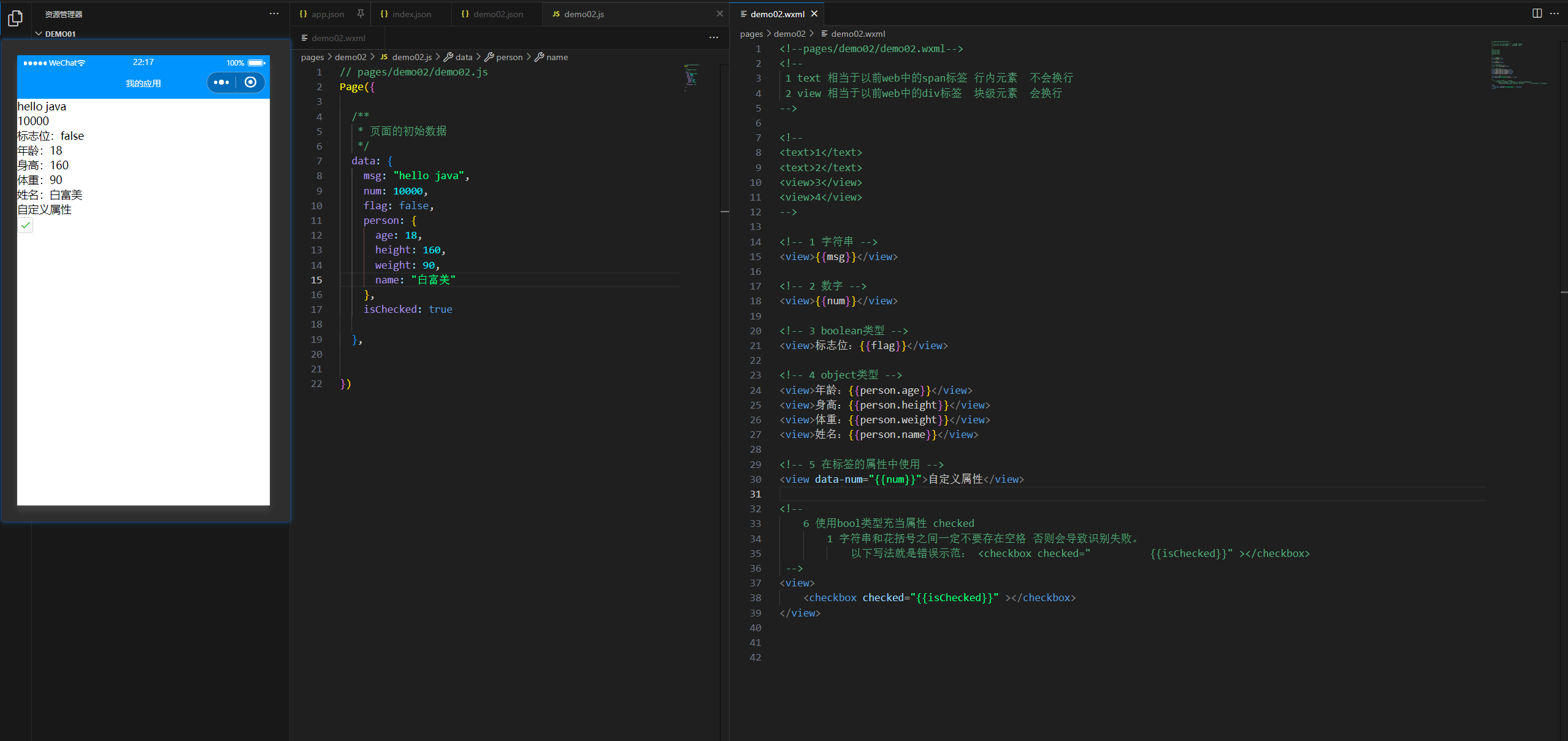
7.1 数据绑定
7.1.1 普通写法

7.1.2 组件属性

7.1.3 bool类型

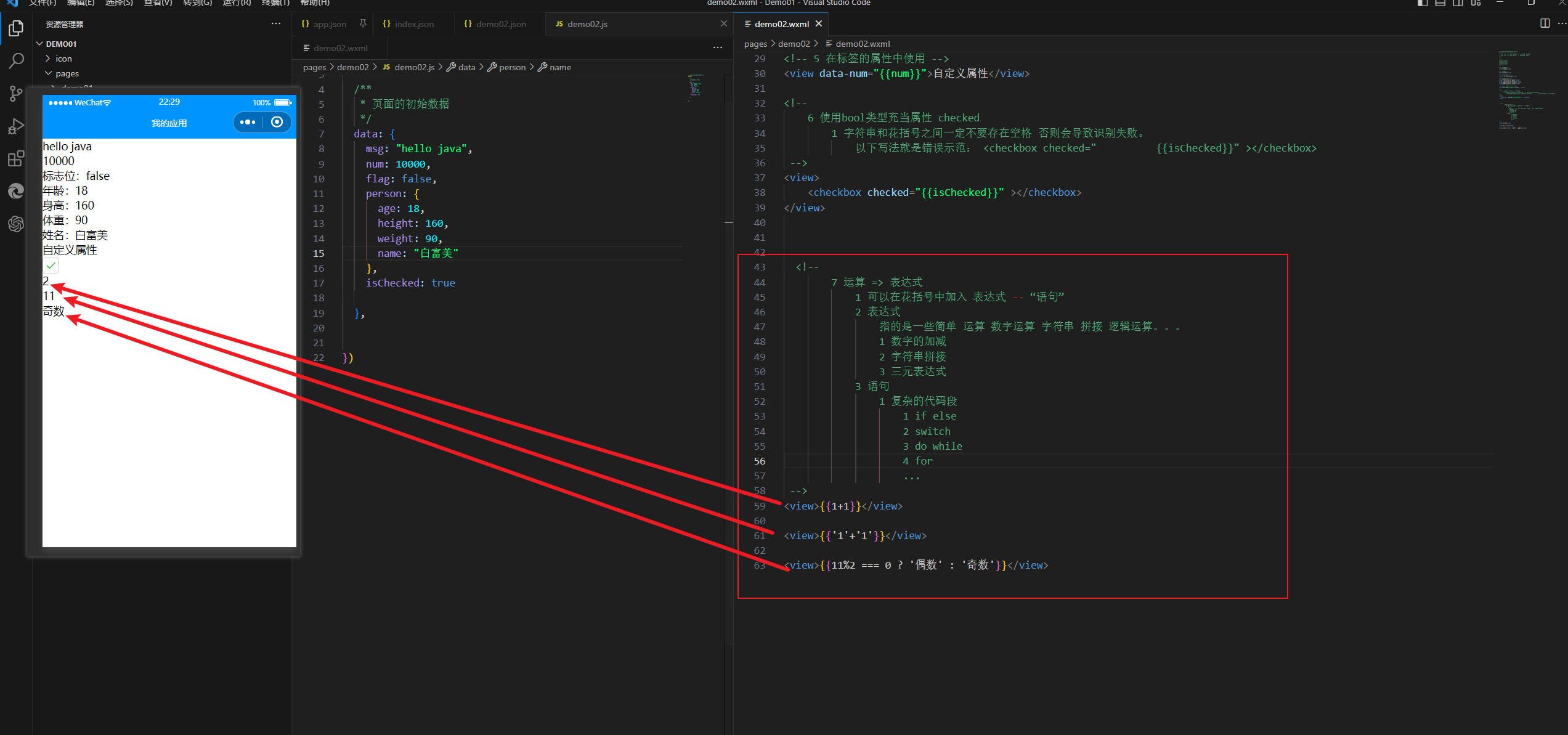
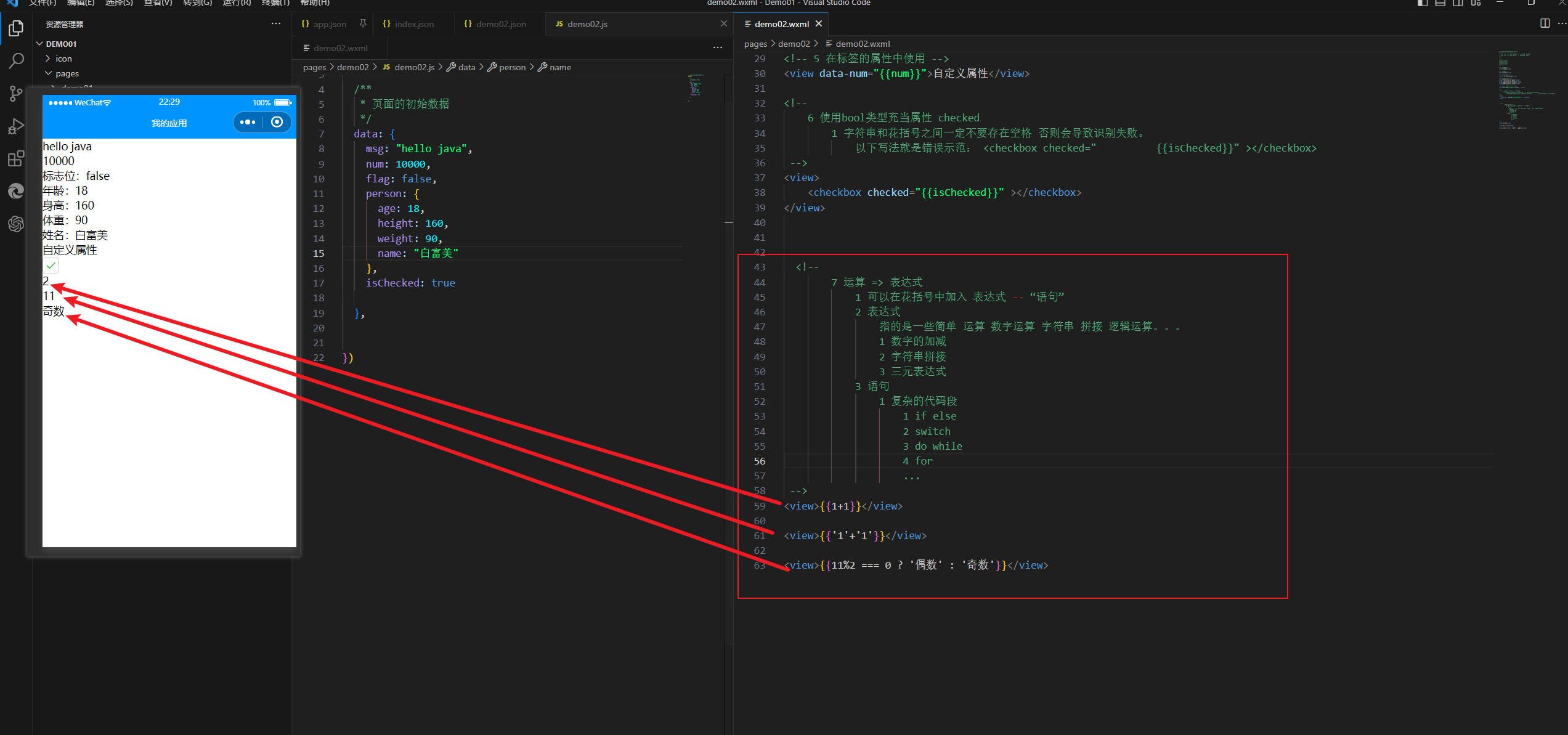
7.2 运算
7.2.1 三元运算

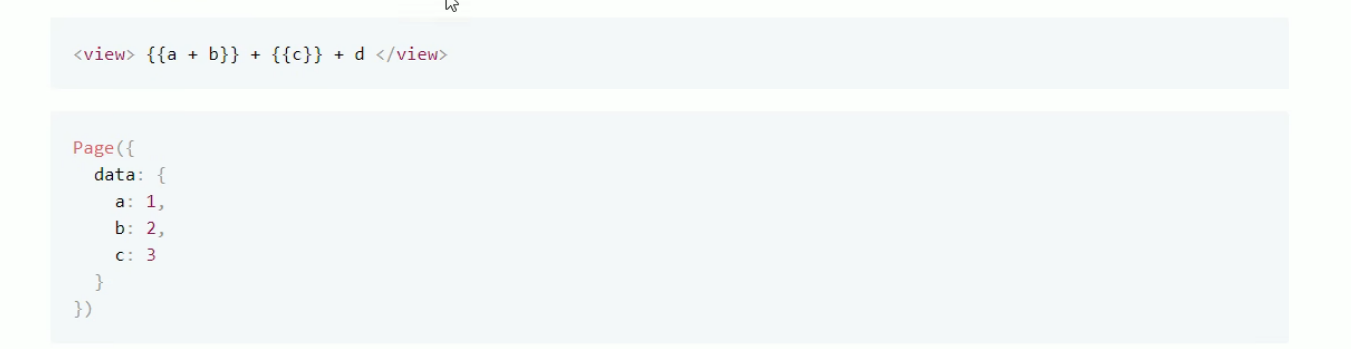
7.2.2 算数运算

7.2.3 逻辑判断

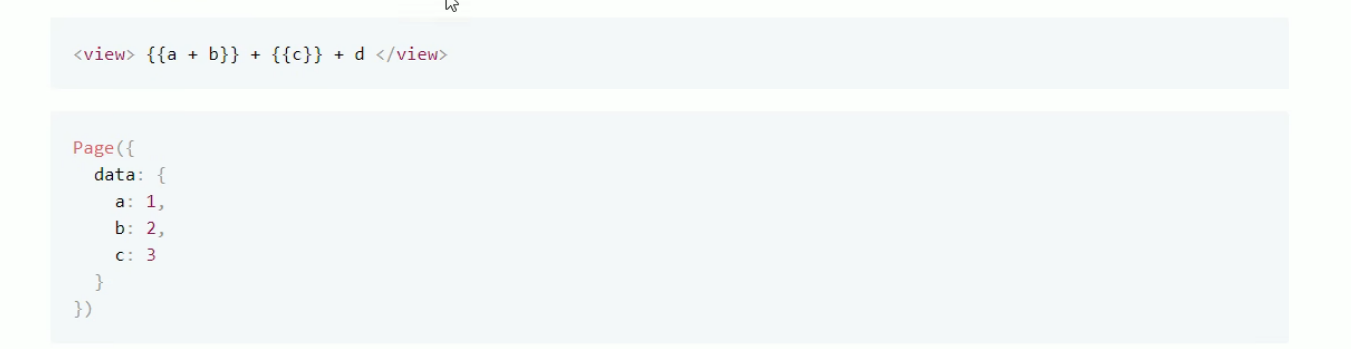
7.2.4 字符串运算


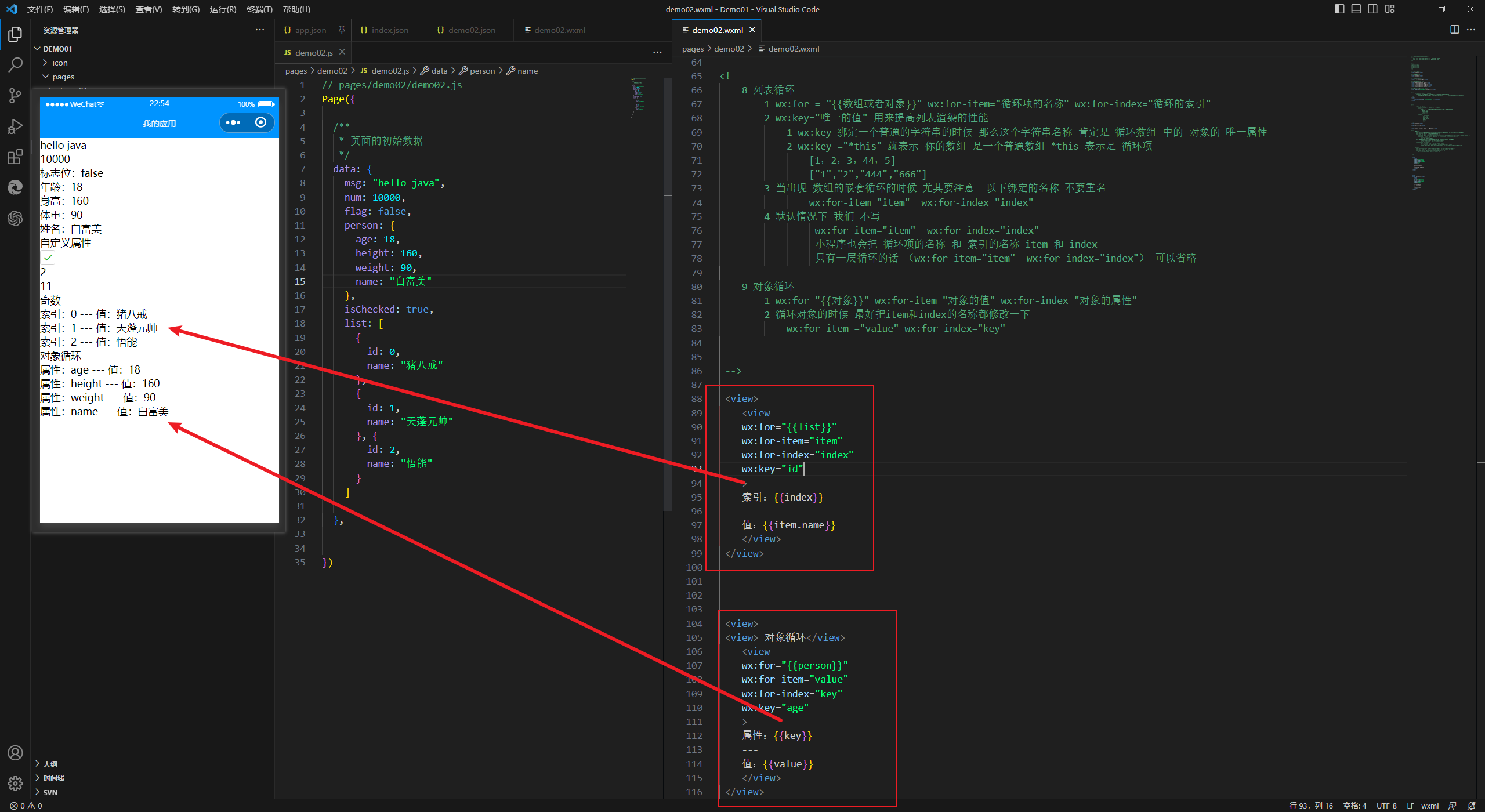
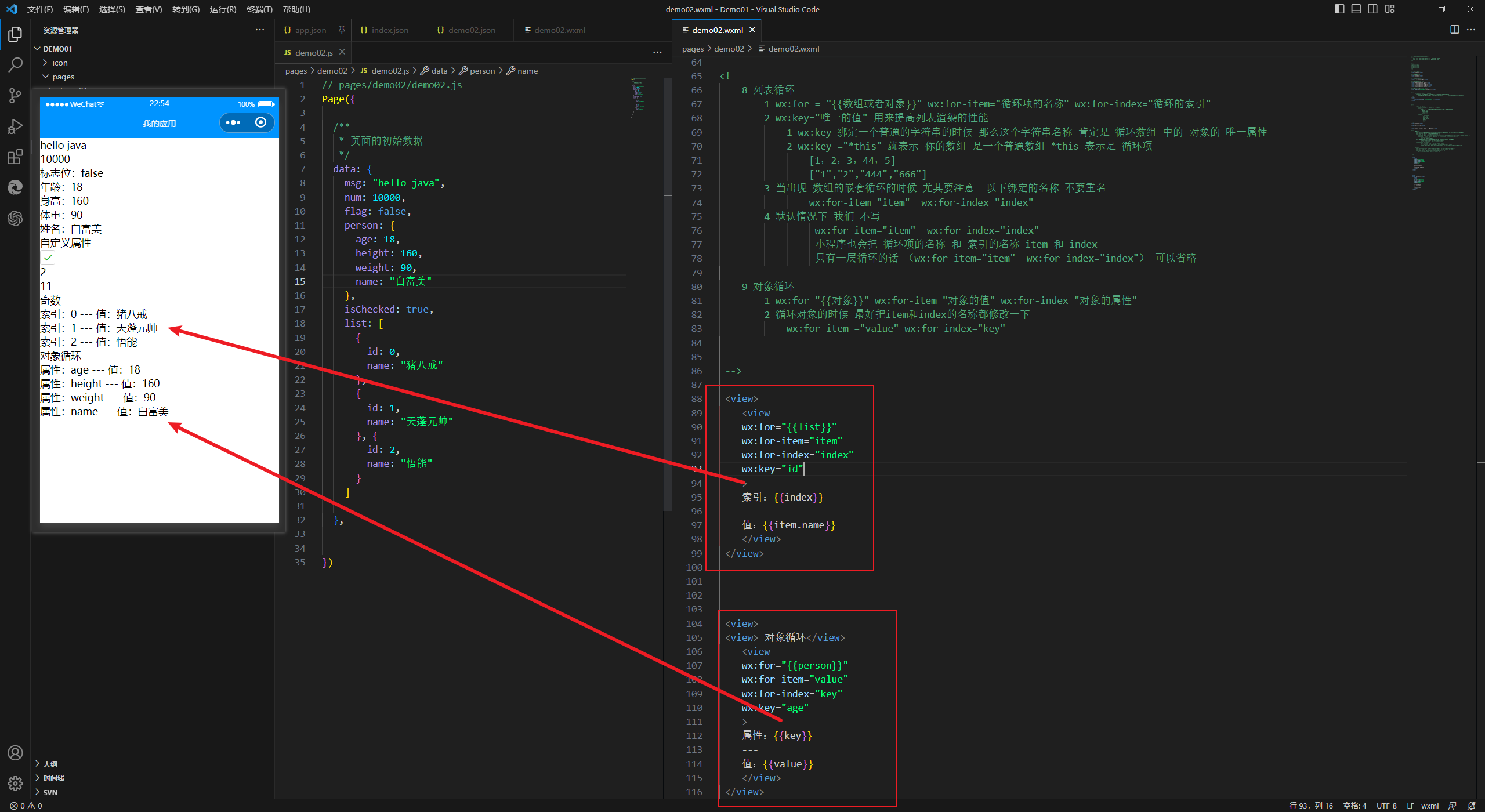
7.3 列表衬着
官网:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/reference/wVml/list.html
7.3.1 wV:for


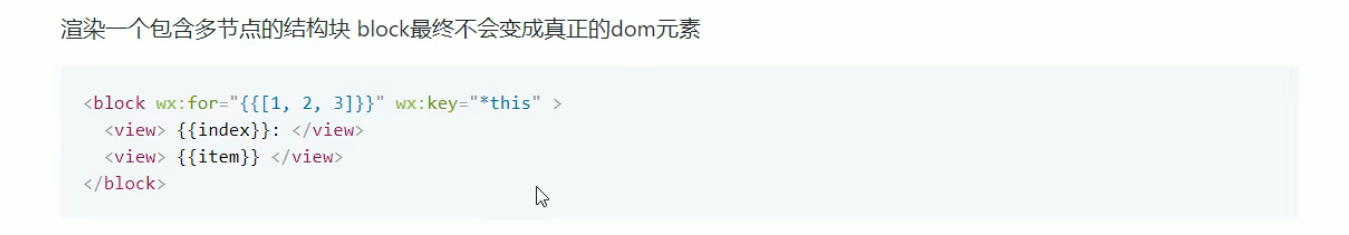
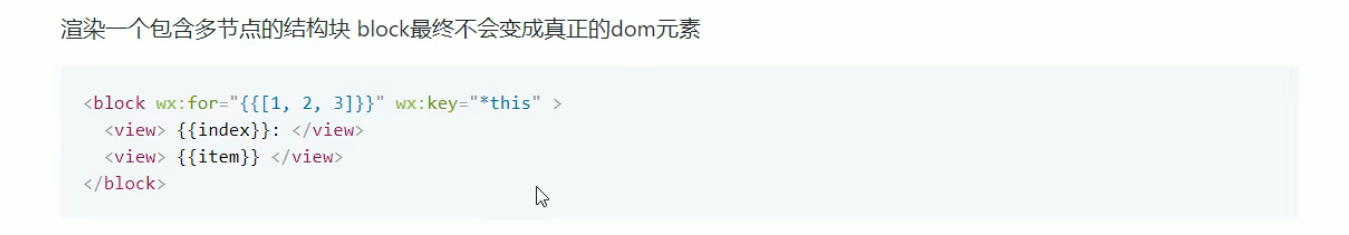
7.3.2 block

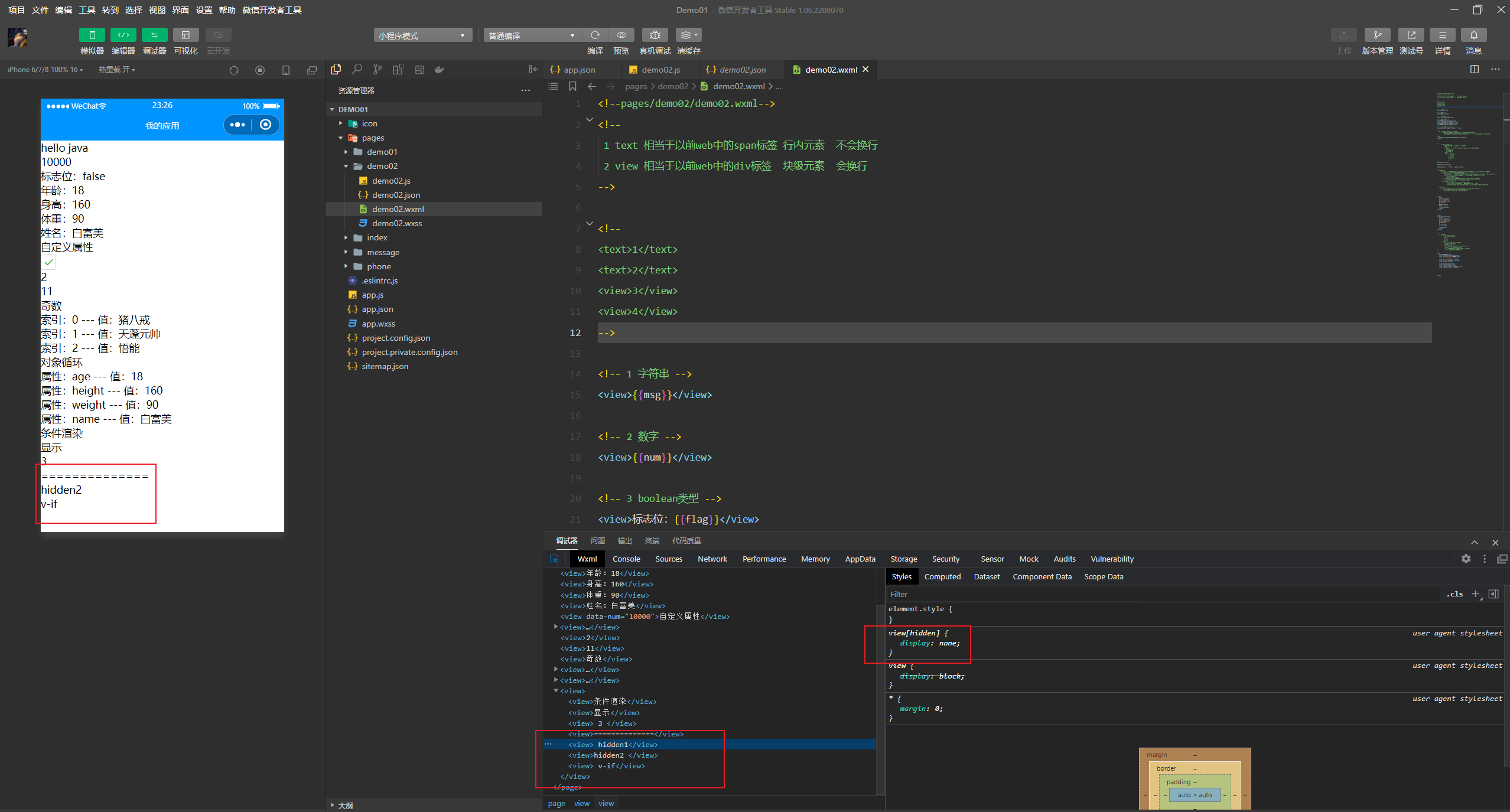
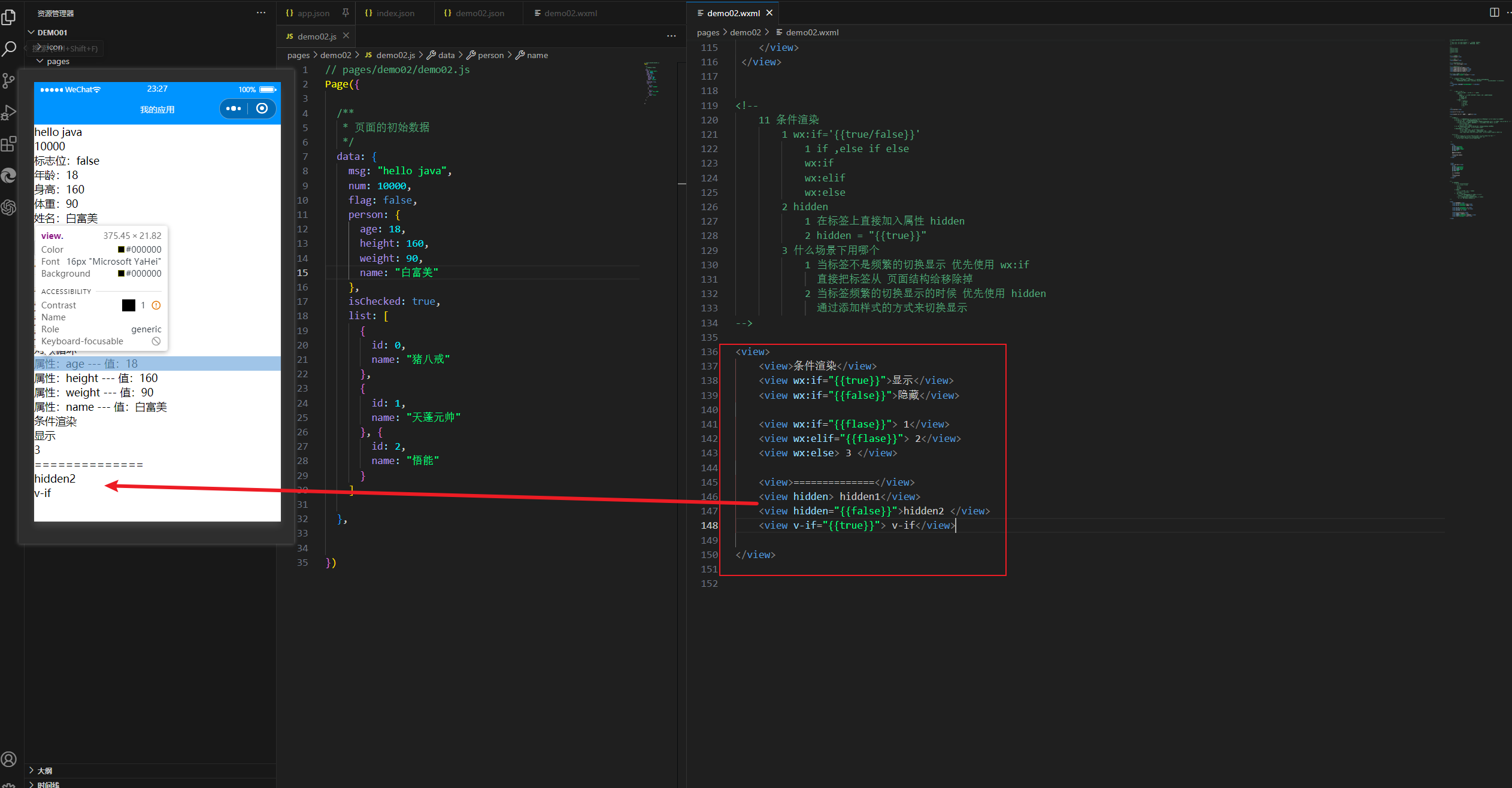
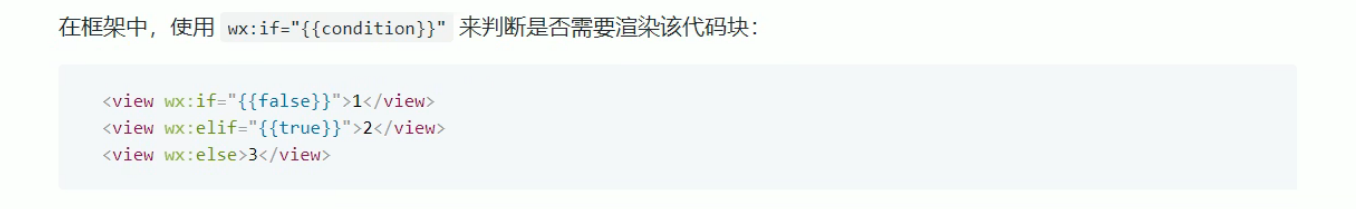
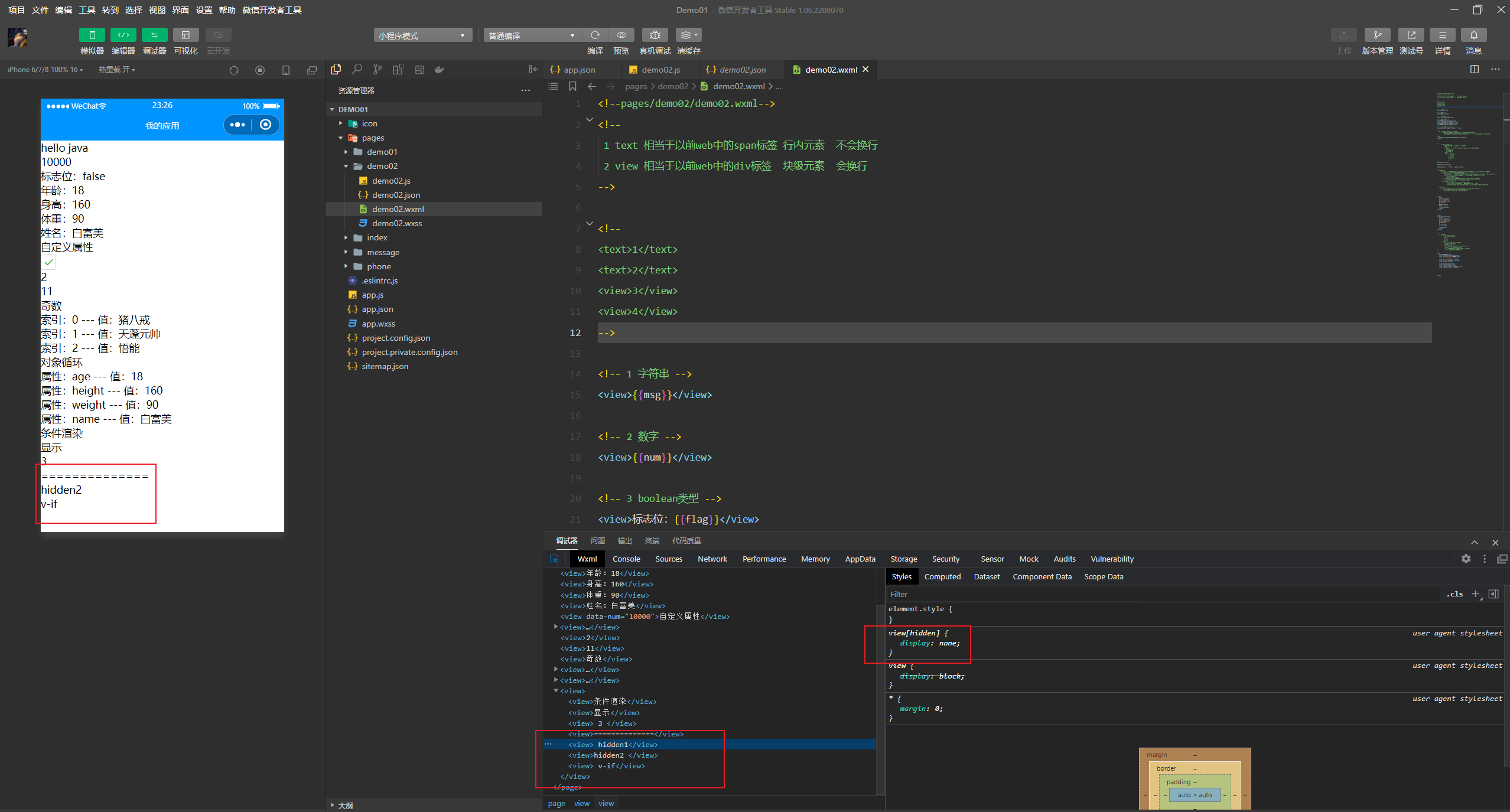
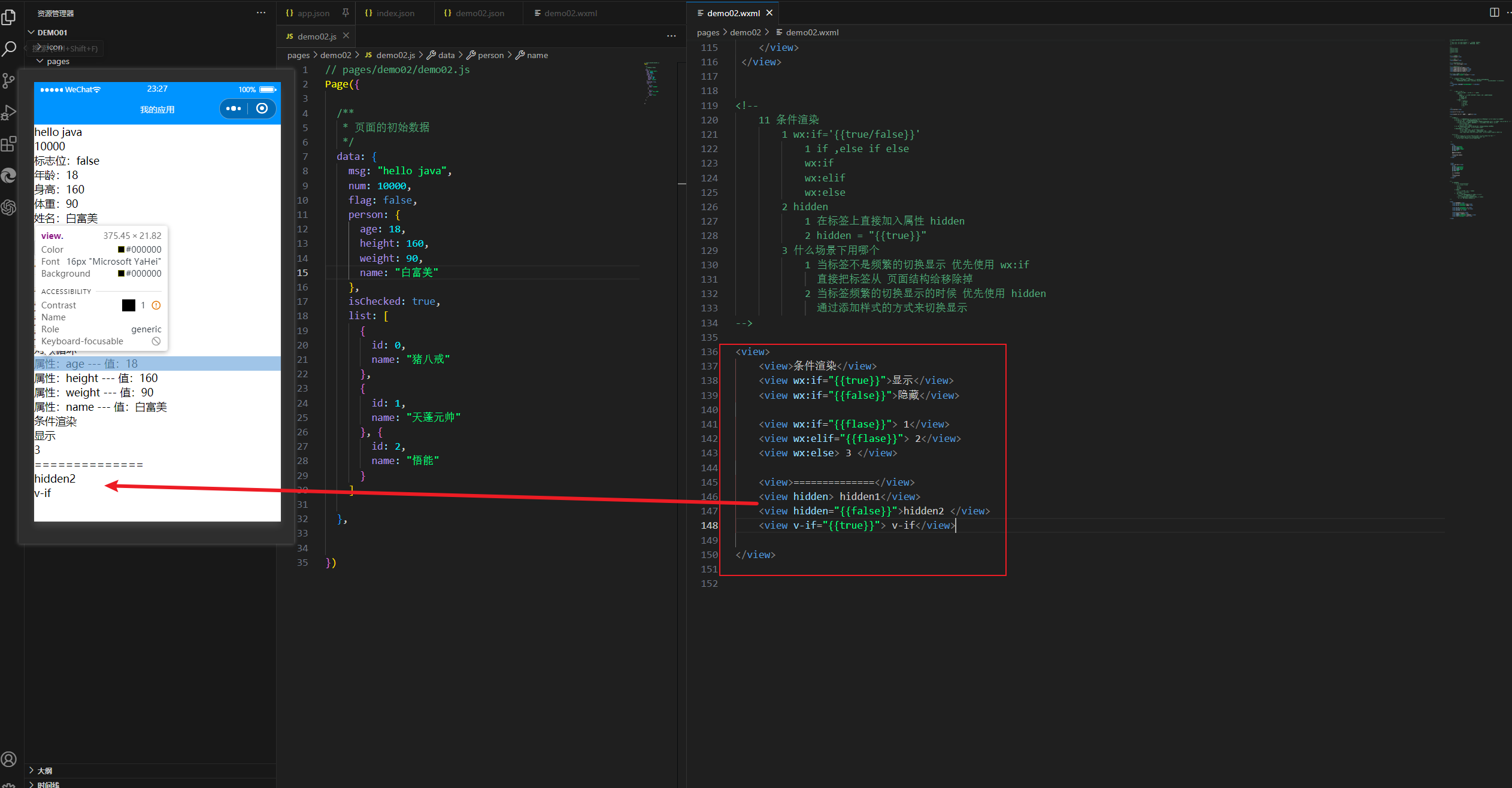
7.4 条件衬着
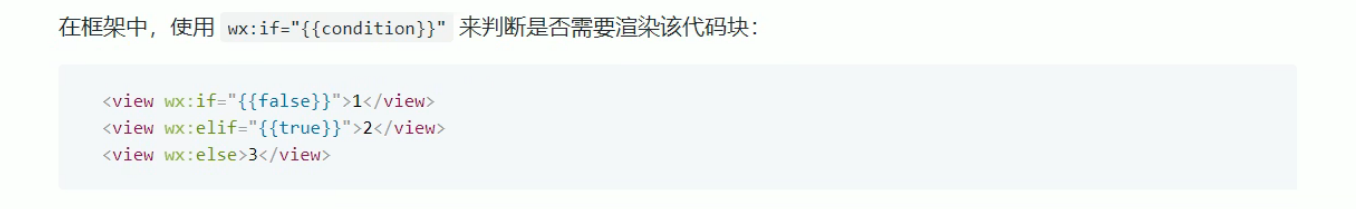
7.4.1 wV:if

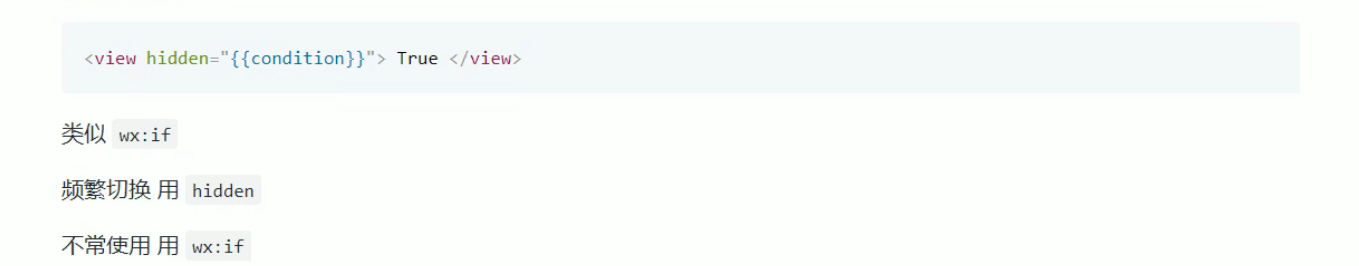
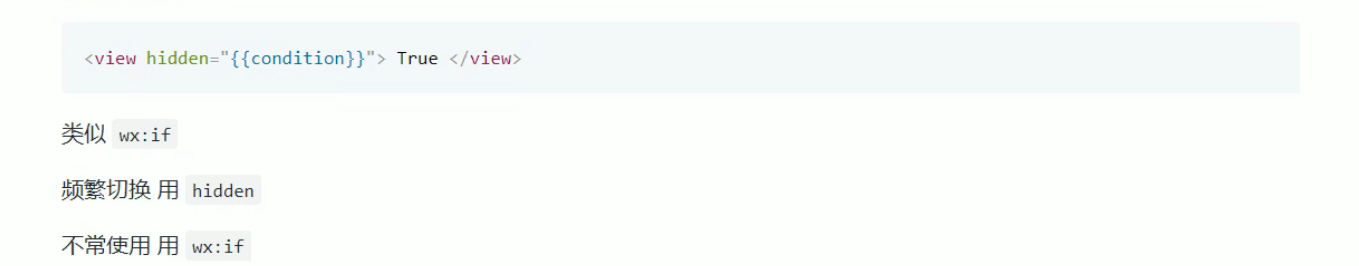
7.4.2 hidden



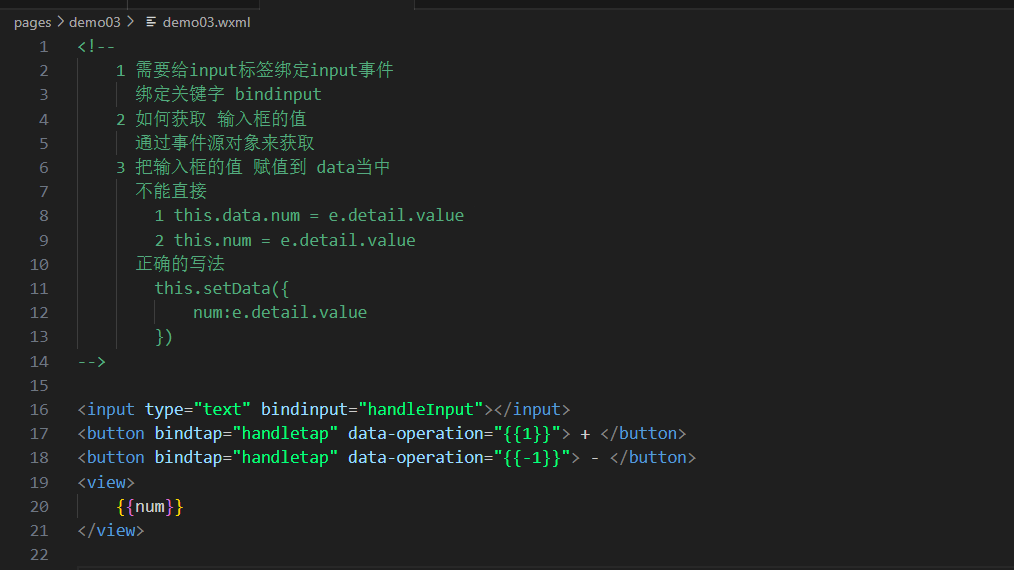
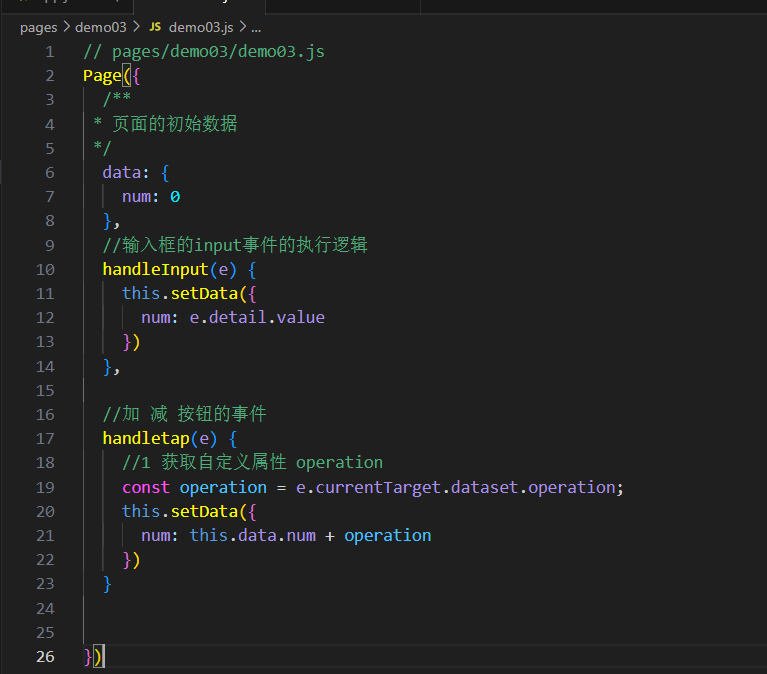
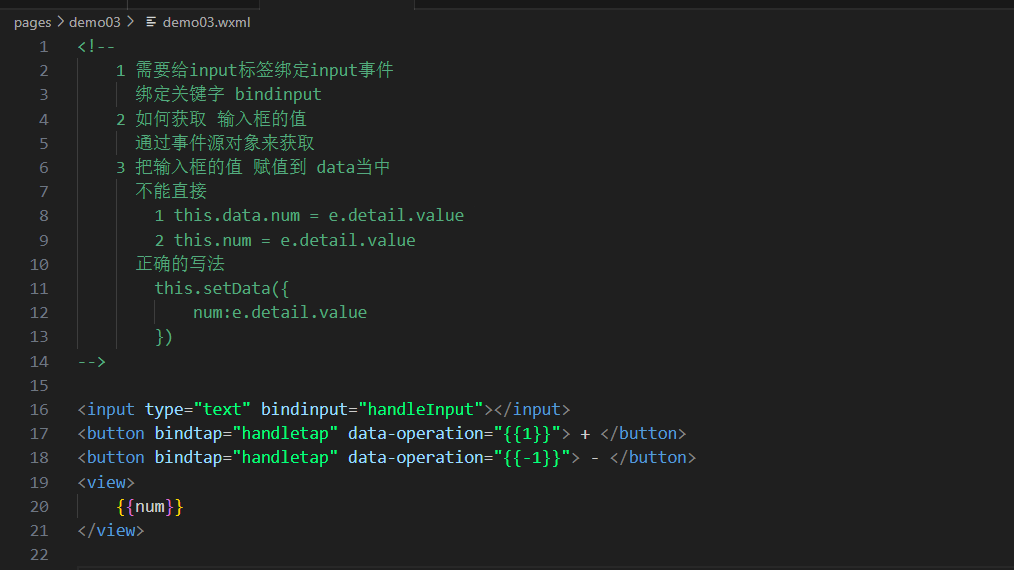
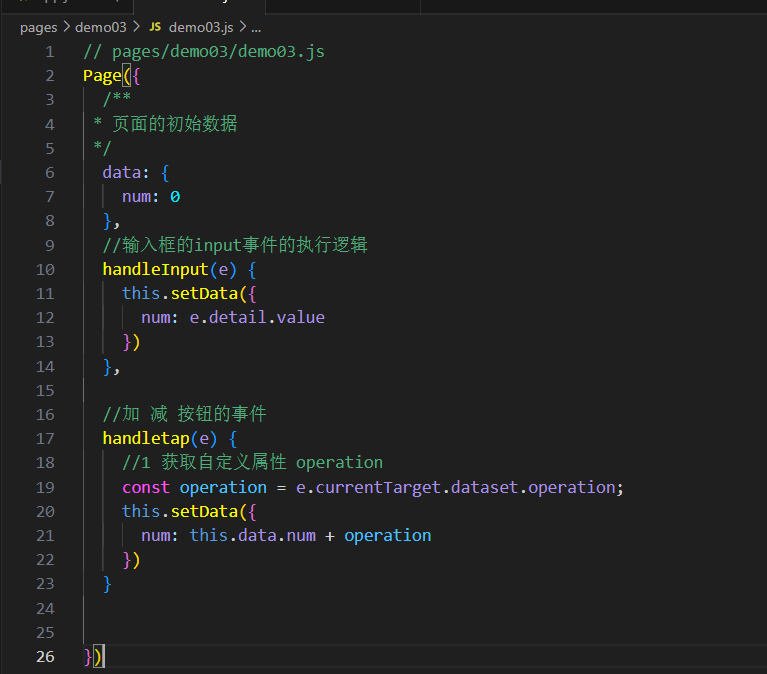
8、小步调变乱的绑定
8.1 wVml

8.2 page

8.3 出格留心

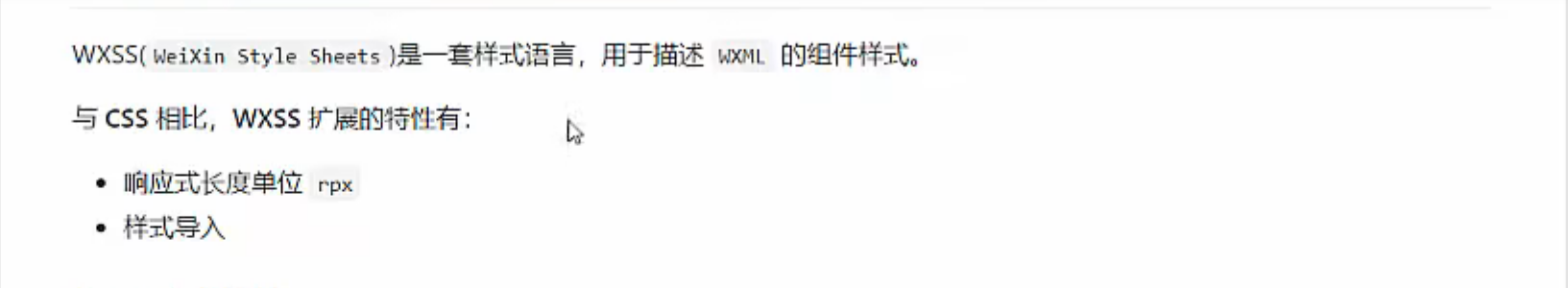
9、花式WXSS

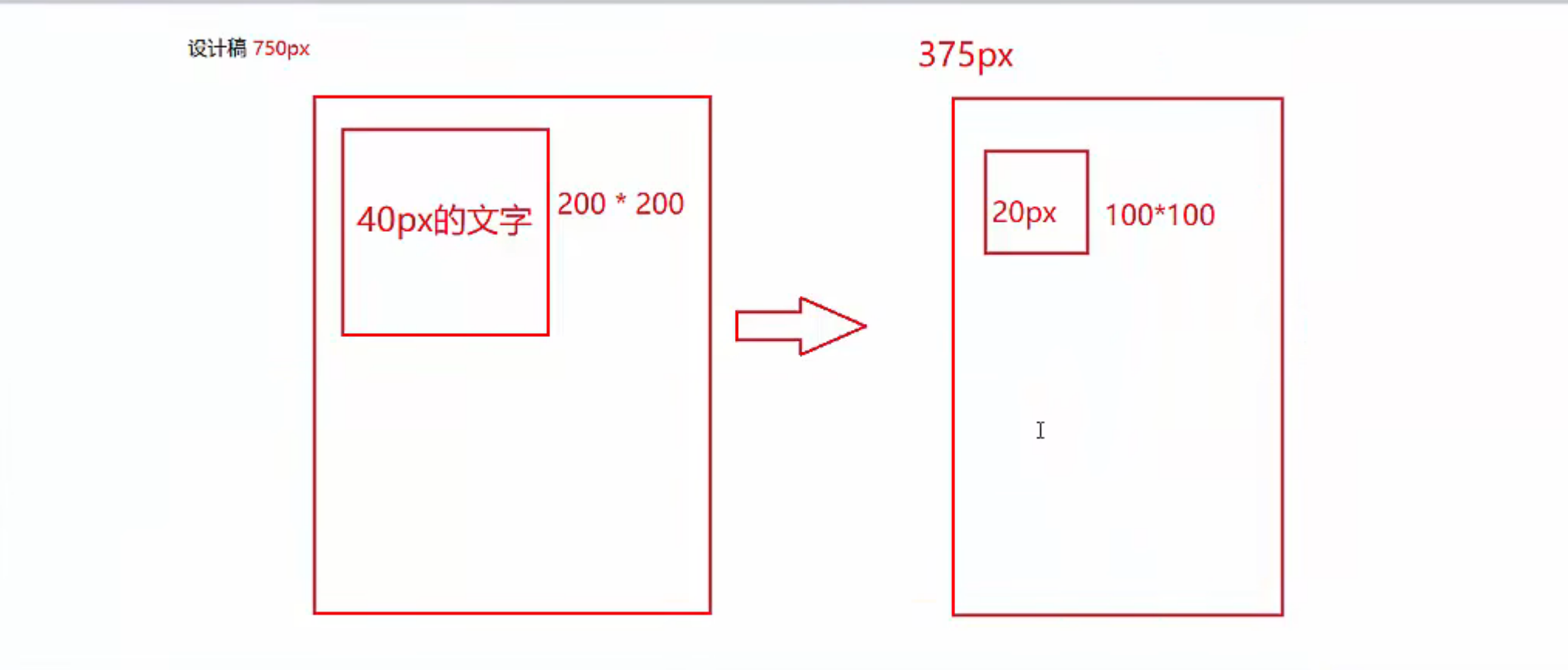
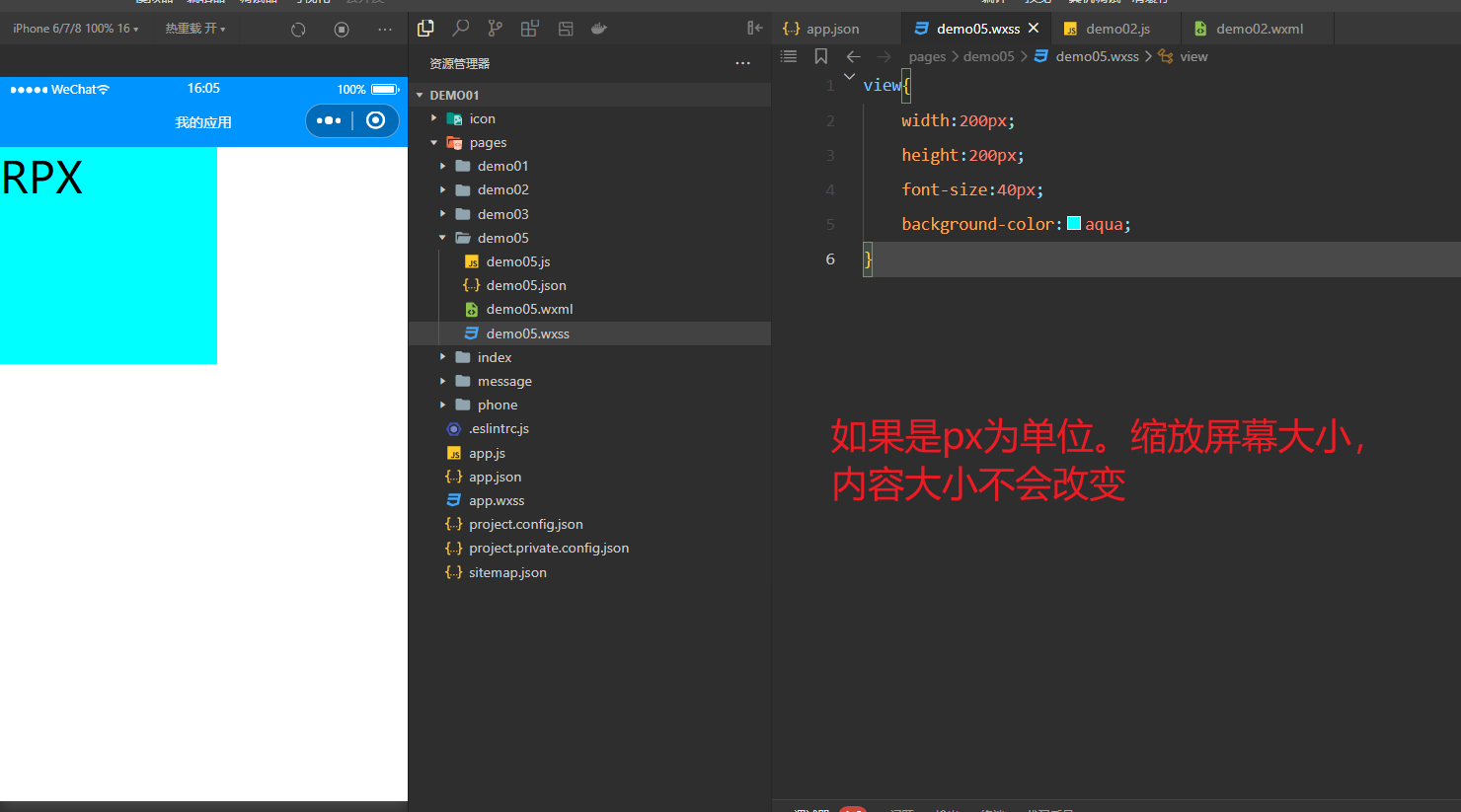
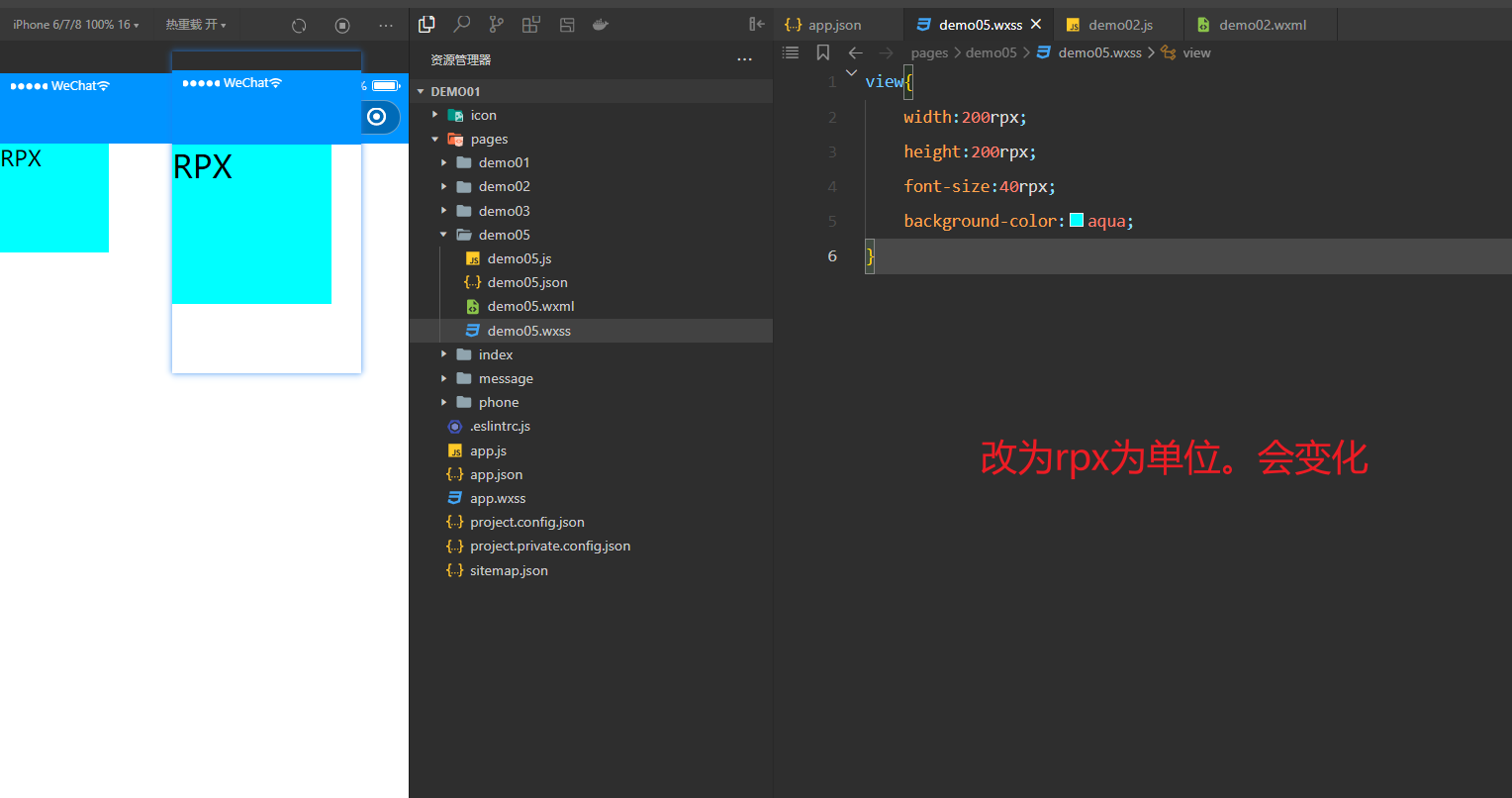
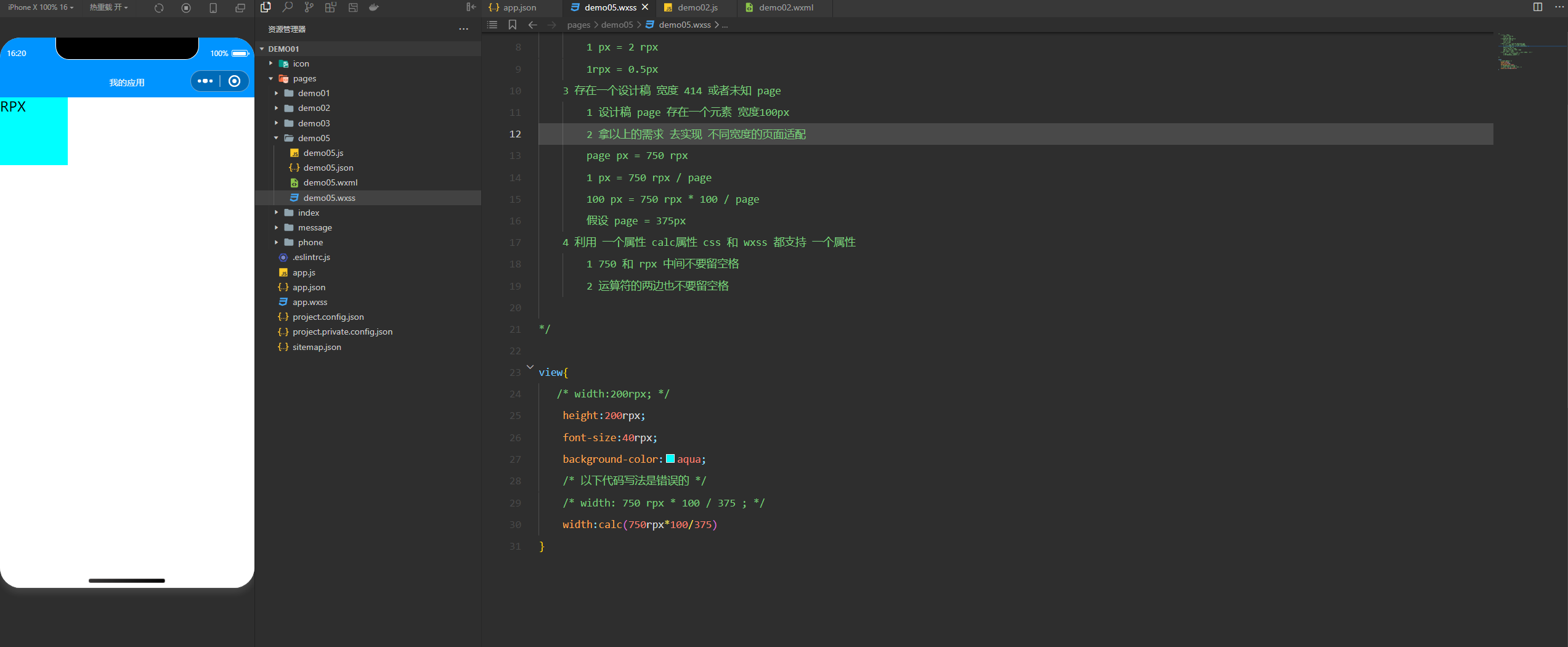
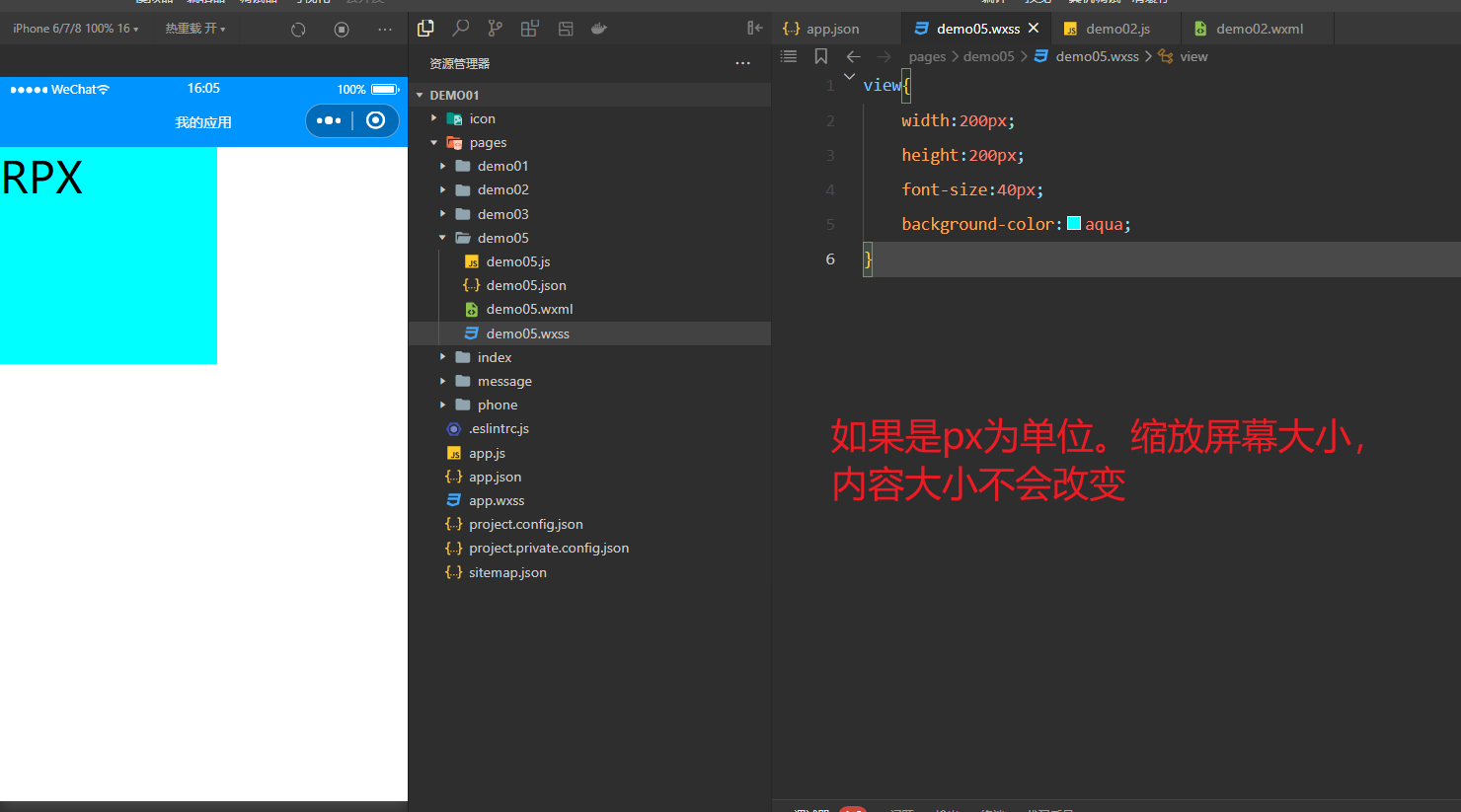
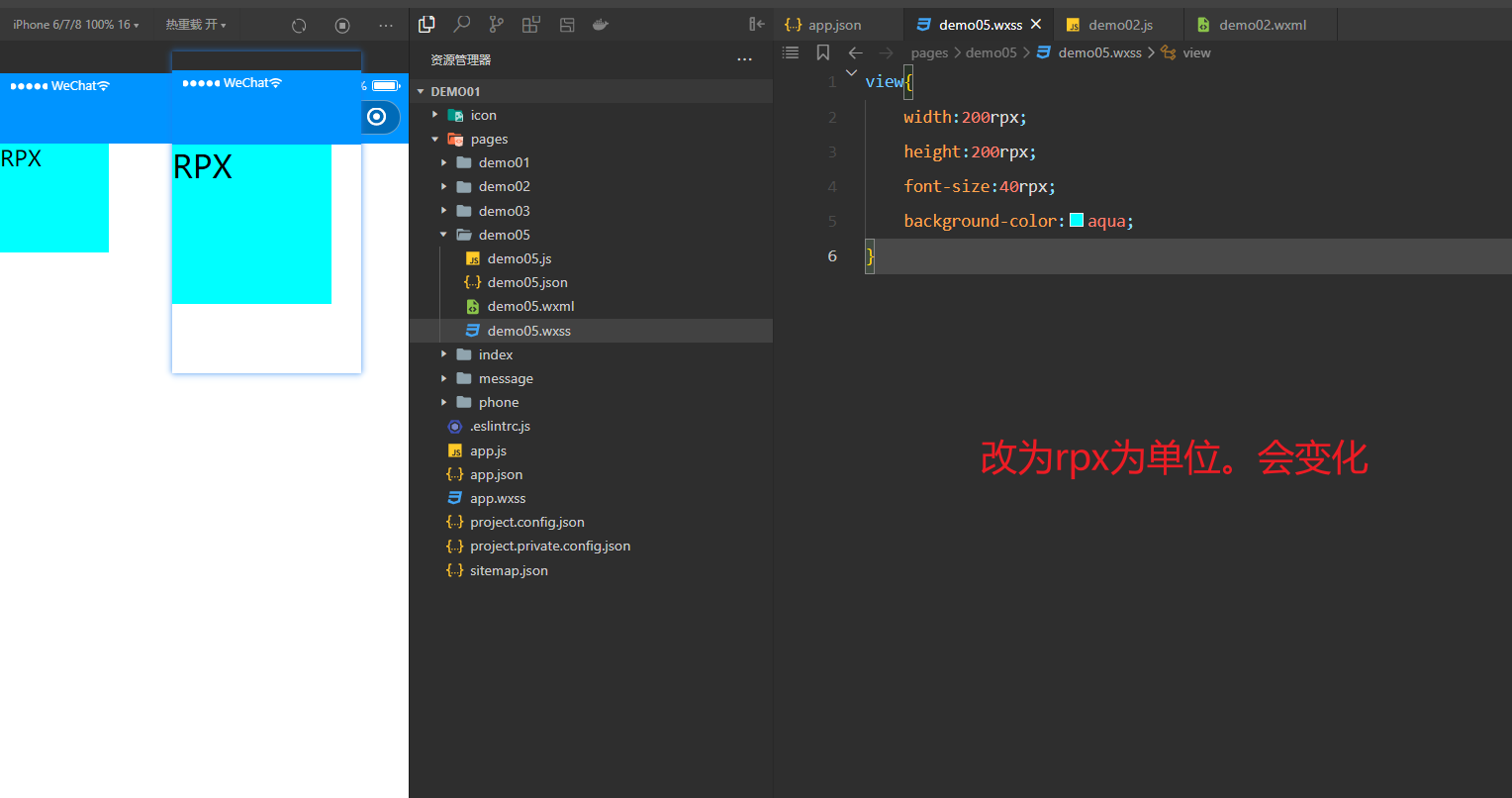
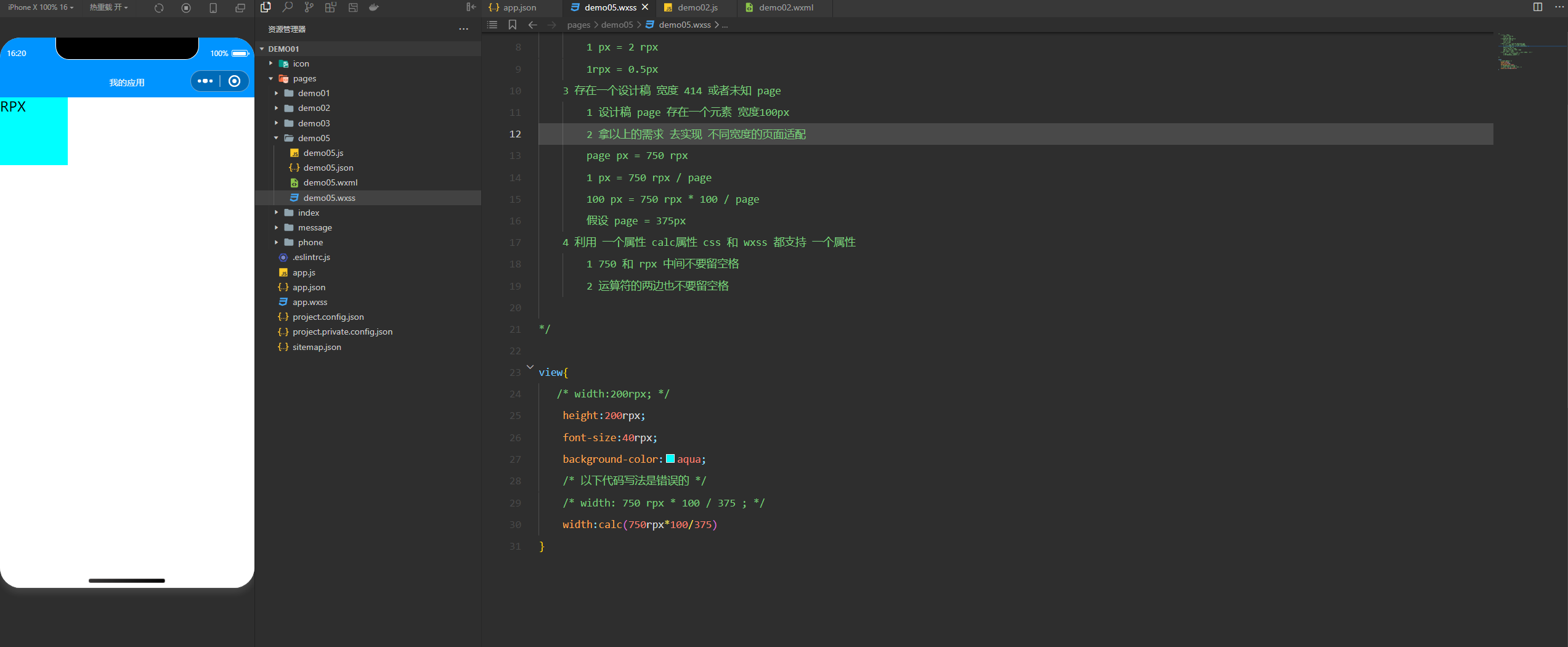
9.1 尺寸单位

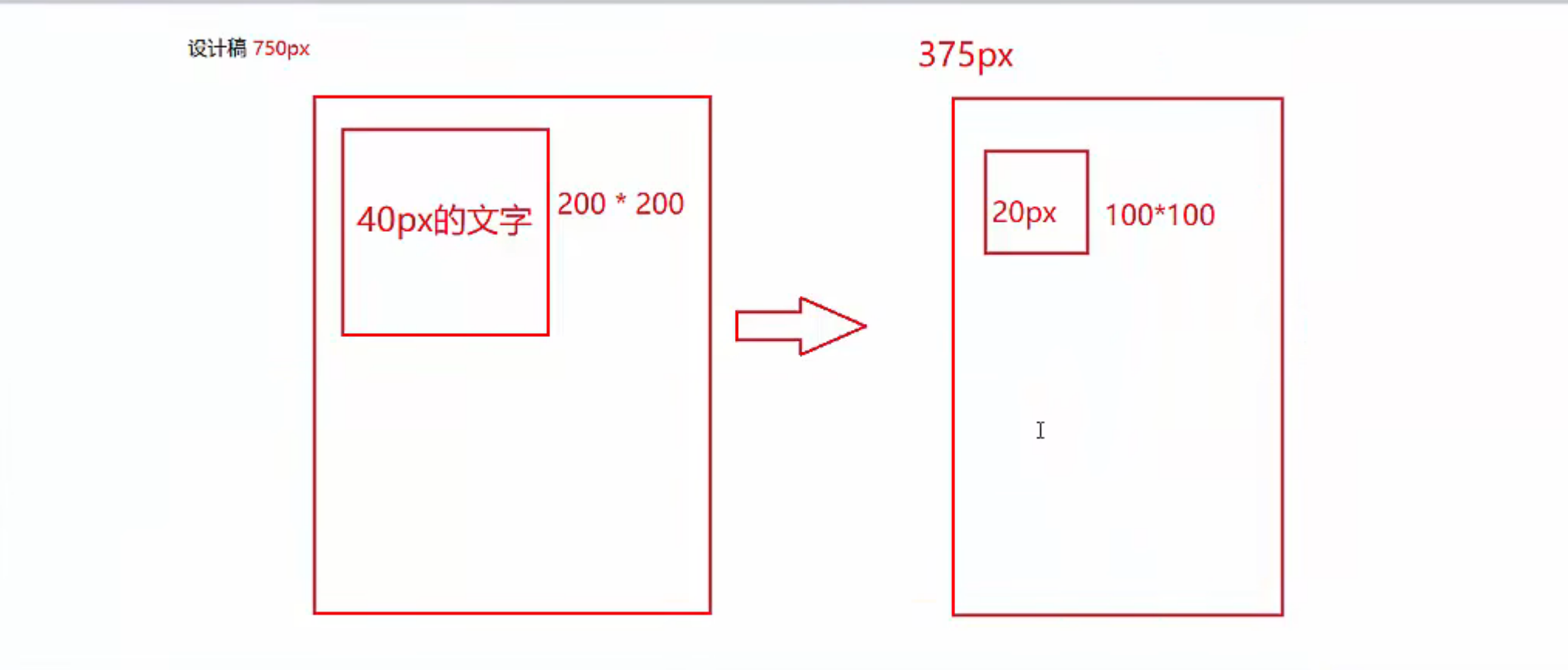
案例
须要真现的需求





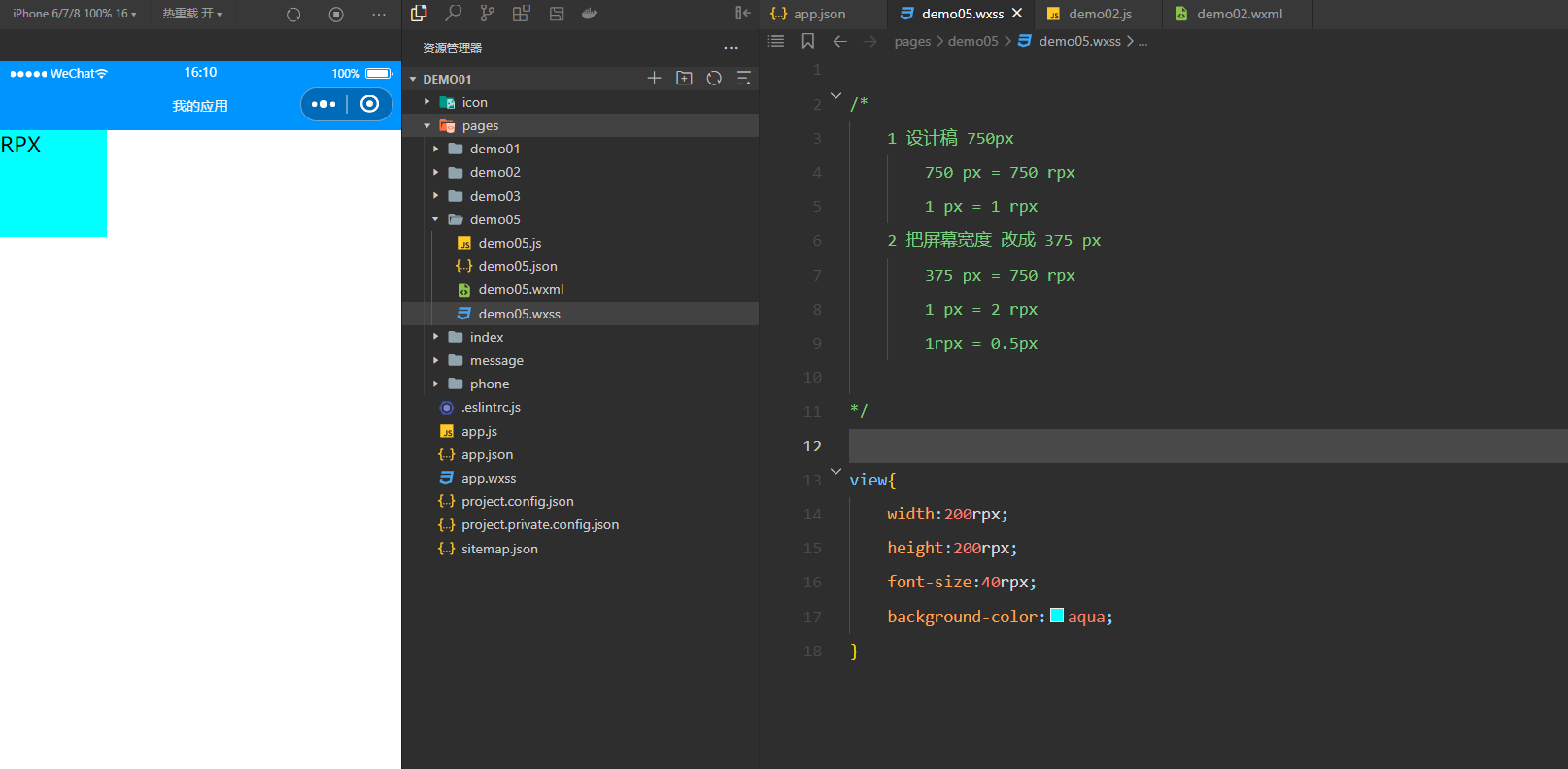
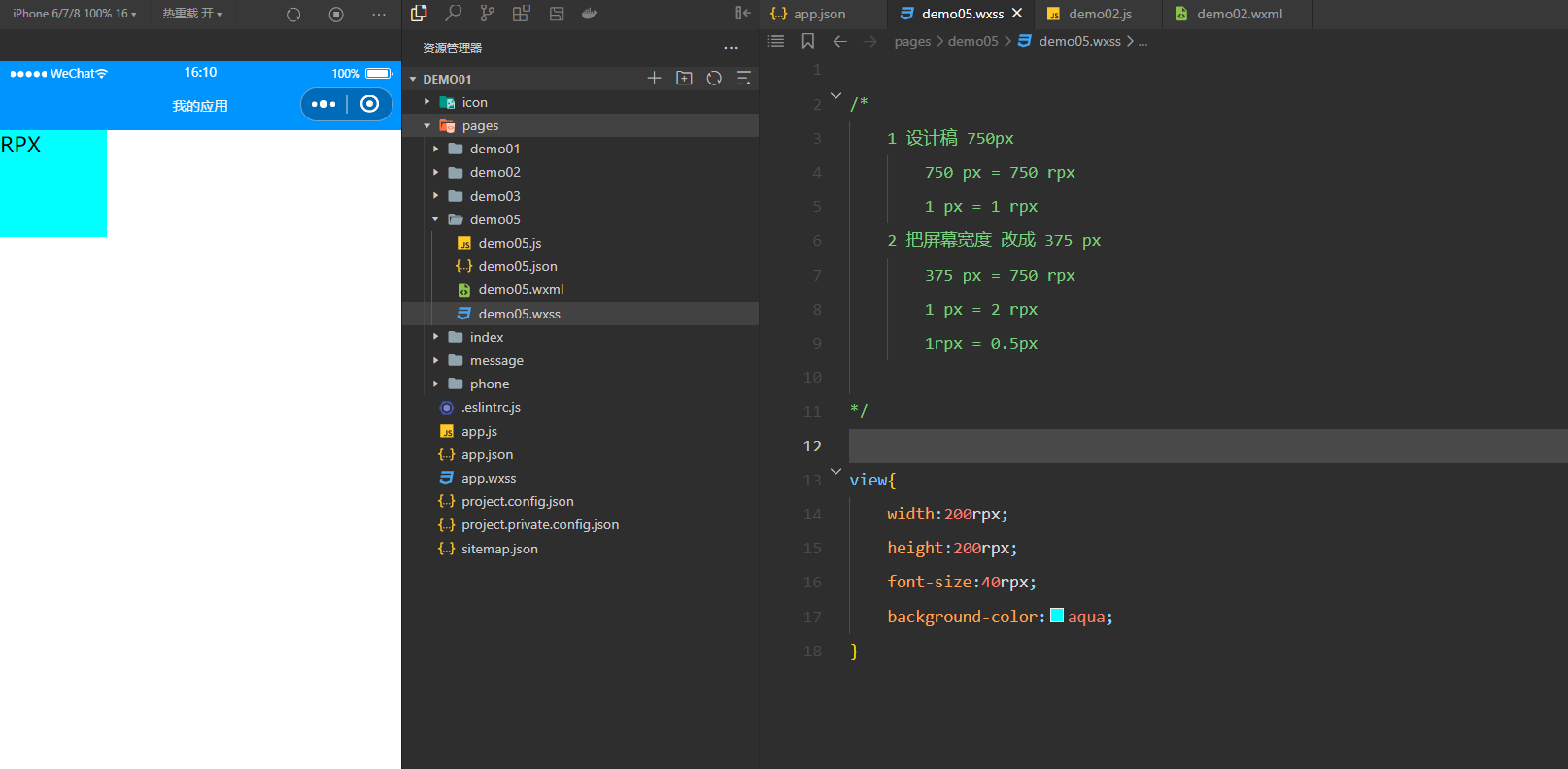
/*
1 设想稿 750pV
750 pV = 750 rpV
1 pV = 1 rpV
2 把屏幕宽度 改成 375 pV
375 pV = 750 rpV
1 pV = 2 rpV
1rpV = 0.5pV
3 存正在一个设想稿 宽度 414 大概未知 page
1 设想稿 page 存正在一个元素 宽度100pV
2 拿以上的需求 去真现 差异宽度的页面适配
page pV = 750 rpV
1 pV = 750 rpV / page
100 pV = 750 rpV * 100 / page
如果 page = 375pV
4 操做 一个属性 calc属性 css 和 wVss 都撑持 一个属性
1 750 和 rpV 中间不要留空格
2 运算符的两边也不要留空格
*/
ZZZiew{
/* width:200rpV; */
height:200rpV;
font-size:40rpV;
background-color:aqua;
/* 以下代码写法是舛错的 */
/* width: 750 rpV * 100 / 375 ; */
width:calc(750rpV*100/375)
}
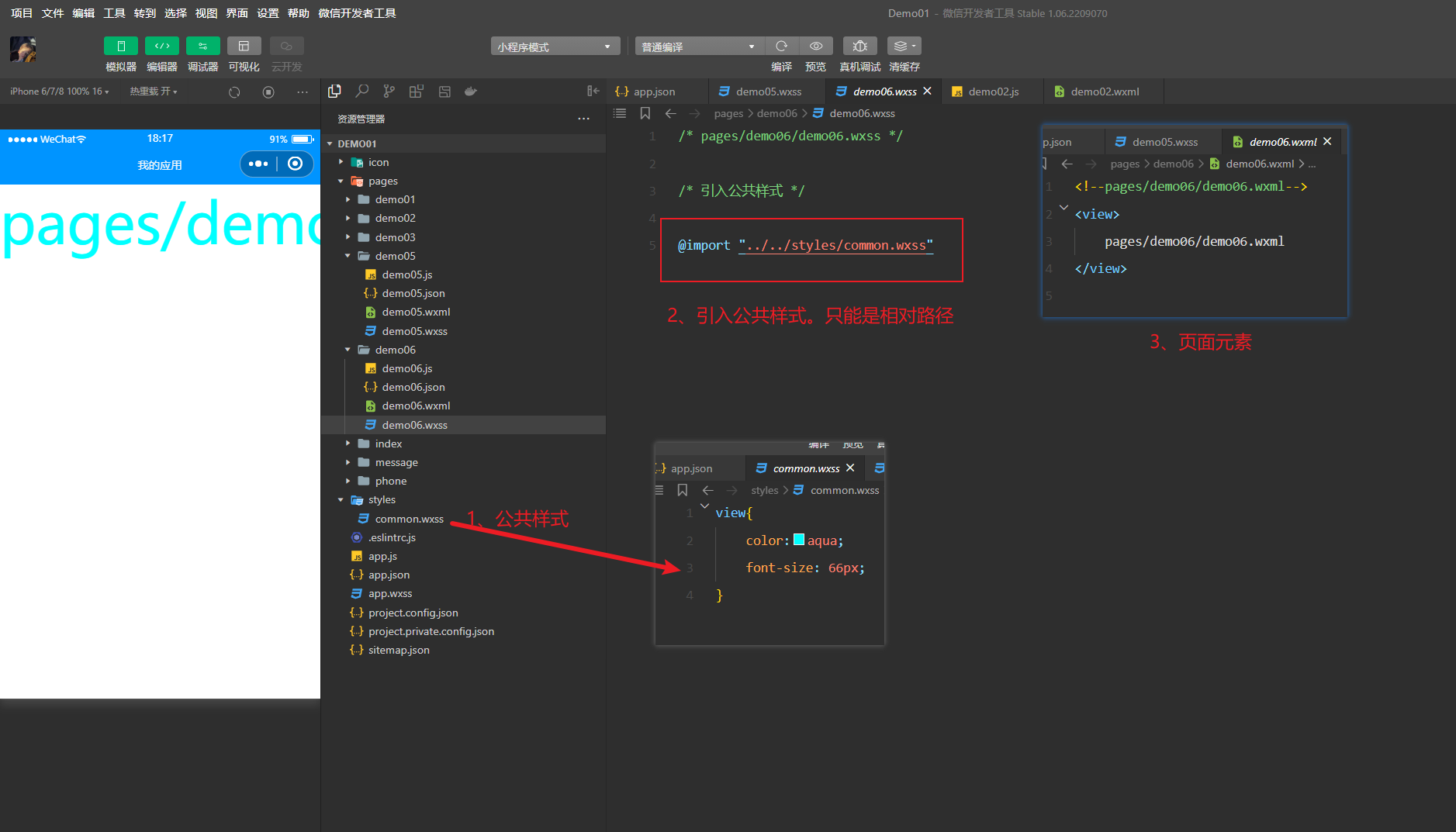
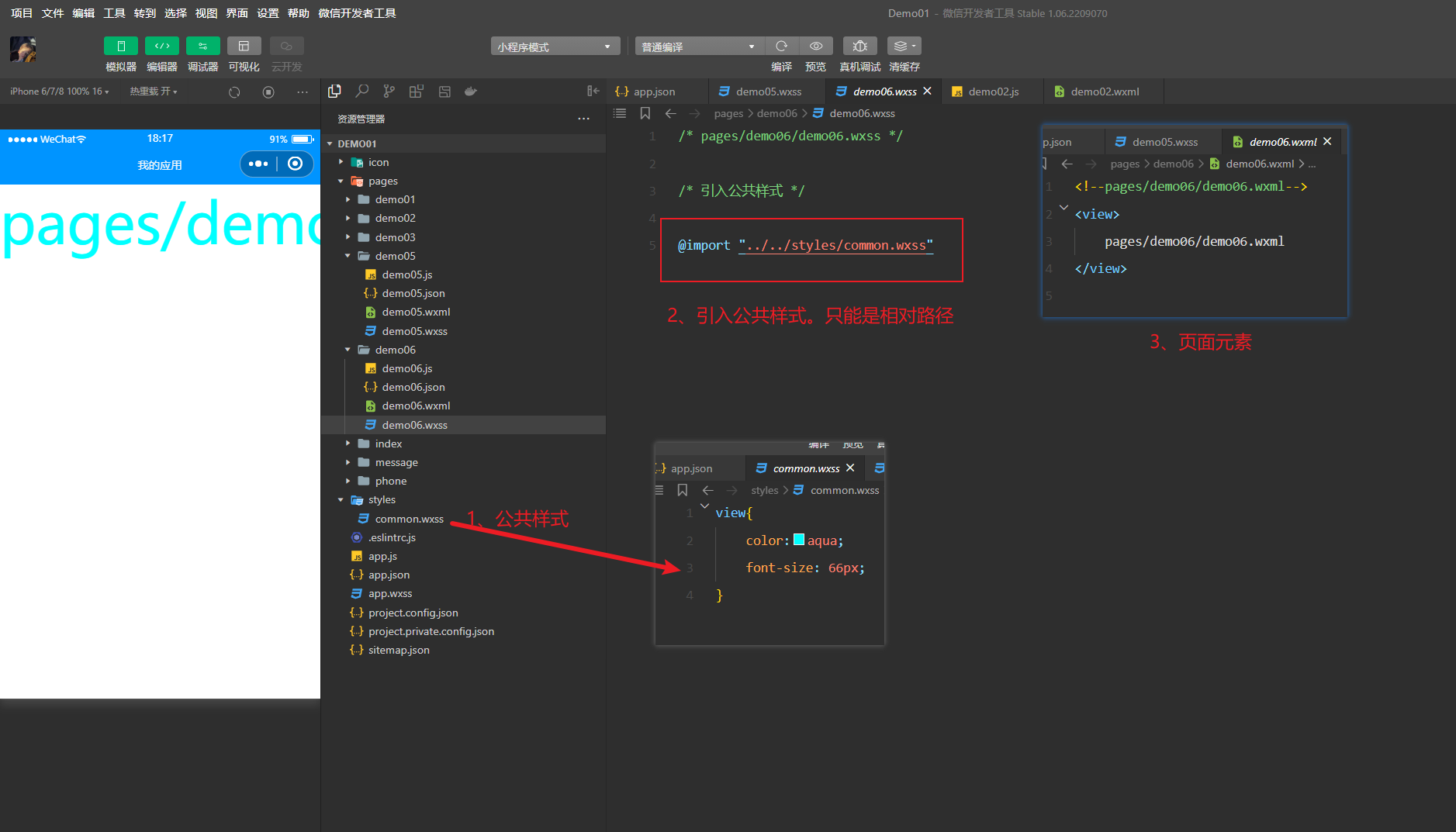
9.2 花式导入


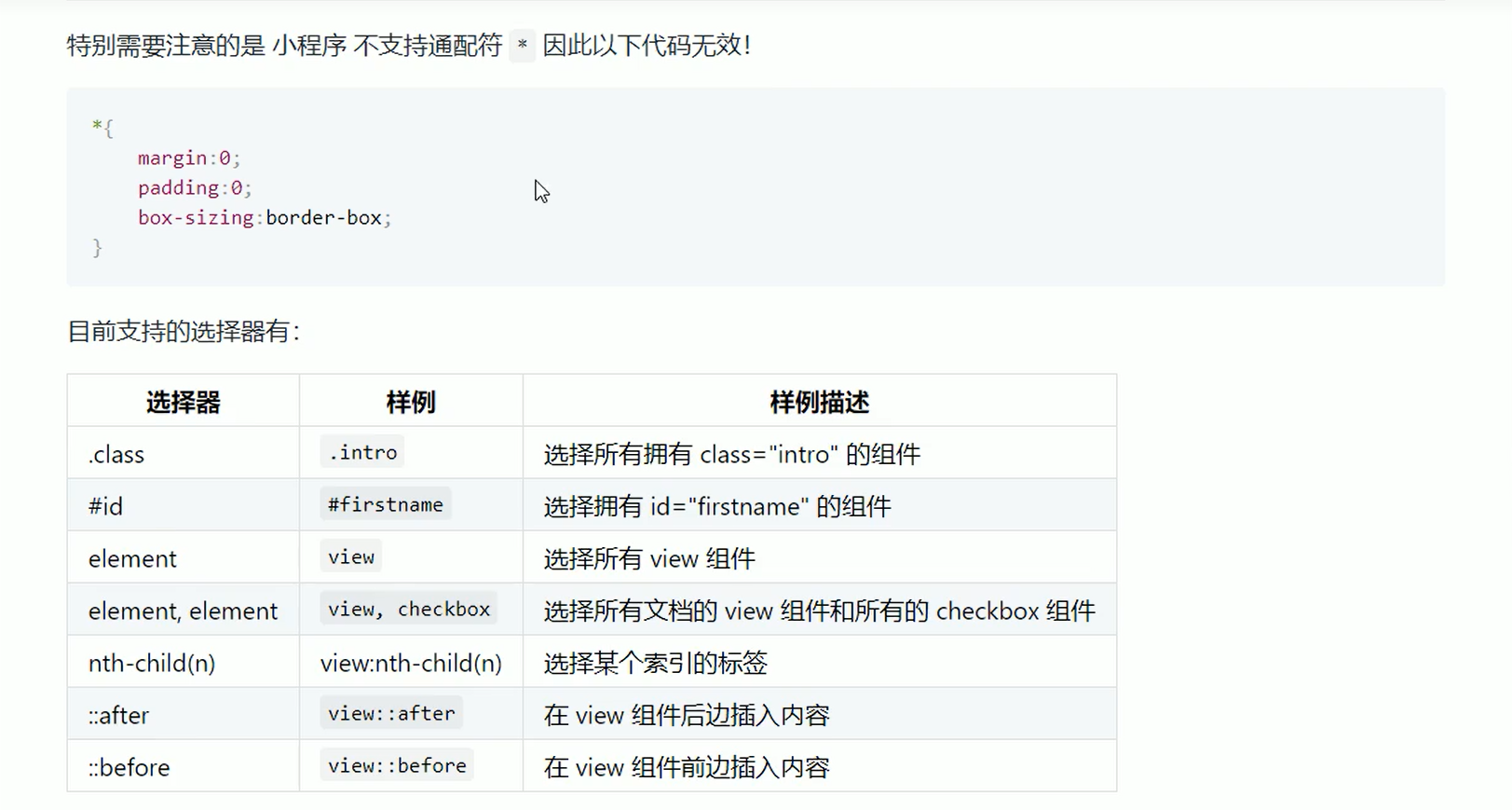
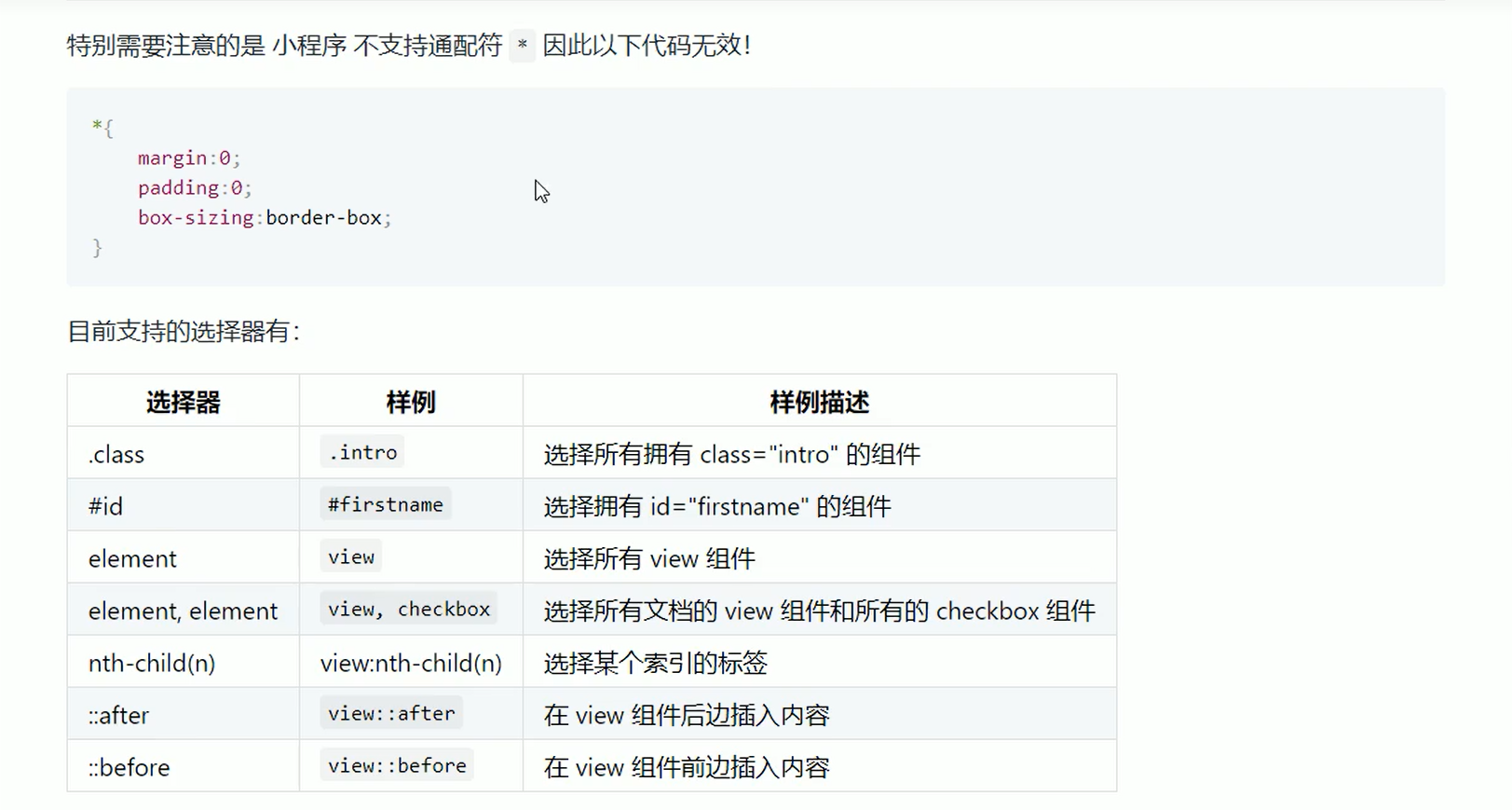
9.3 选择器

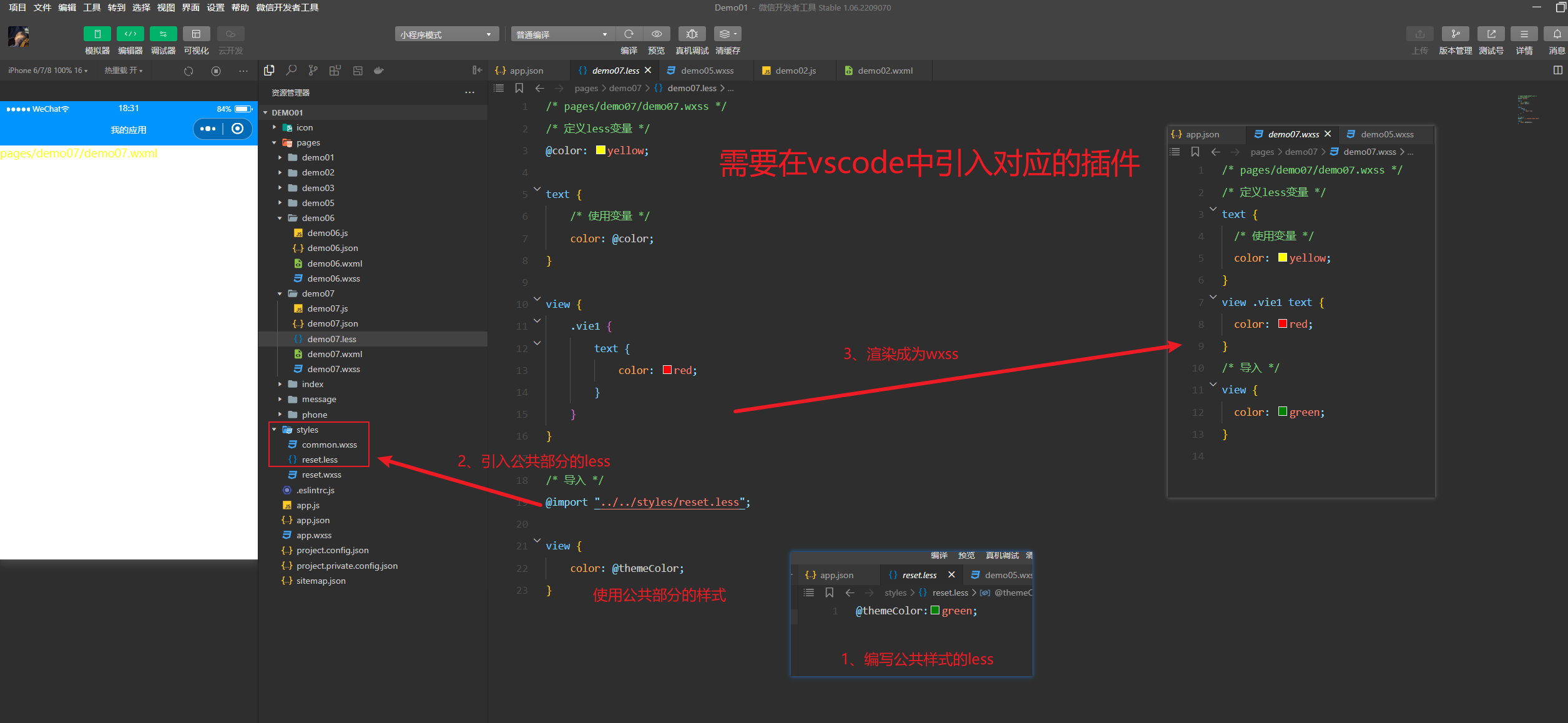
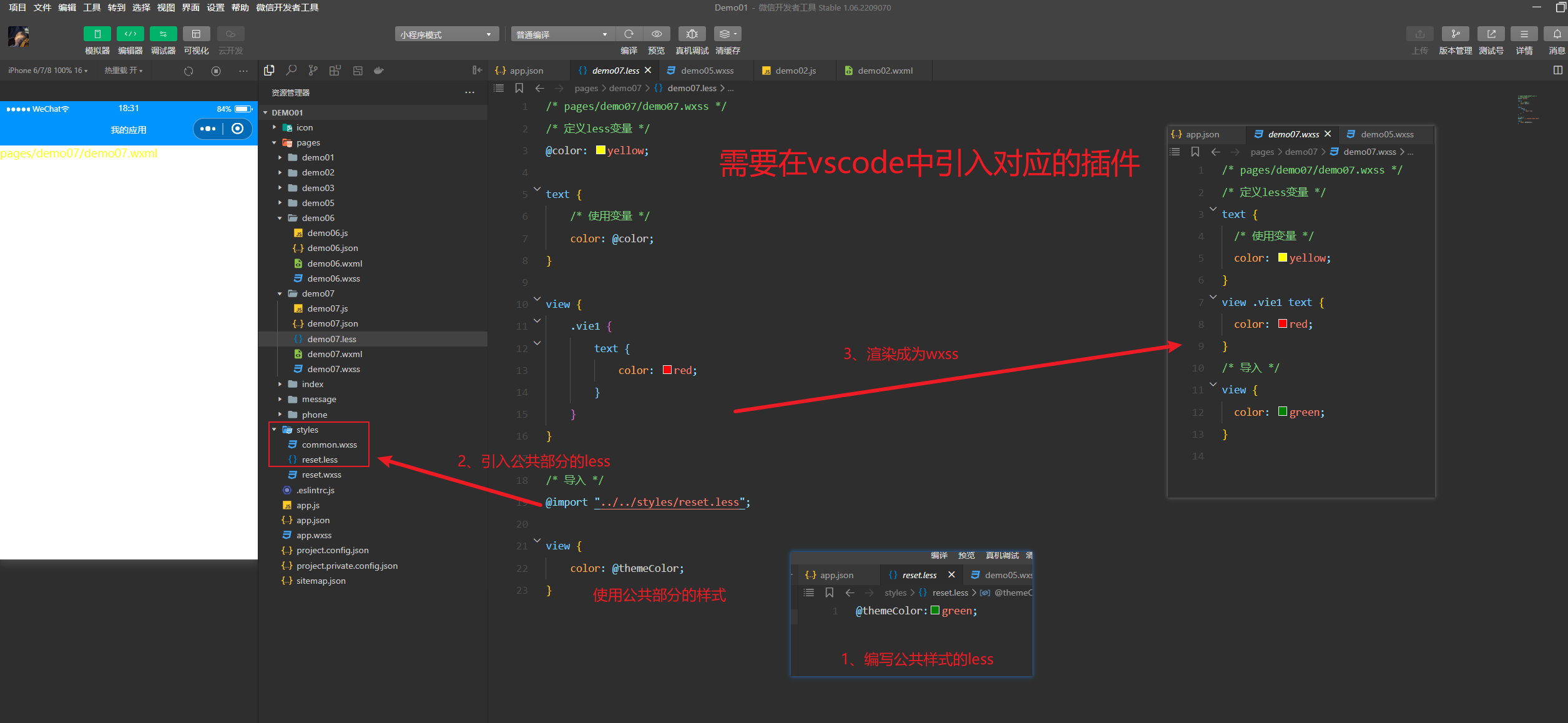
9.4 小步调中运用less


10、常见组件

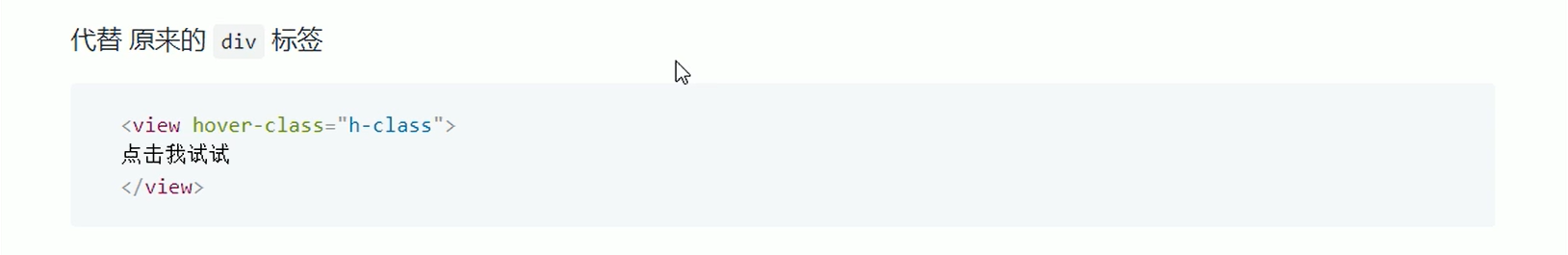
10.1 ZZZiew

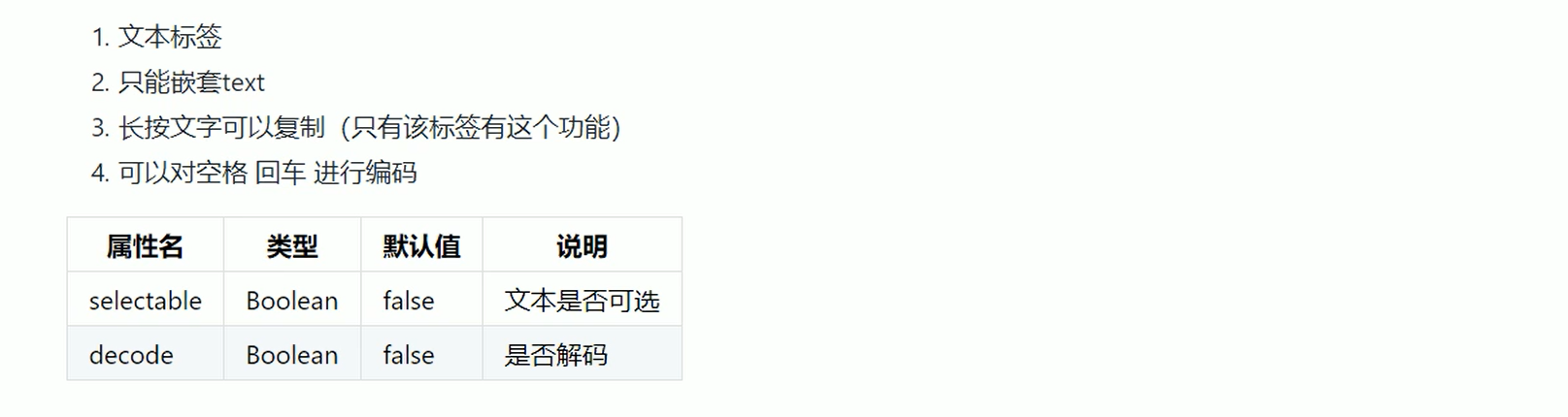
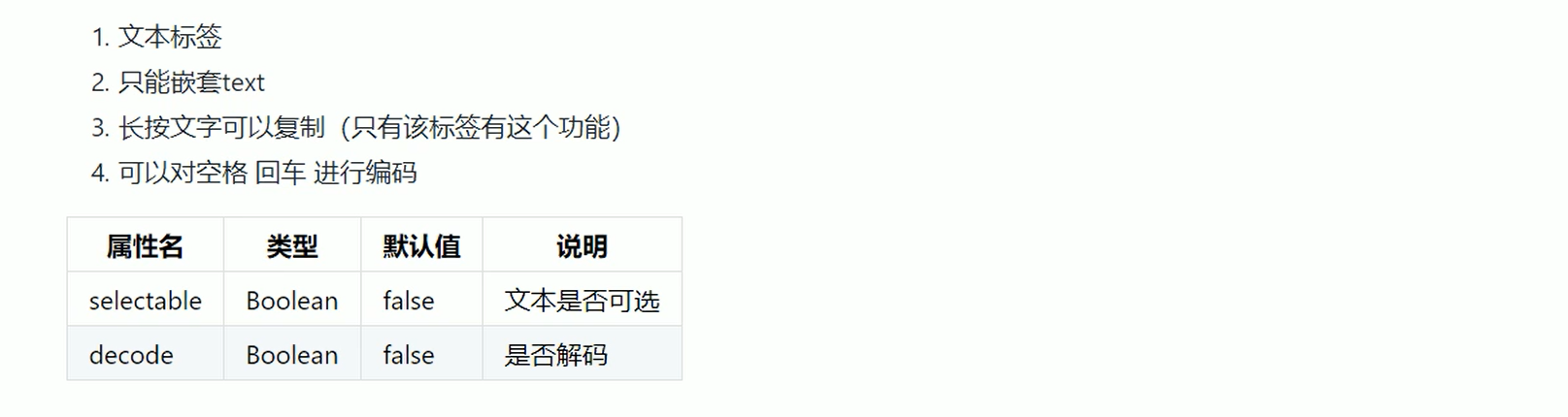
10.2 teVt

<!--
1 长按笔朱复制 selectable
2 对文原内容停行 解码
-->
<teVt selectable decode>
test 123 <
</teVt>
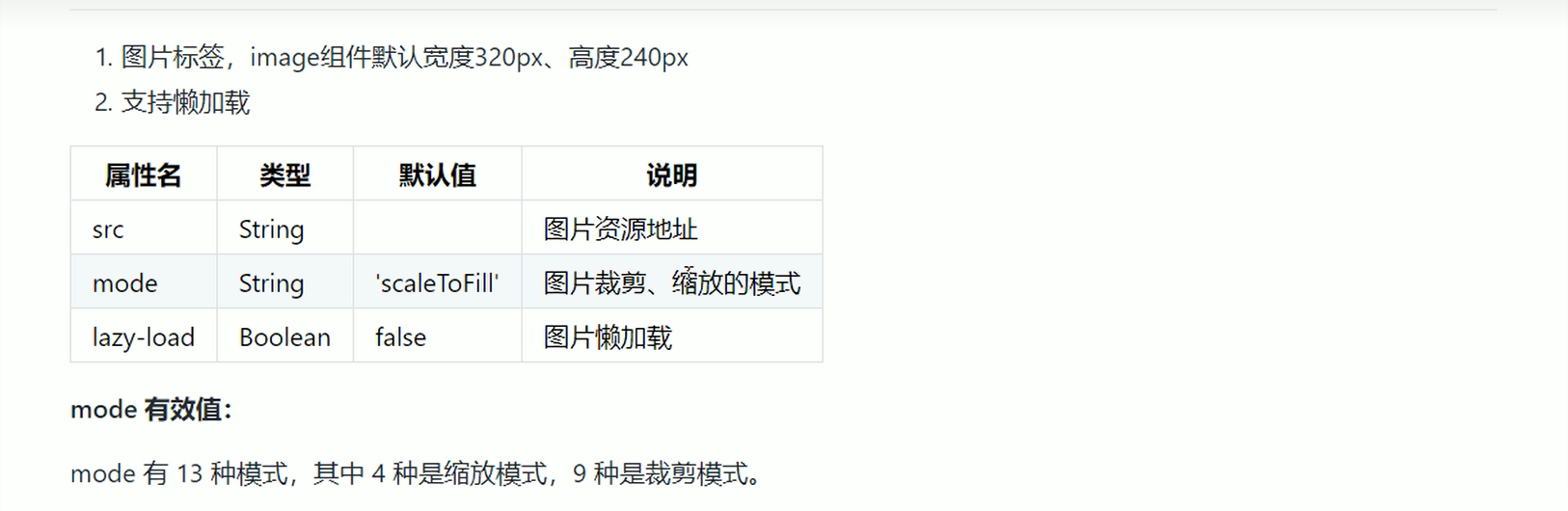
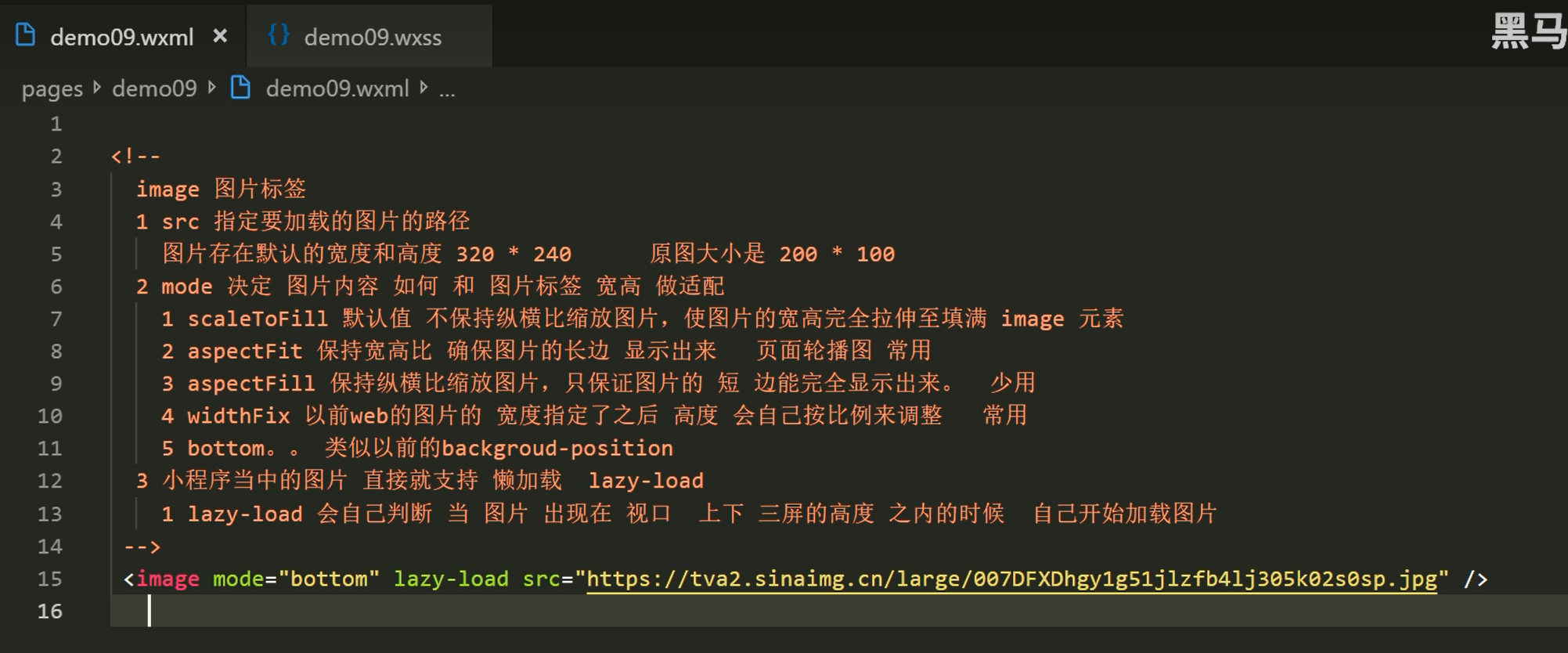
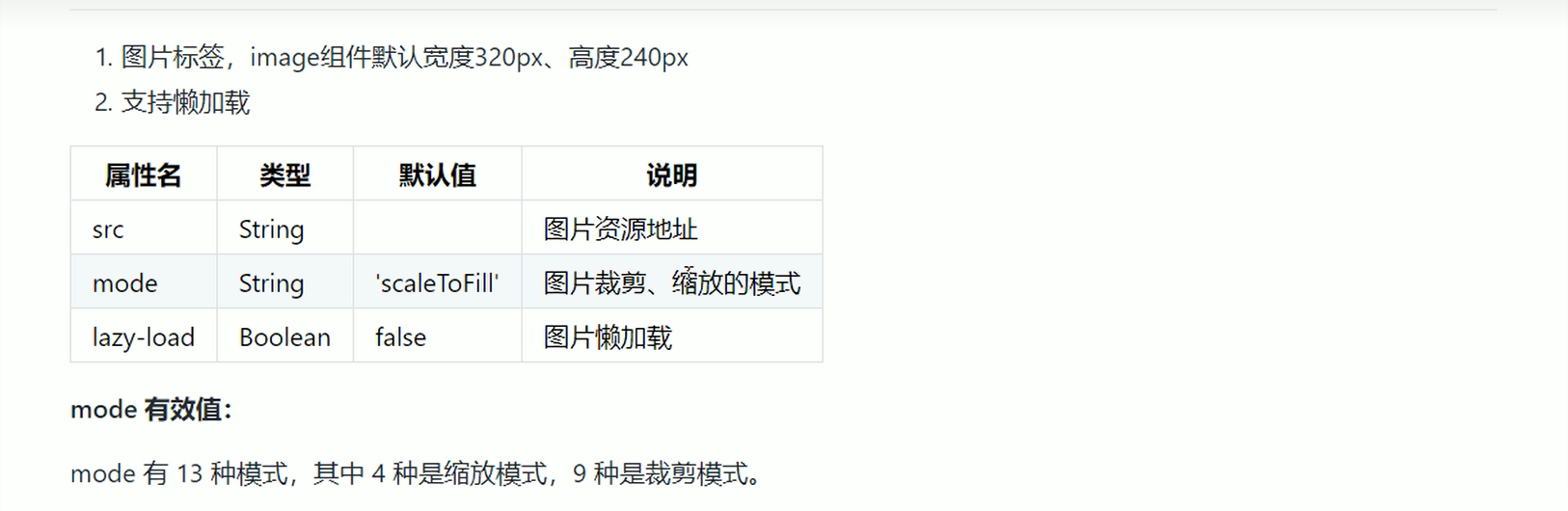
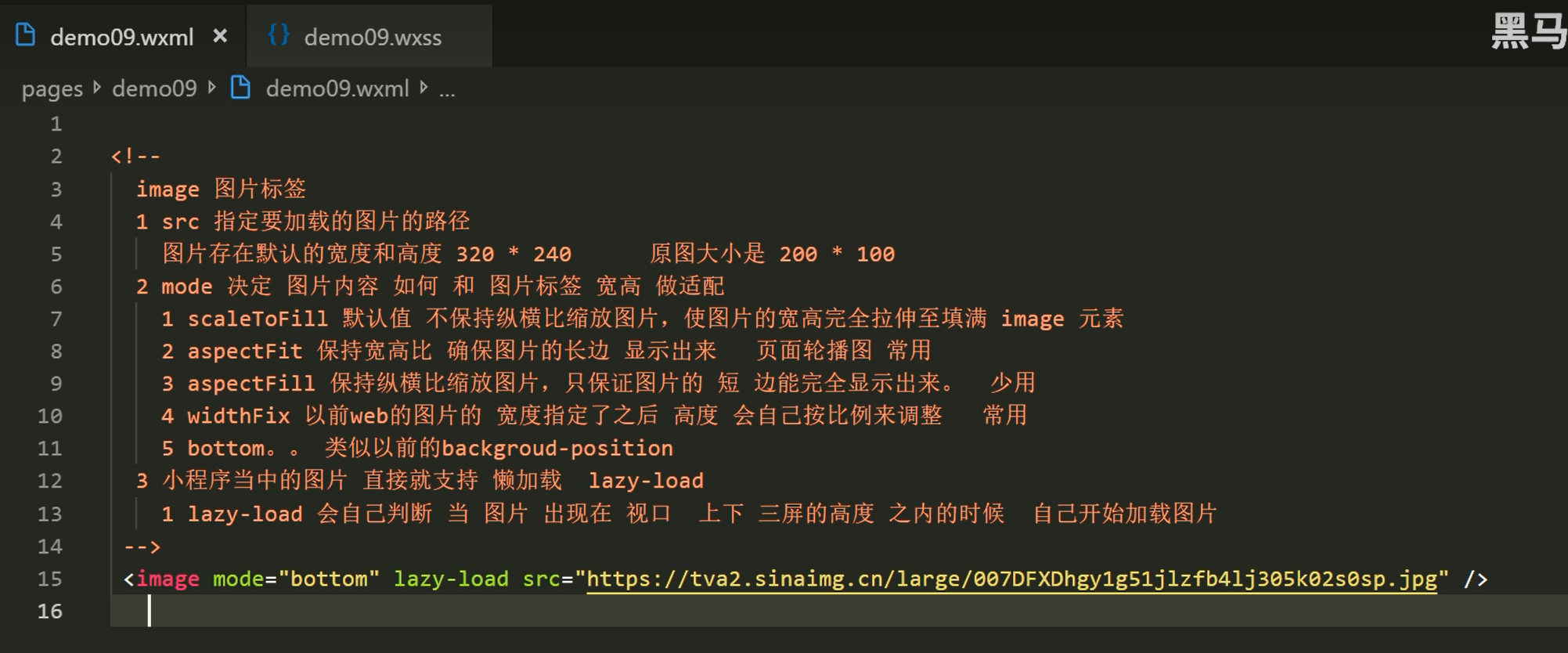
10.3 image
官网:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/component/image.html



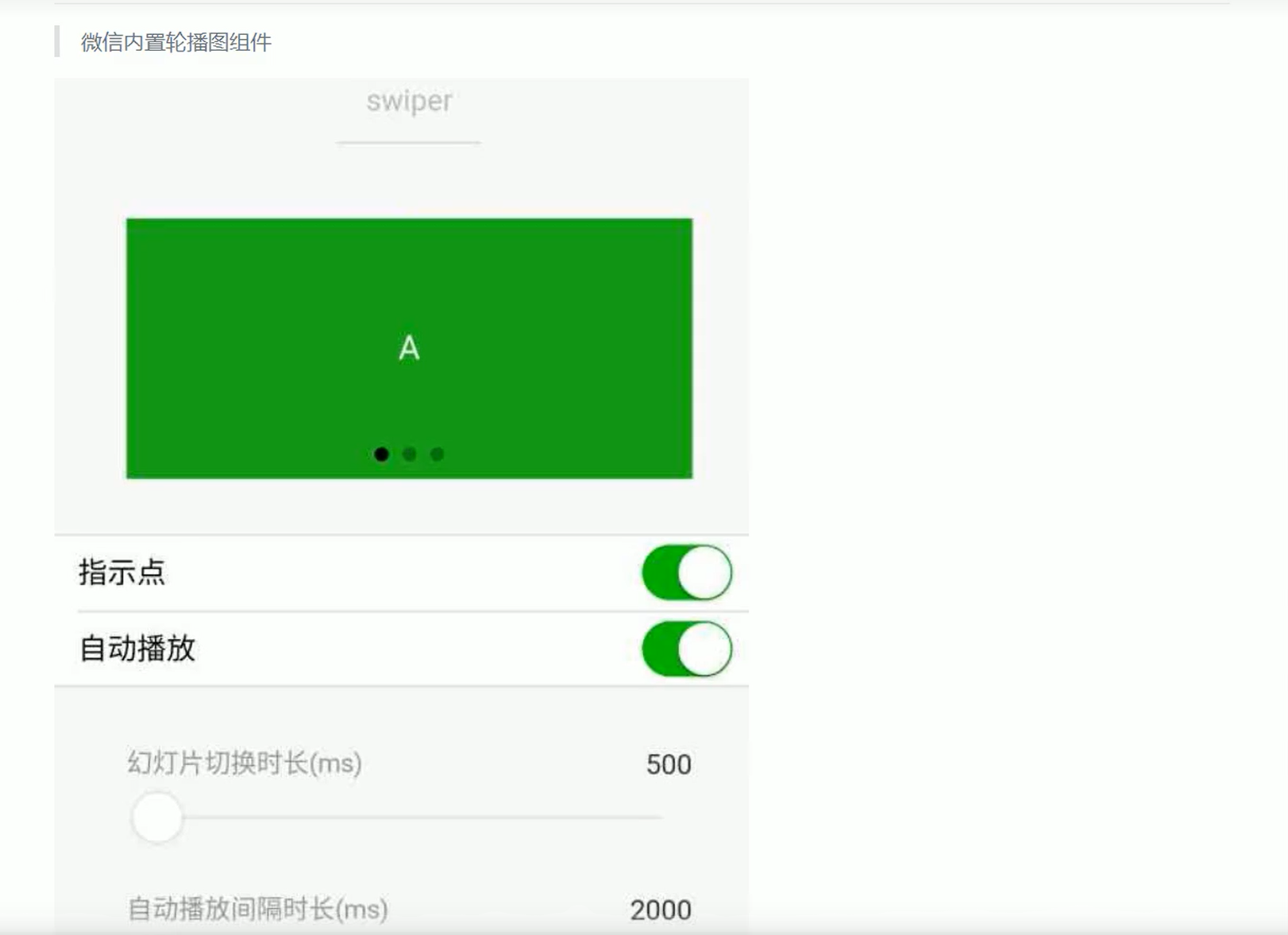
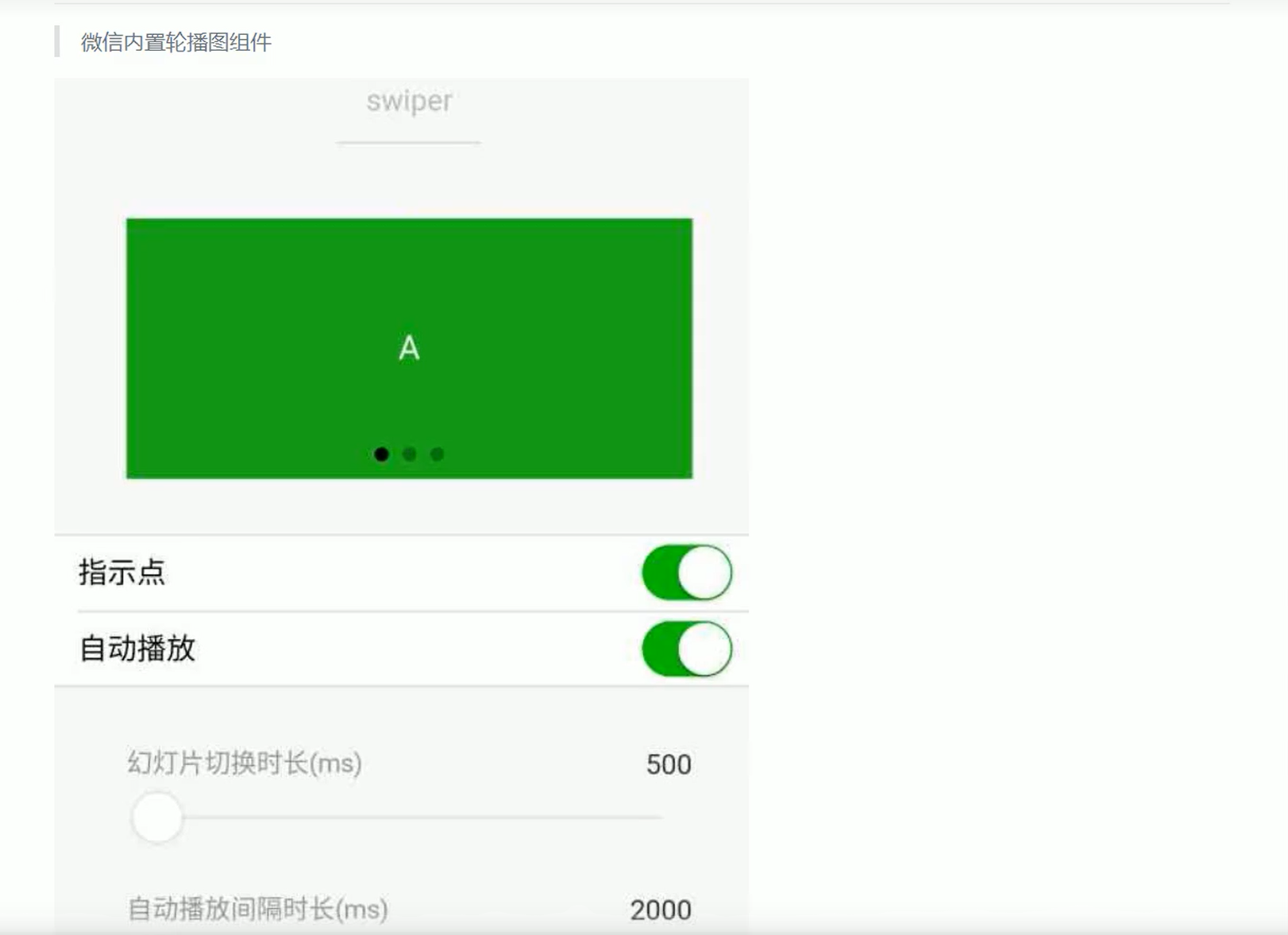
10.4 swiper
官网:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/component/swiper.html


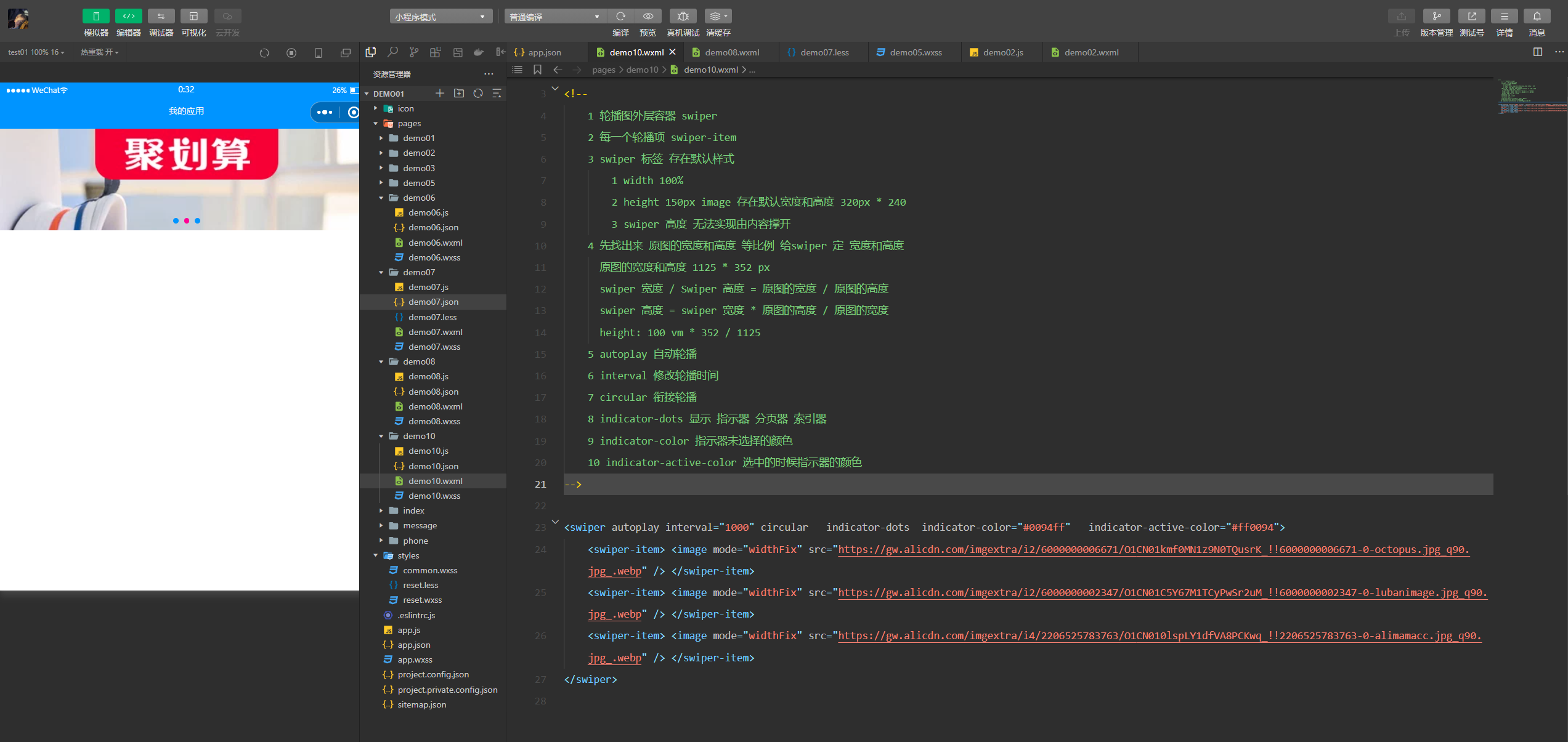
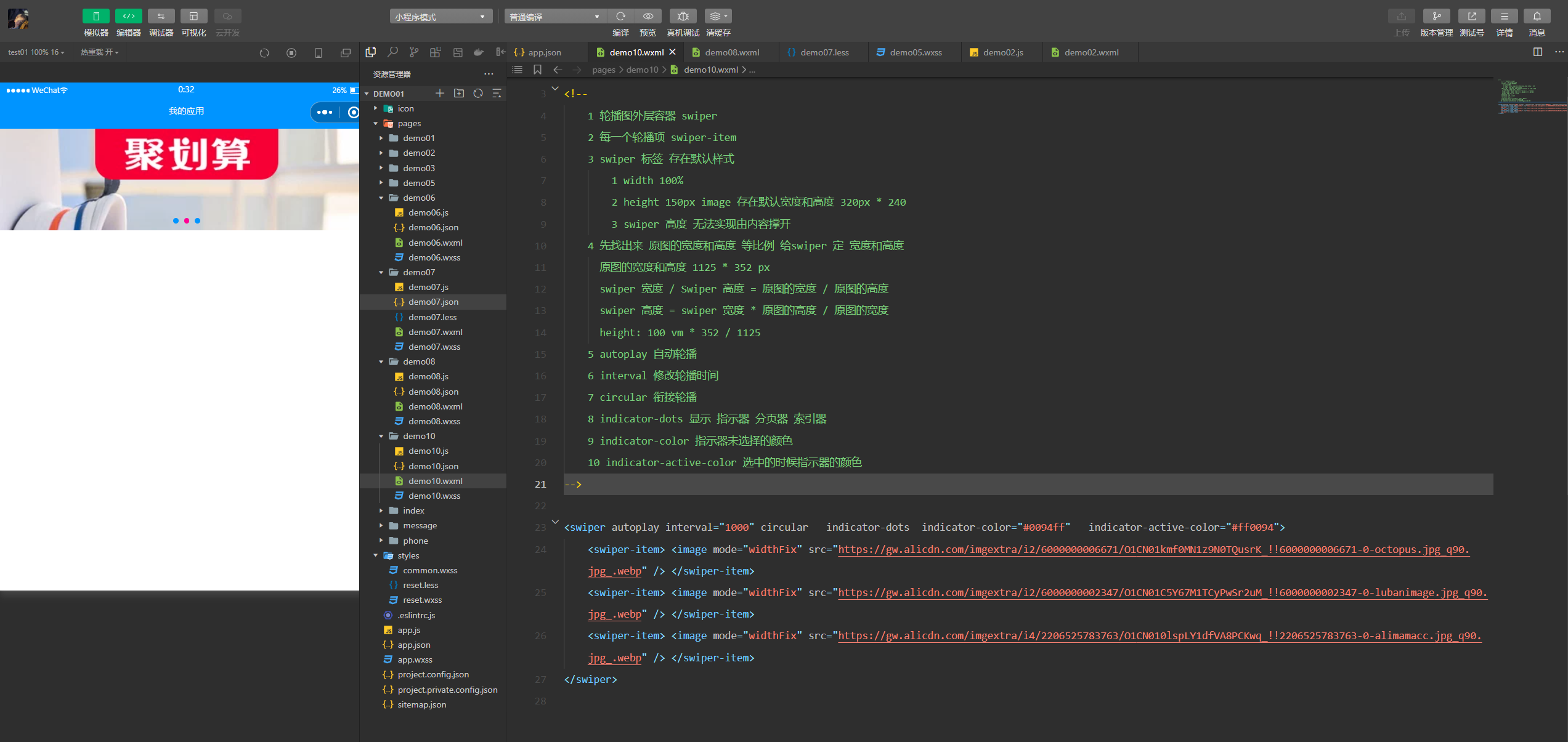
<!--
1 轮播图外层容器 swiper
2 每一个轮播项 swiper-item
3 swiper 标签 存正在默许花式
1 width 100%
2 height 150pV image 存正在默许宽度和高度 320pV * 240
3 swiper 高度 无奈真现由内容撑开
4 先找出来 本图的宽度和高度 等比例 给swiper 定 宽度和高度
本图的宽度和高度 1125 * 352 pV
swiper 宽度 / Swiper 高度 = 本图的宽度 / 本图的高度
swiper 高度 = swiper 宽度 * 本图的高度 / 本图的宽度
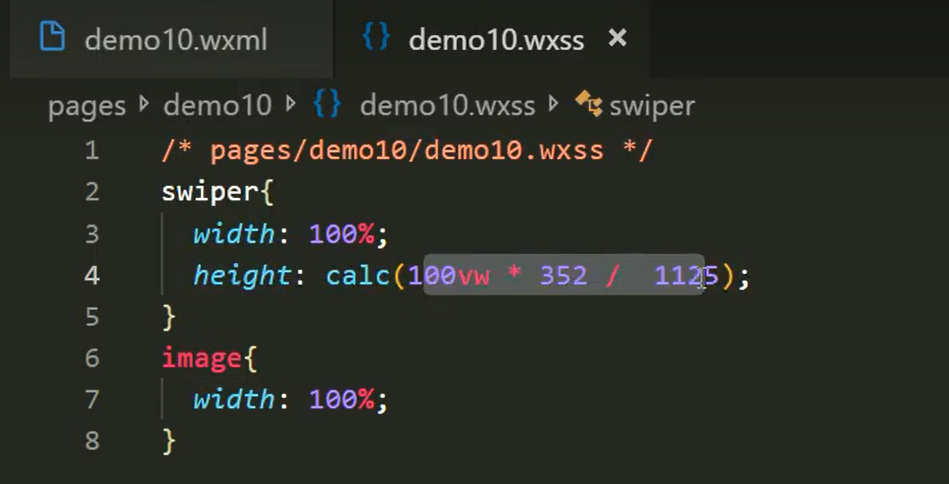
height: 100 ZZZm * 352 / 1125
5 autoplay 主动轮播
6 interZZZal 批改轮播光阳
7 circular 跟尾轮播
8 indicator-dots 显示 批示器 分页器 索引器
9 indicator-color 批示器未选择的颜涩
10 indicator-actiZZZe-color 选中的时候批示器的颜涩
-->
<swiper autoplay interZZZal="1000" circular
indicator-dots
indicator-color="#0094ff"
indicator-actiZZZe-color="#ff0094">
<swiper-item> <image mode="widthFiV" src="hts://gw.alicdnss/imgeVtra/i2/6000000006671/O1CN01kmf0MN1z9N0TQusrK_!!6000000006671-0-octopus.jpg_q90.jpg_.webp" /> </swiper-item>
<swiper-item> <image mode="widthFiV" src="hts://gw.alicdnss/imgeVtra/i2/6000000002347/O1CN01C5Y67M1TCyPwSr2uM_!!6000000002347-0-lubanimage.jpg_q90.jpg_.webp" /> </swiper-item>
<swiper-item> <image mode="widthFiV" src="hts://gw.alicdnss/imgeVtra/i4/2206525783763/O1CN010lspLY1dfxA8PCKwq_!!2206525783763-0-alimamacc.jpg_q90.jpg_.webp" /> </swiper-item>
</swiper>
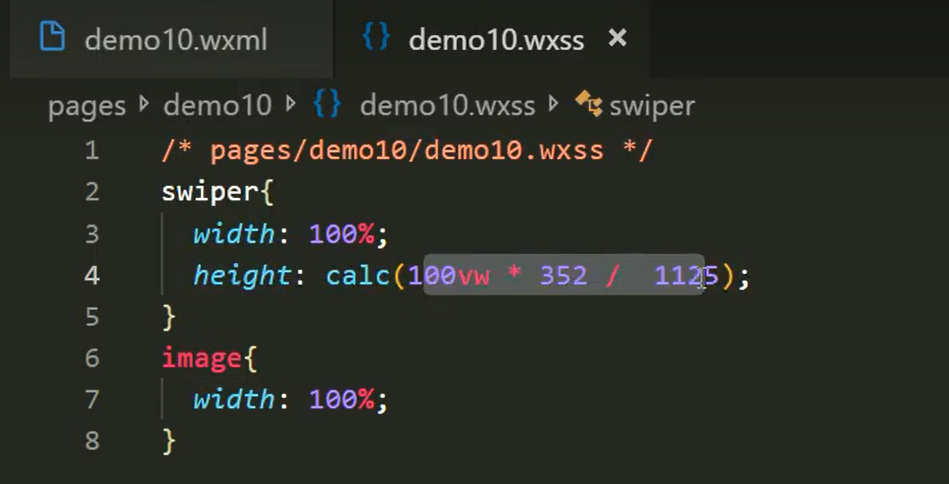
10.4.1 swiper
swiper的宽度:100%,100ZZZm

10.4.2 swiper-item

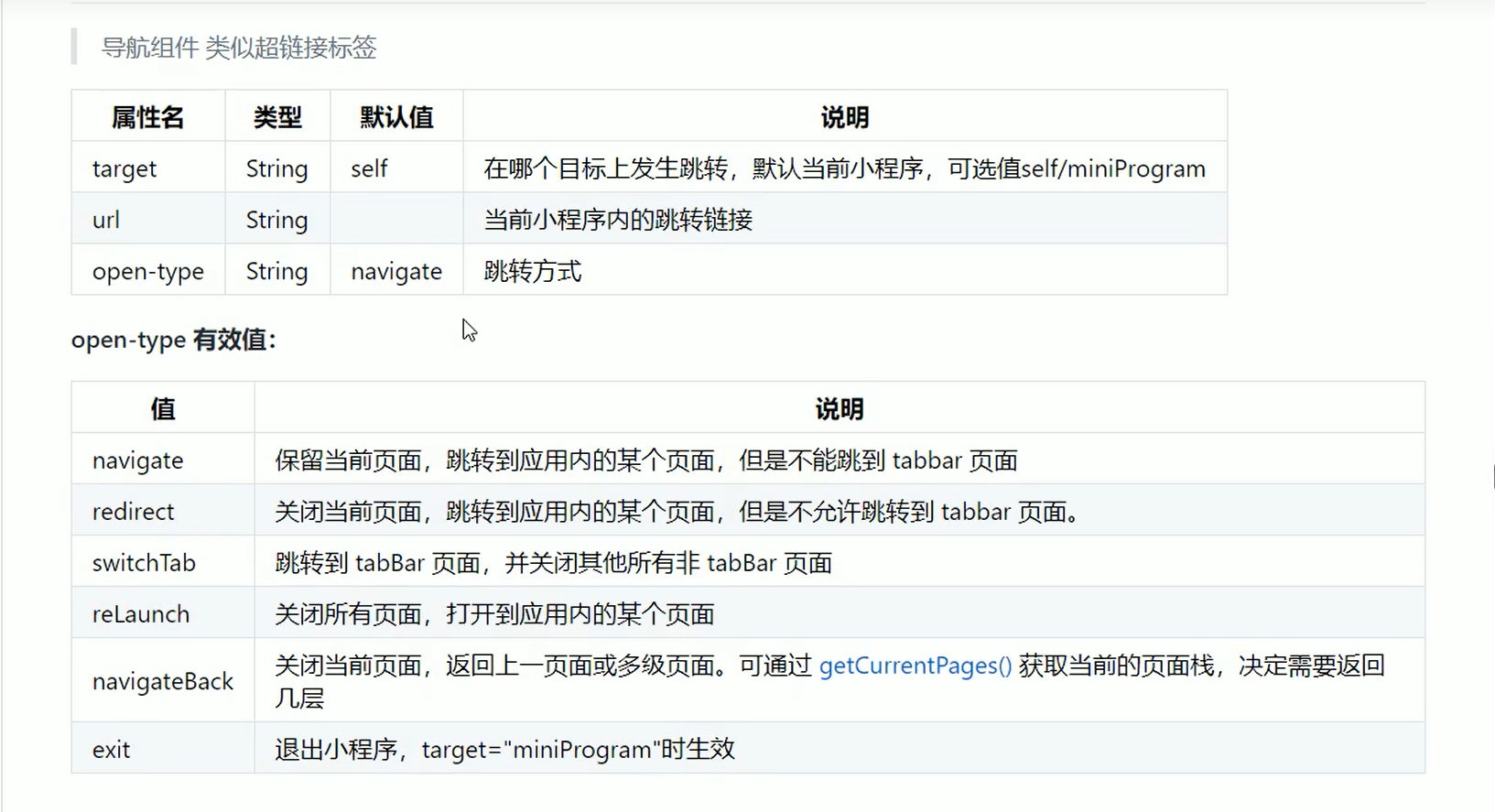
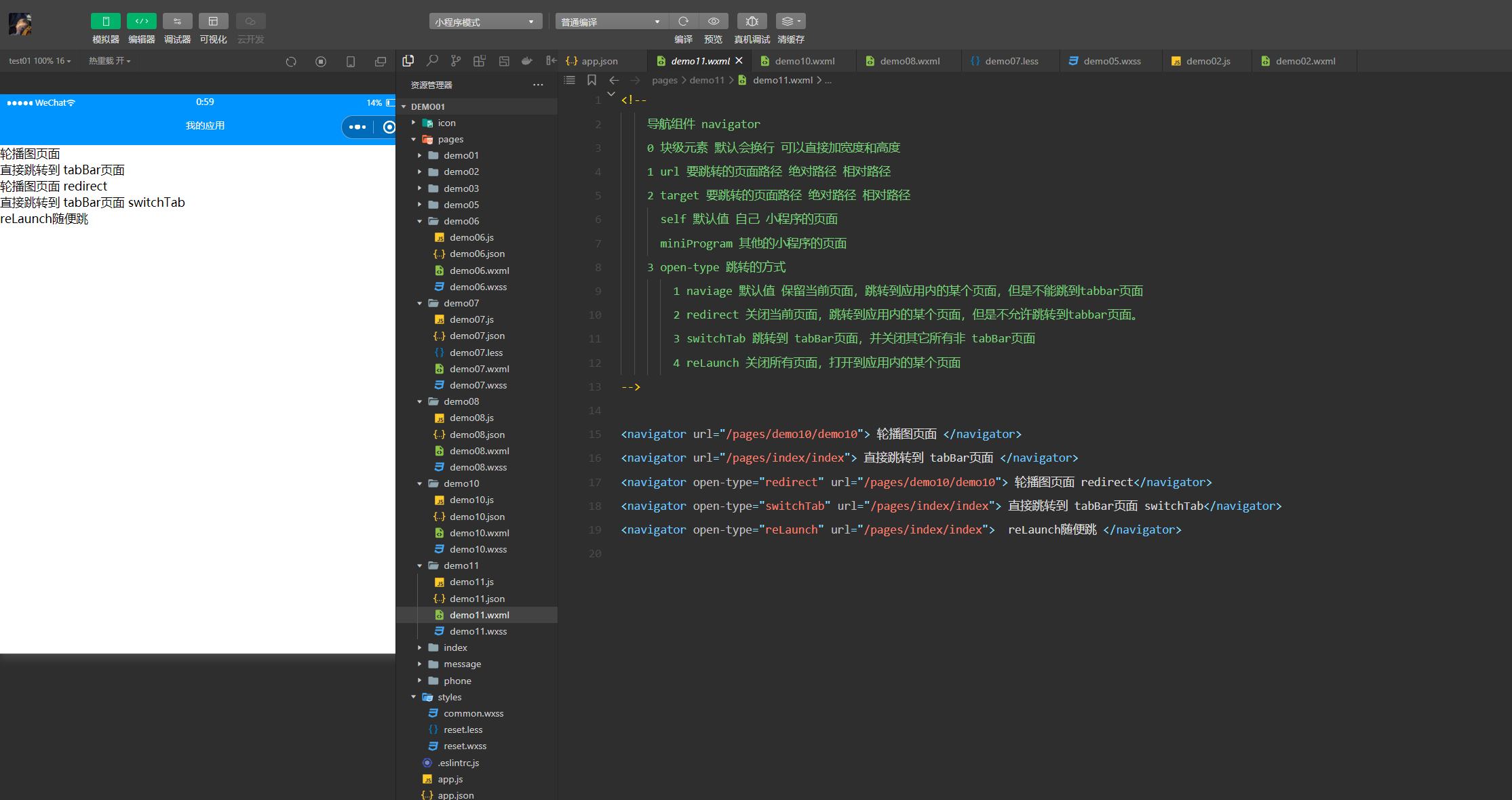
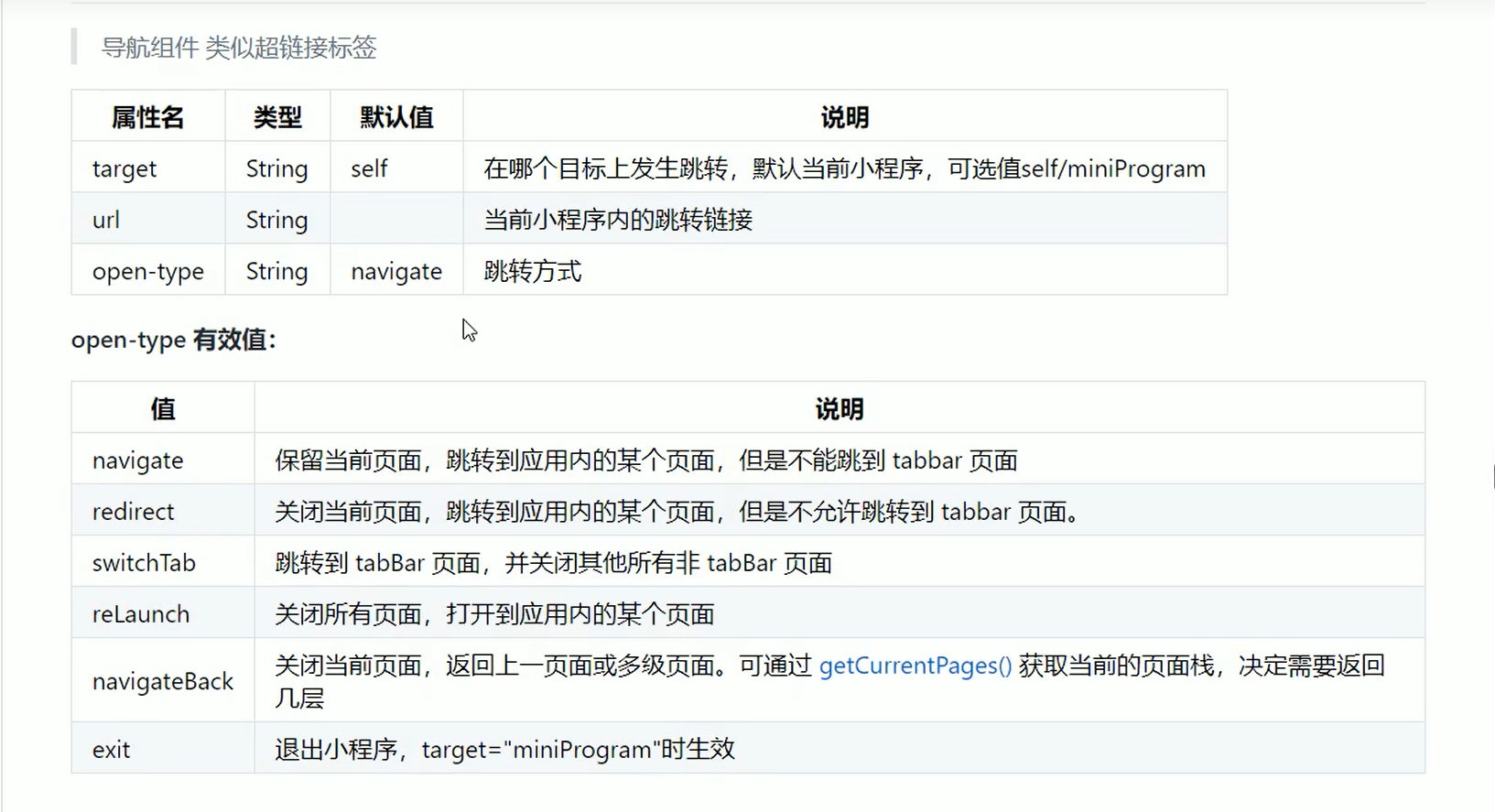
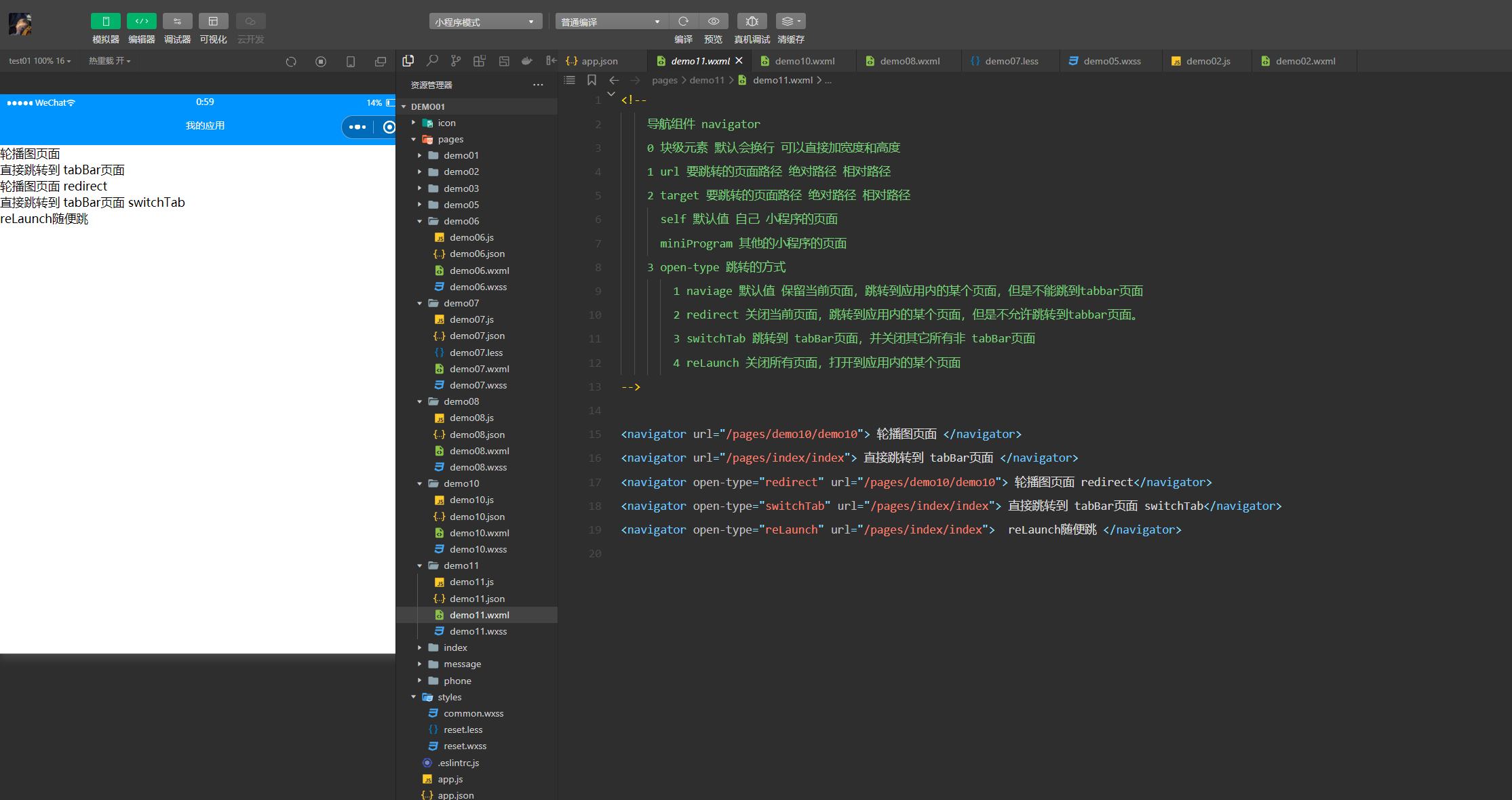
10.5 naZZZigator
官网:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/component/naZZZigator.html


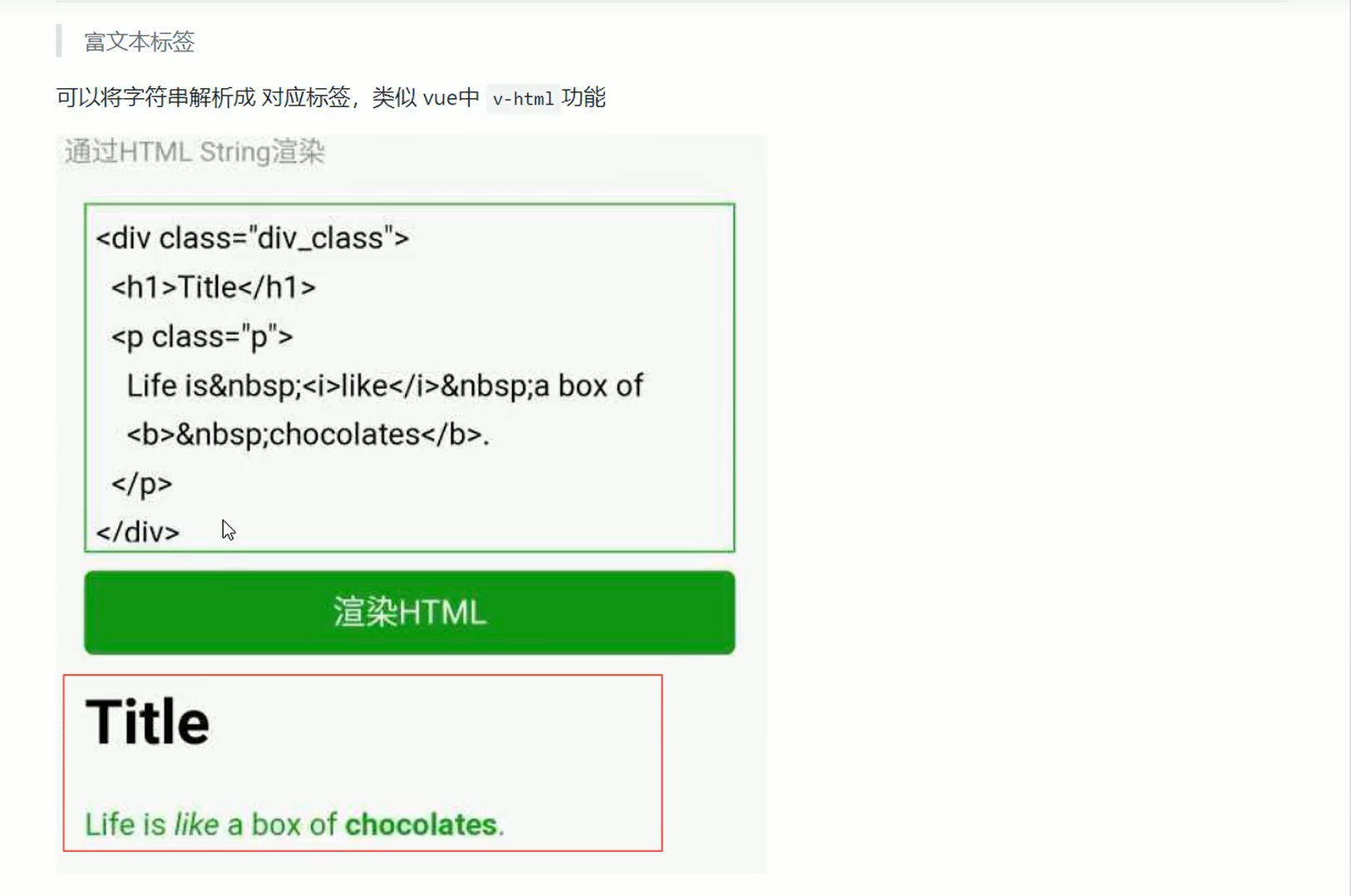
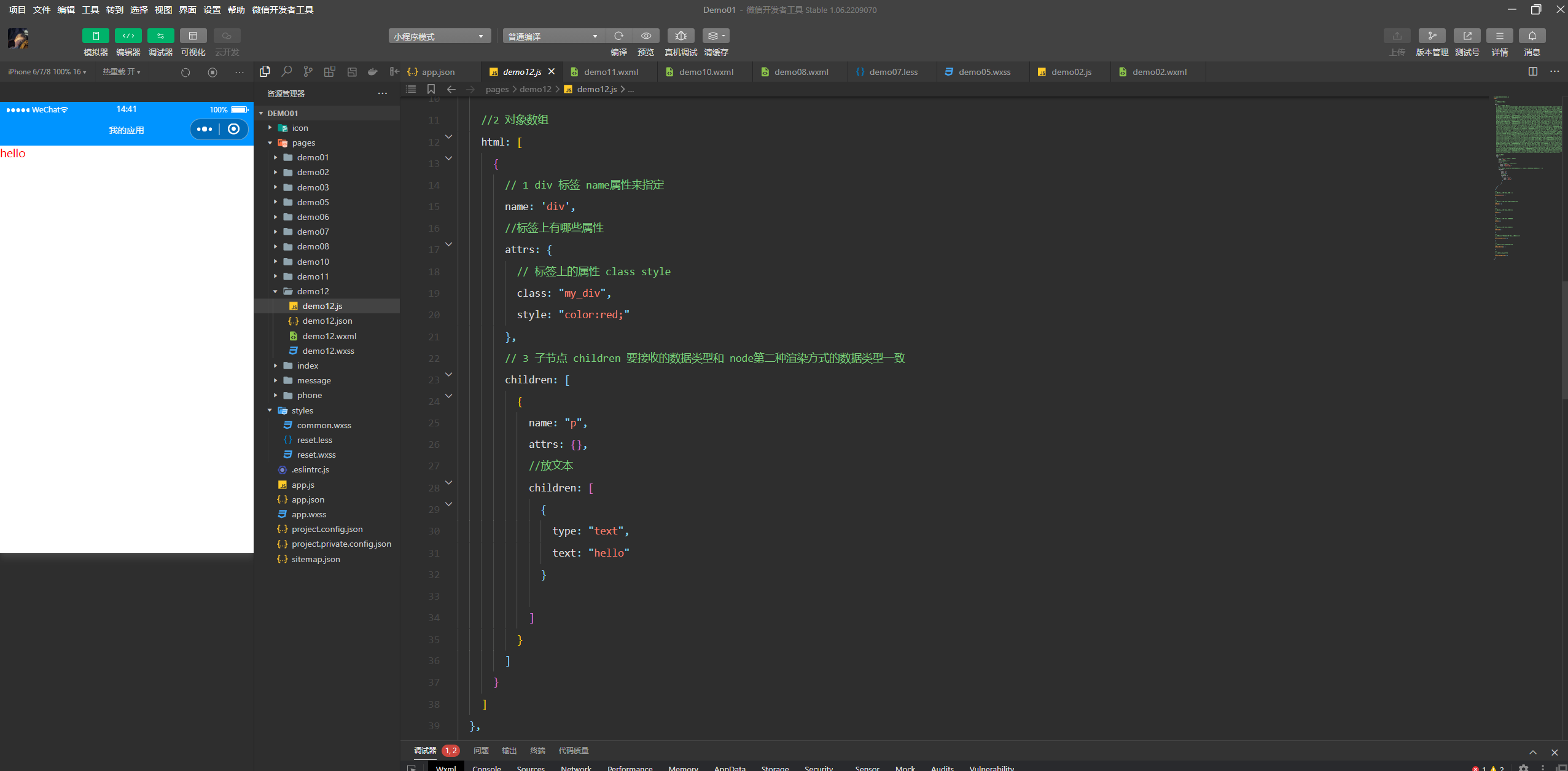
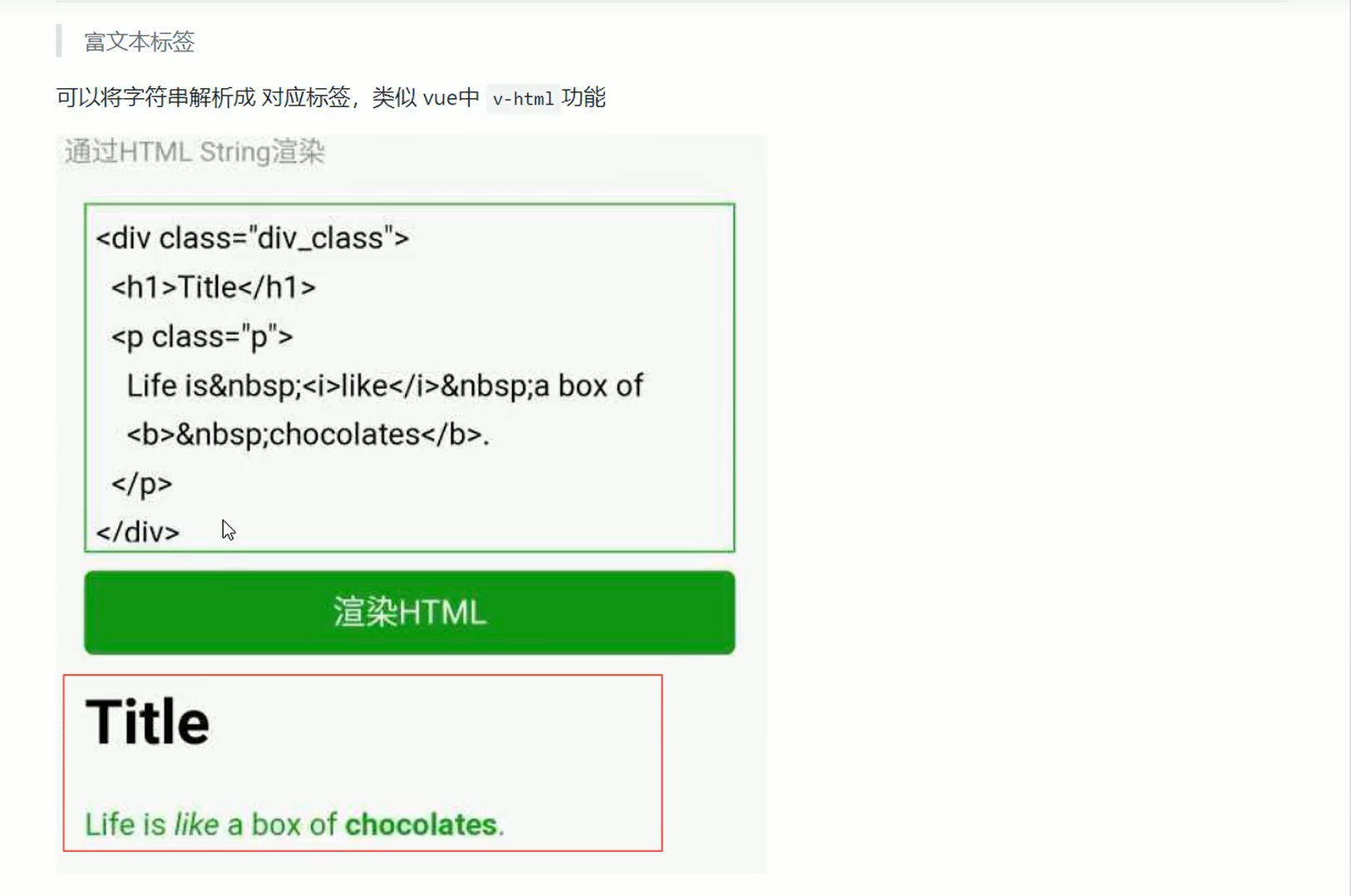
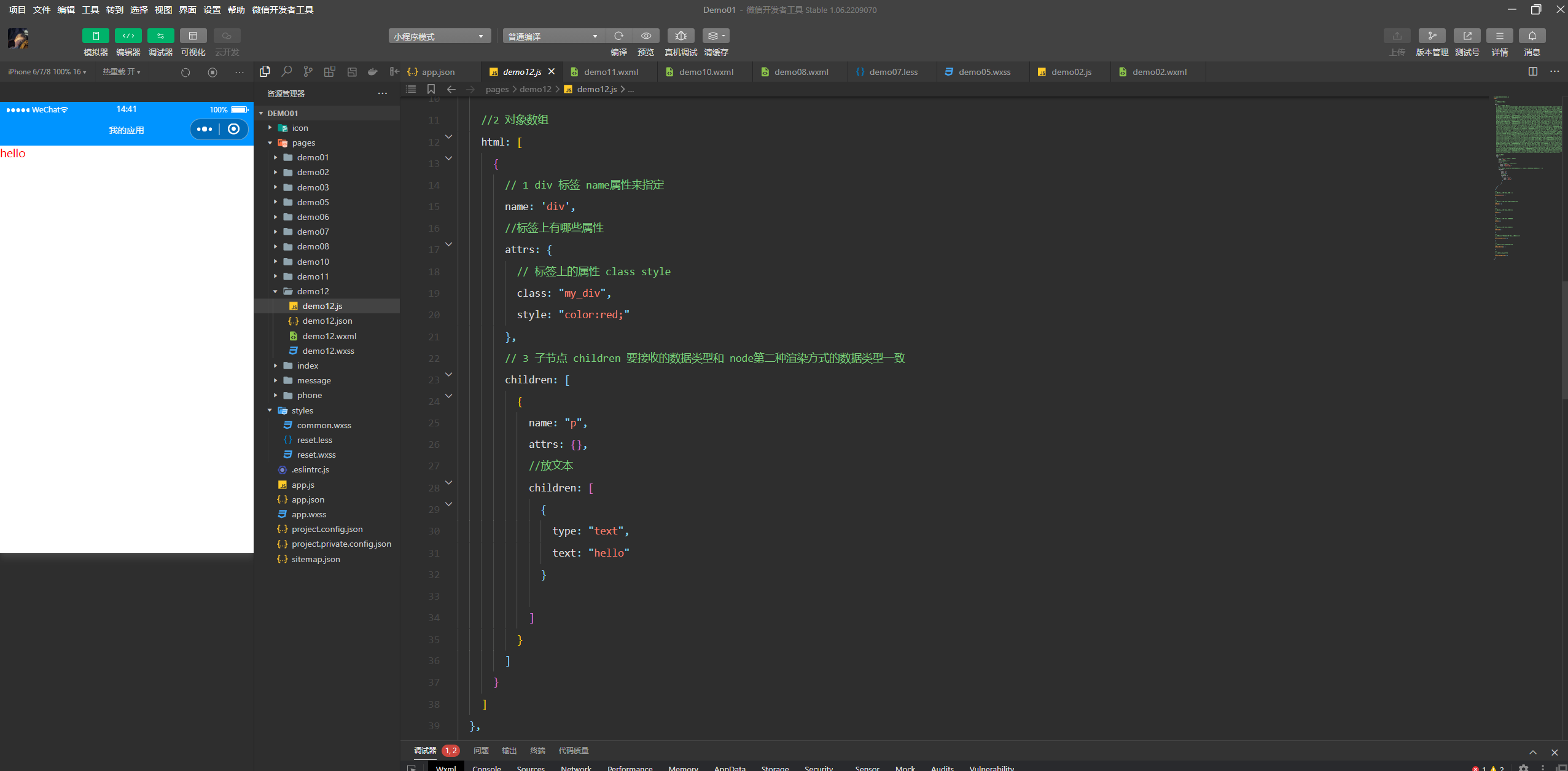
10.6 rich-teVt
官网:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/component/rich-teVt.html


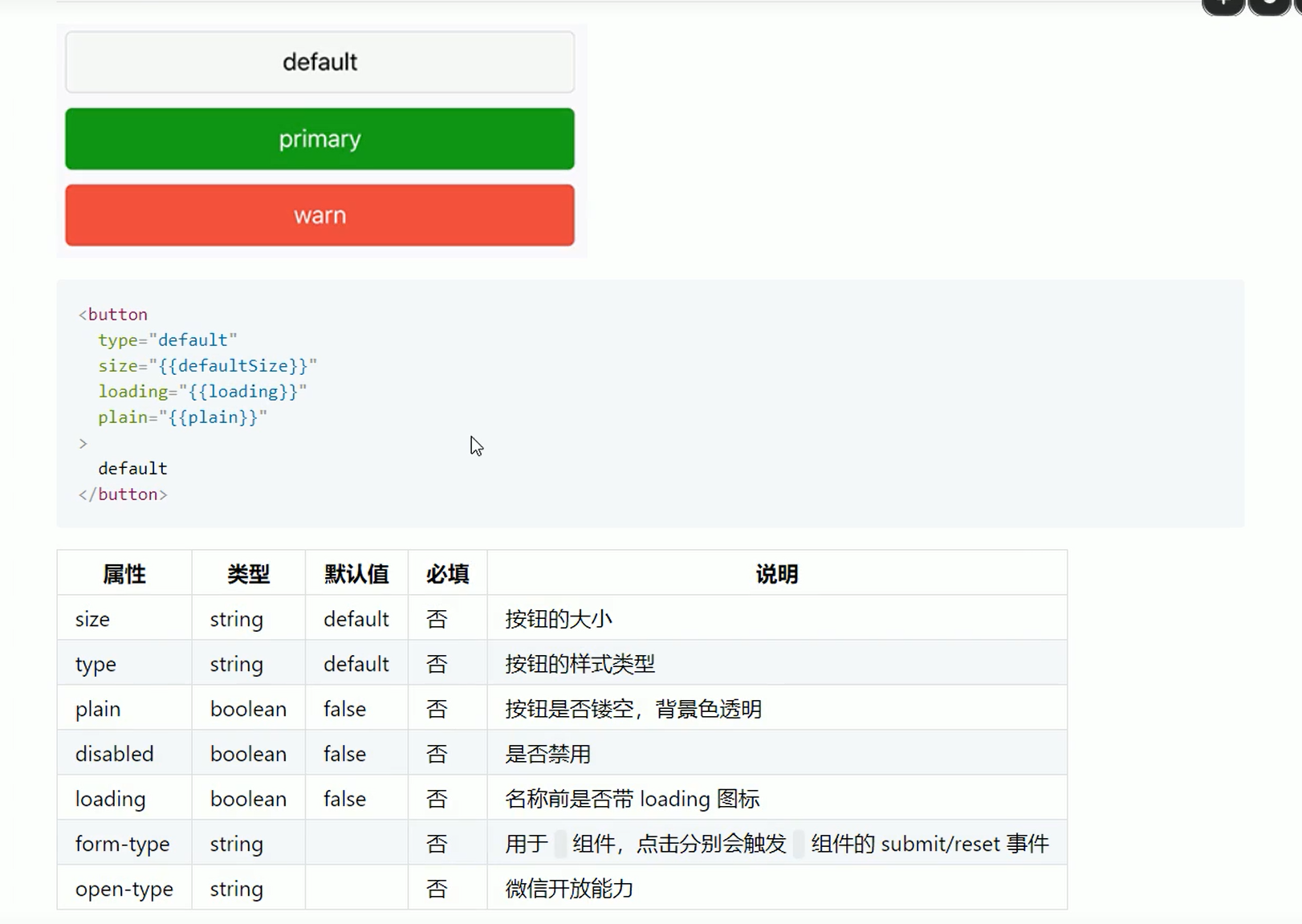
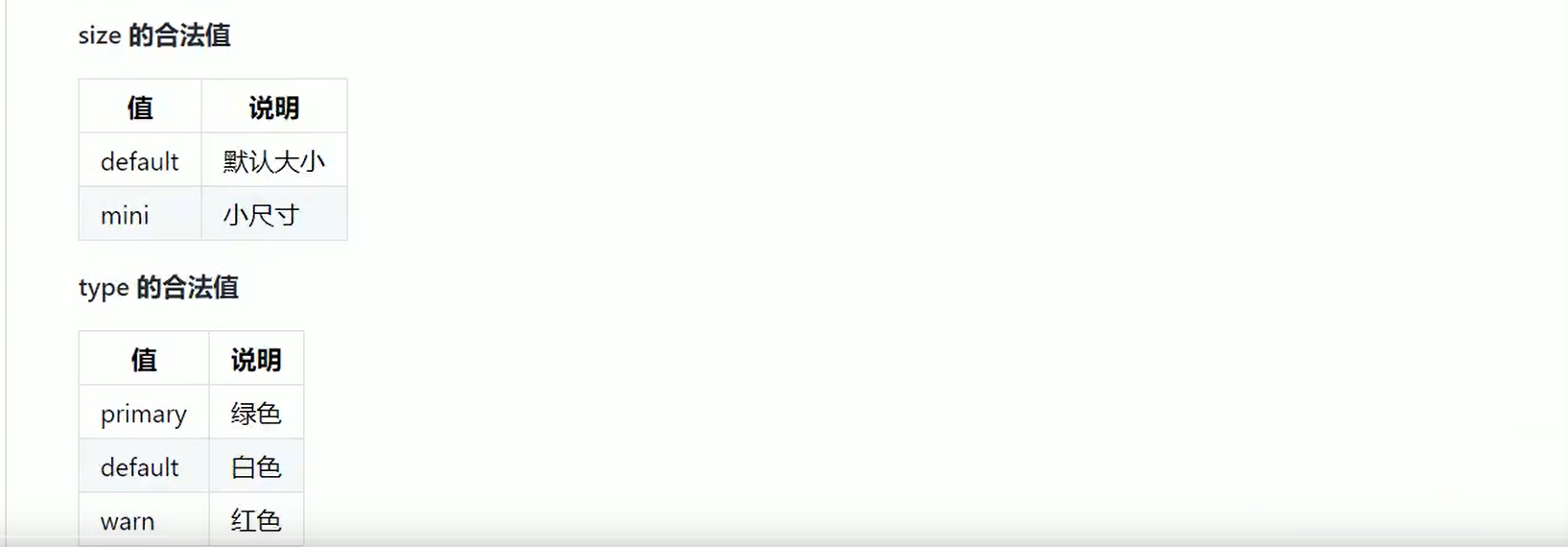
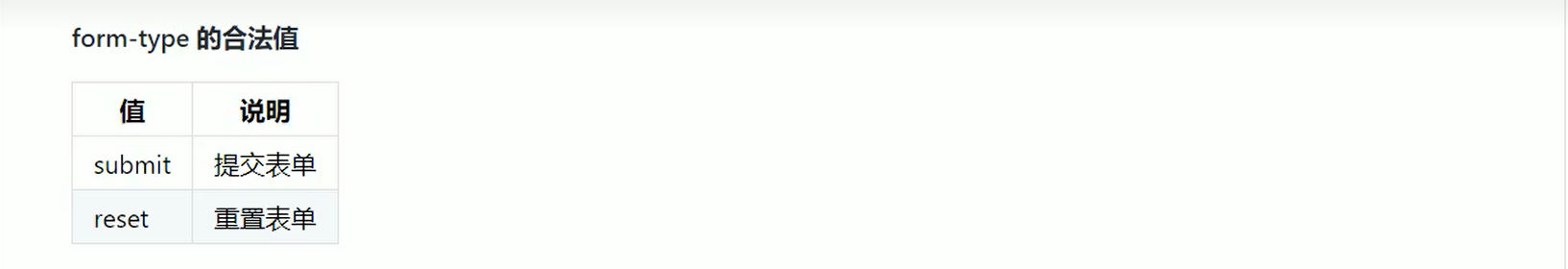
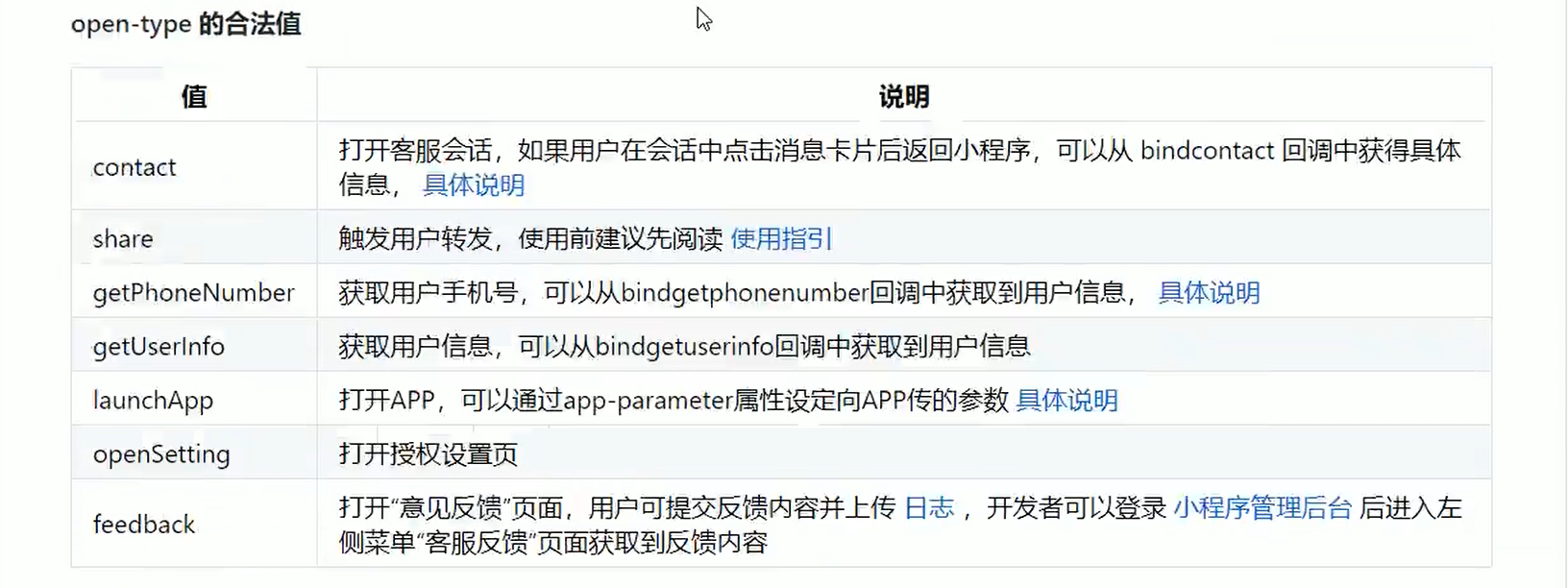
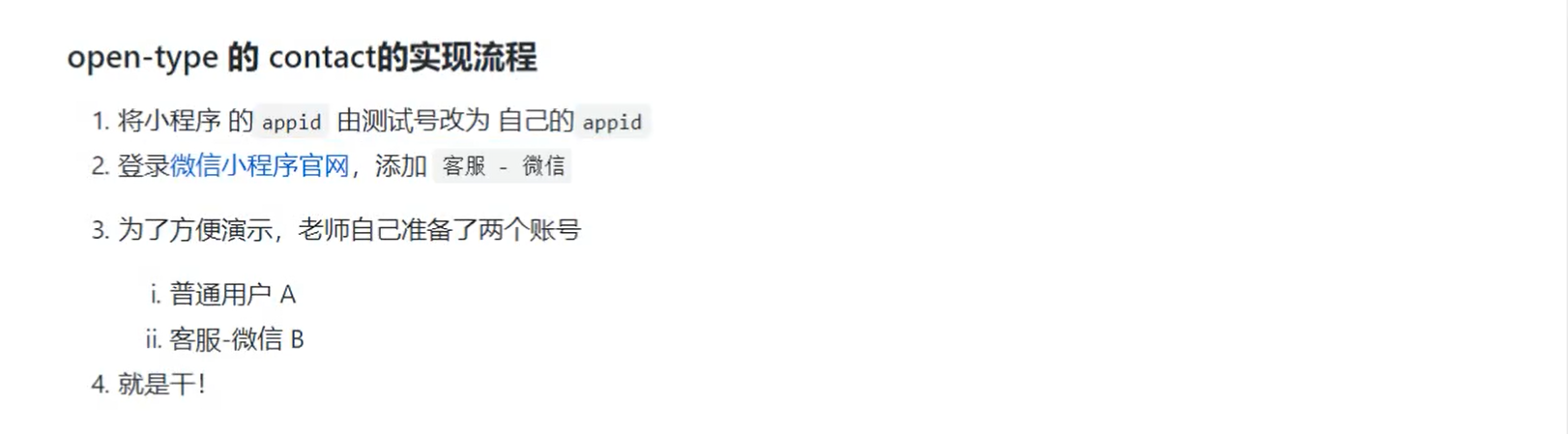
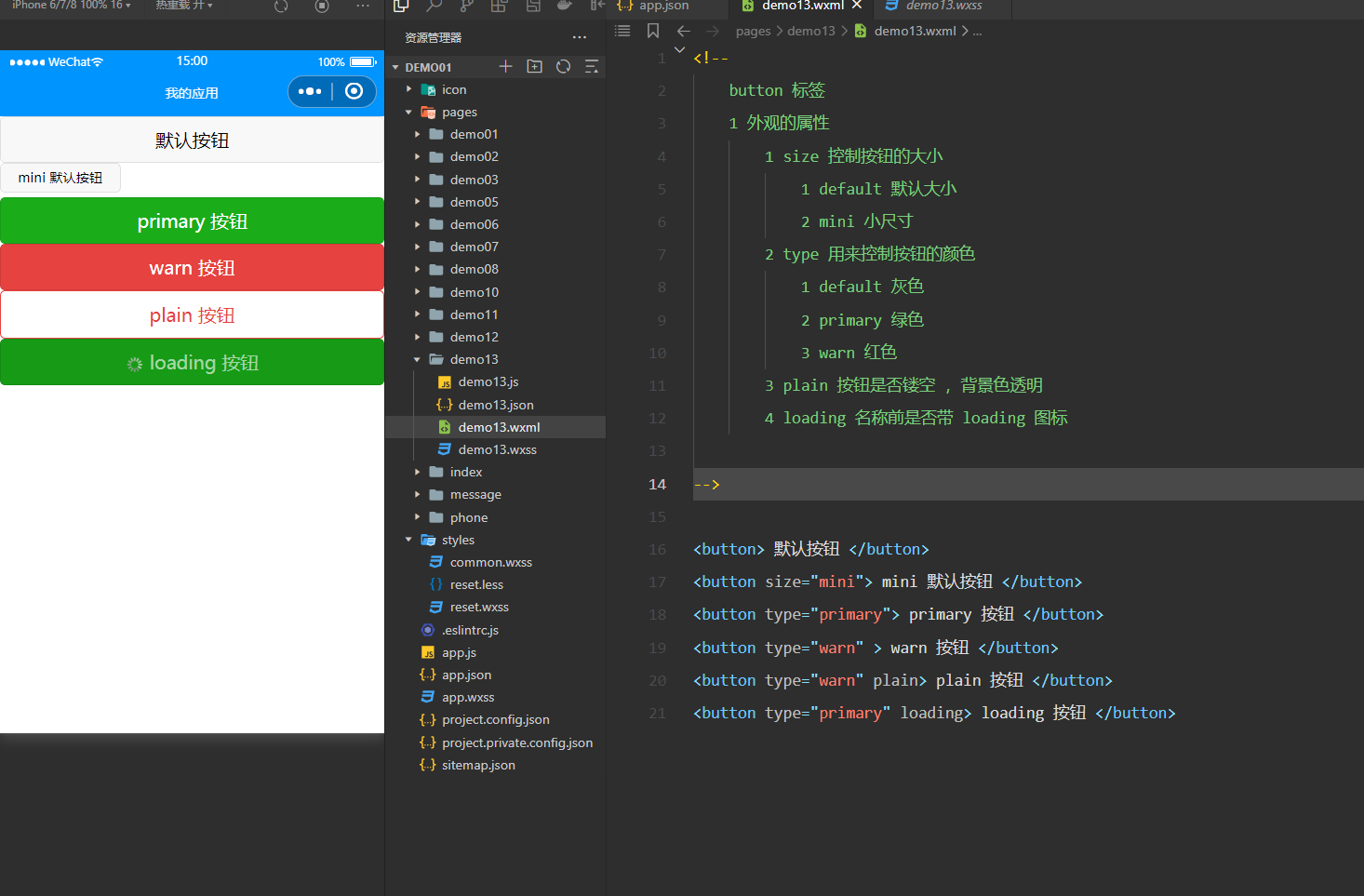
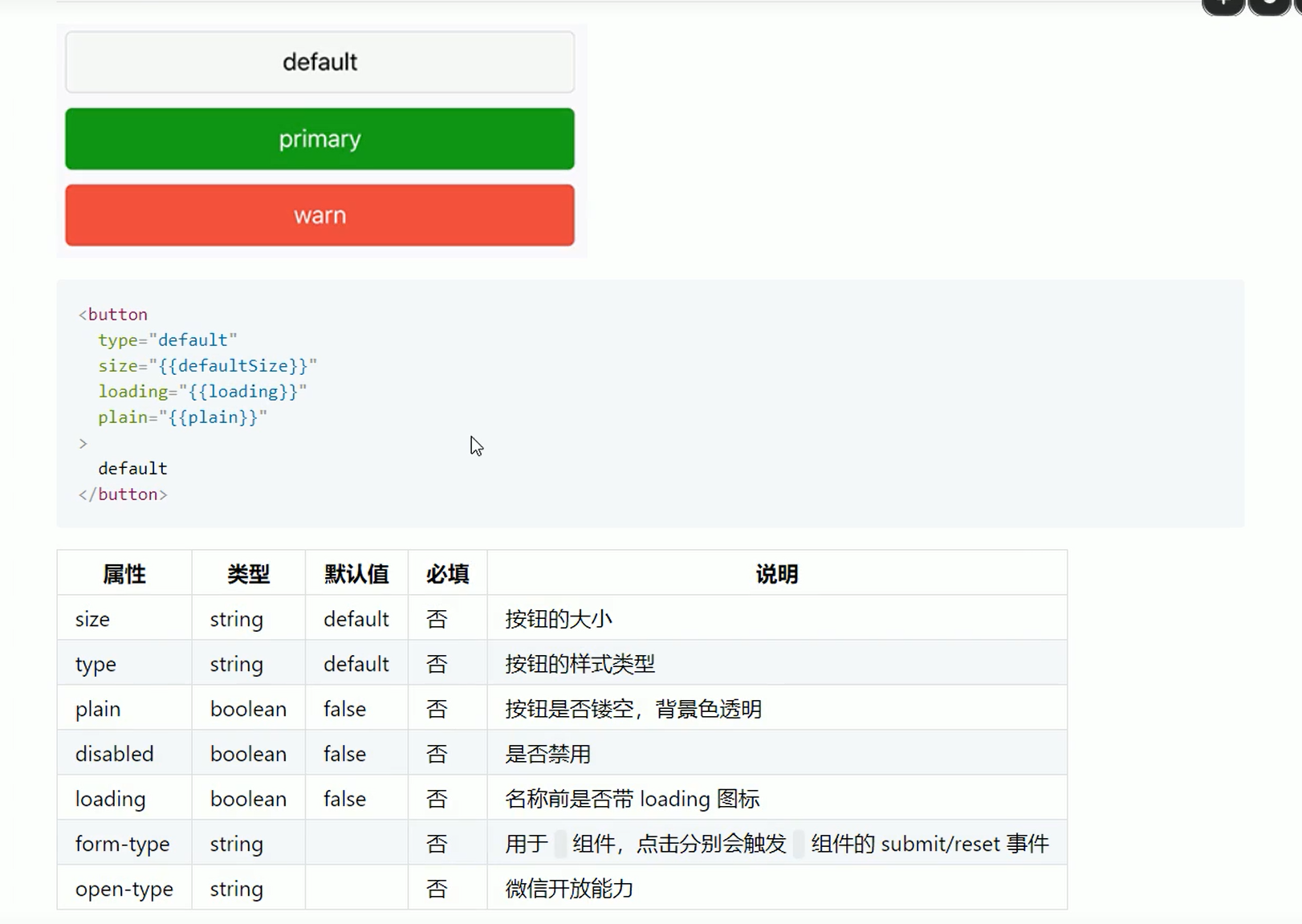
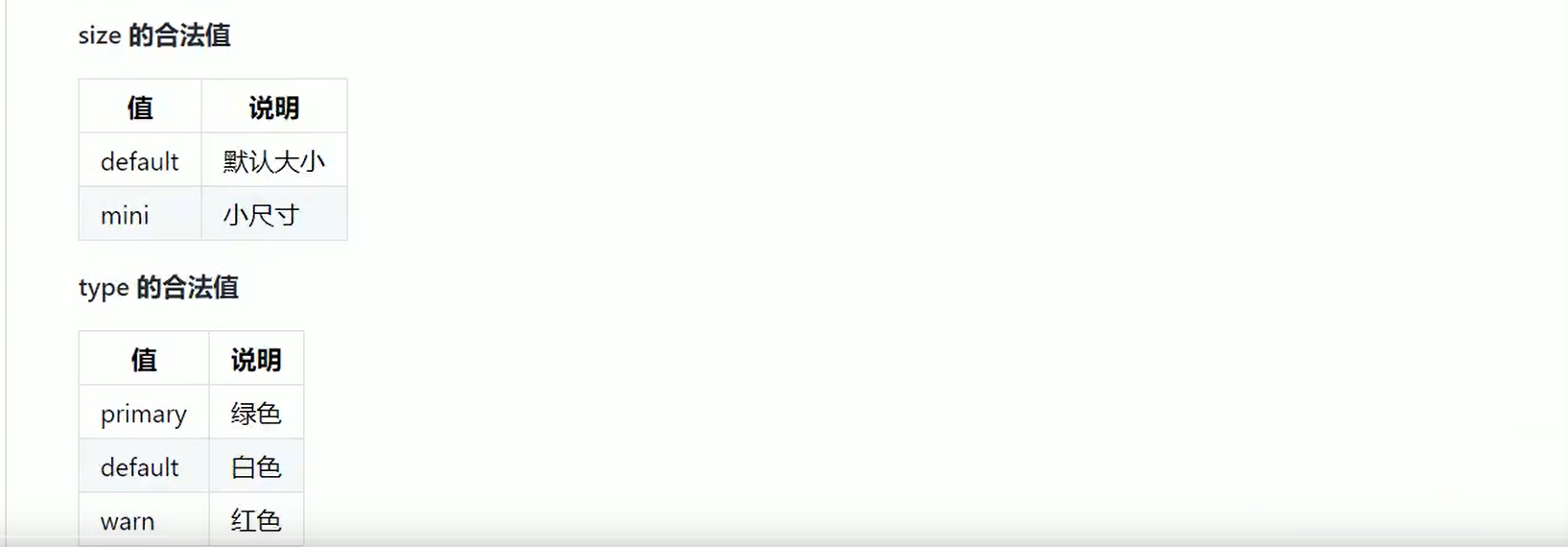
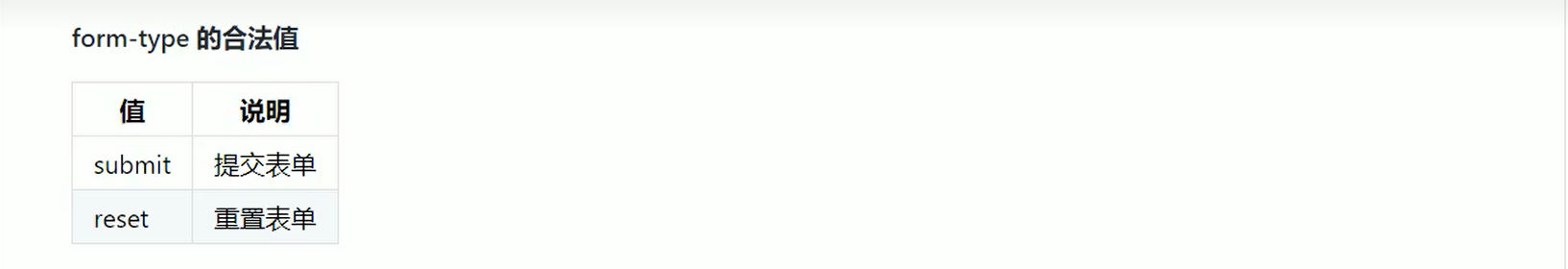
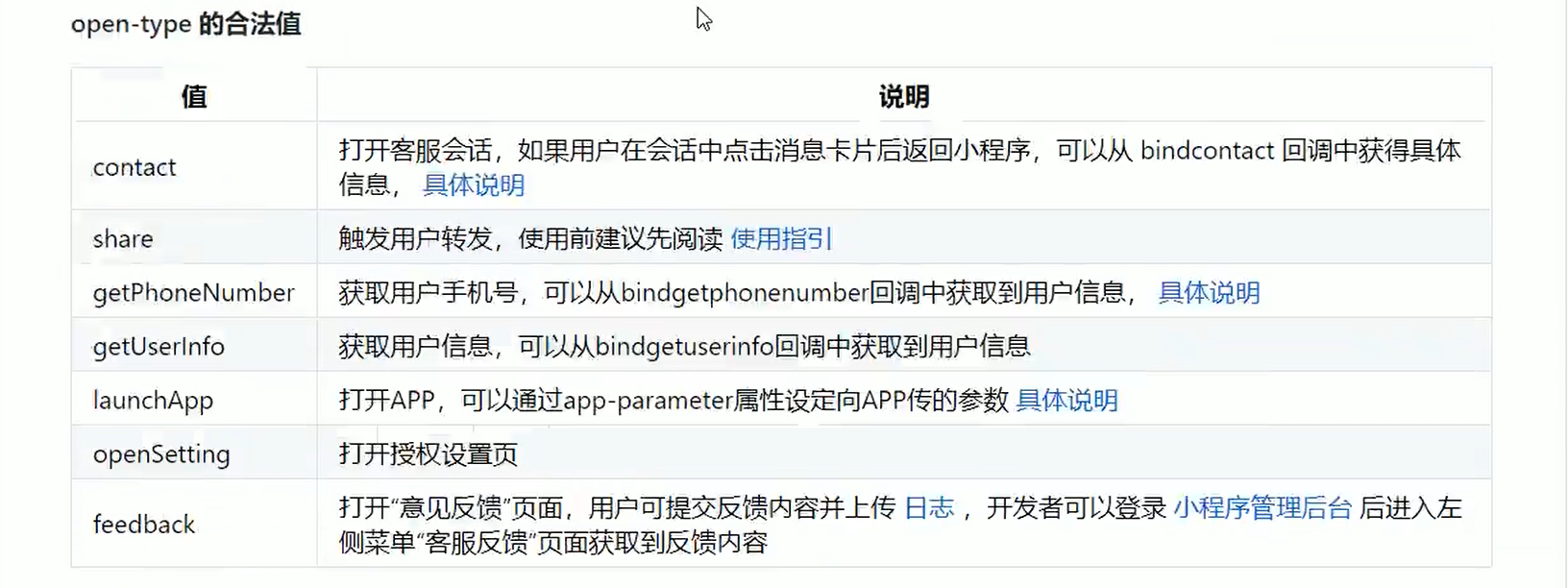
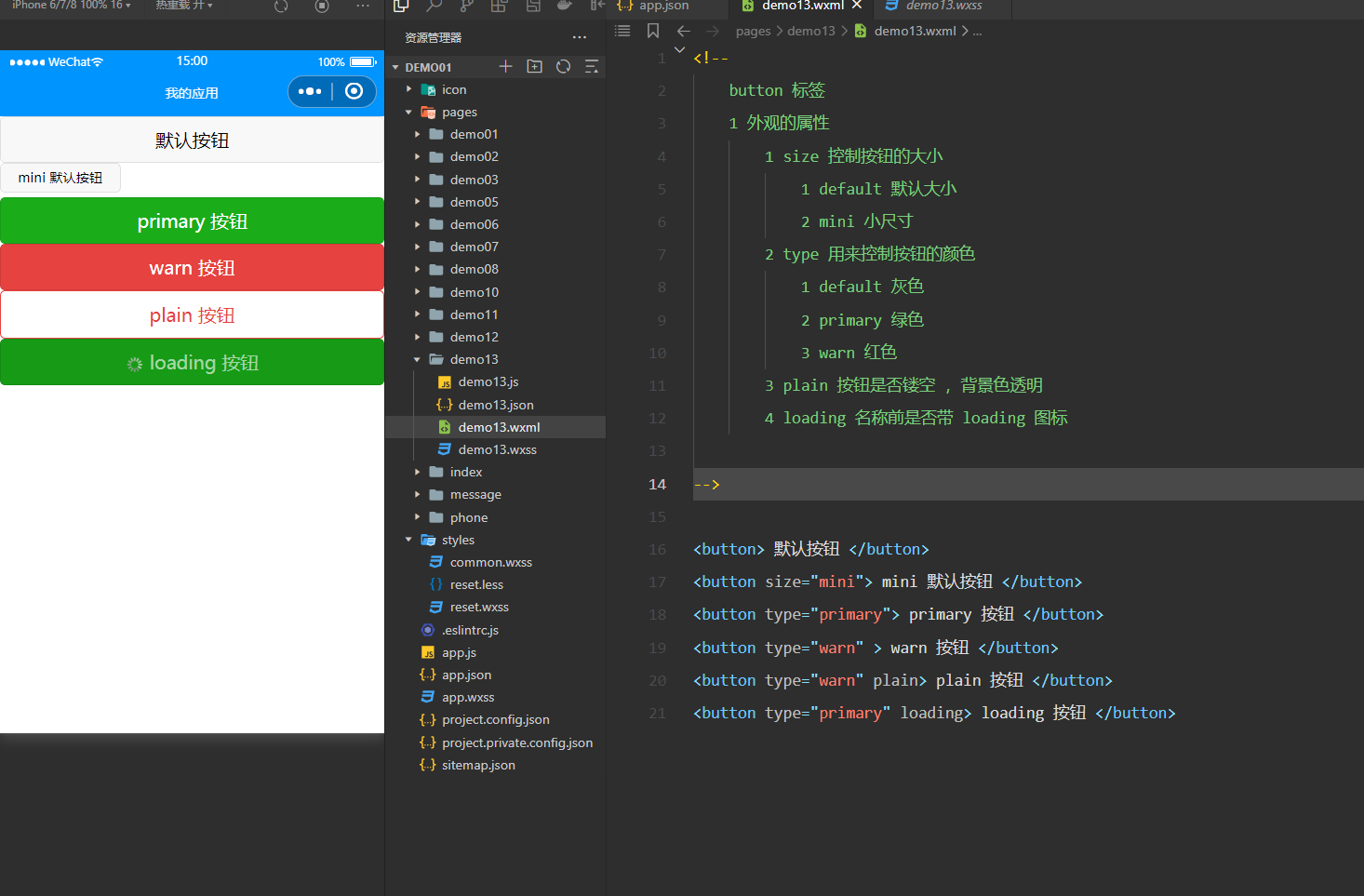
10.7 button






提示 :假如按钮设置的type=“warn”没有成效


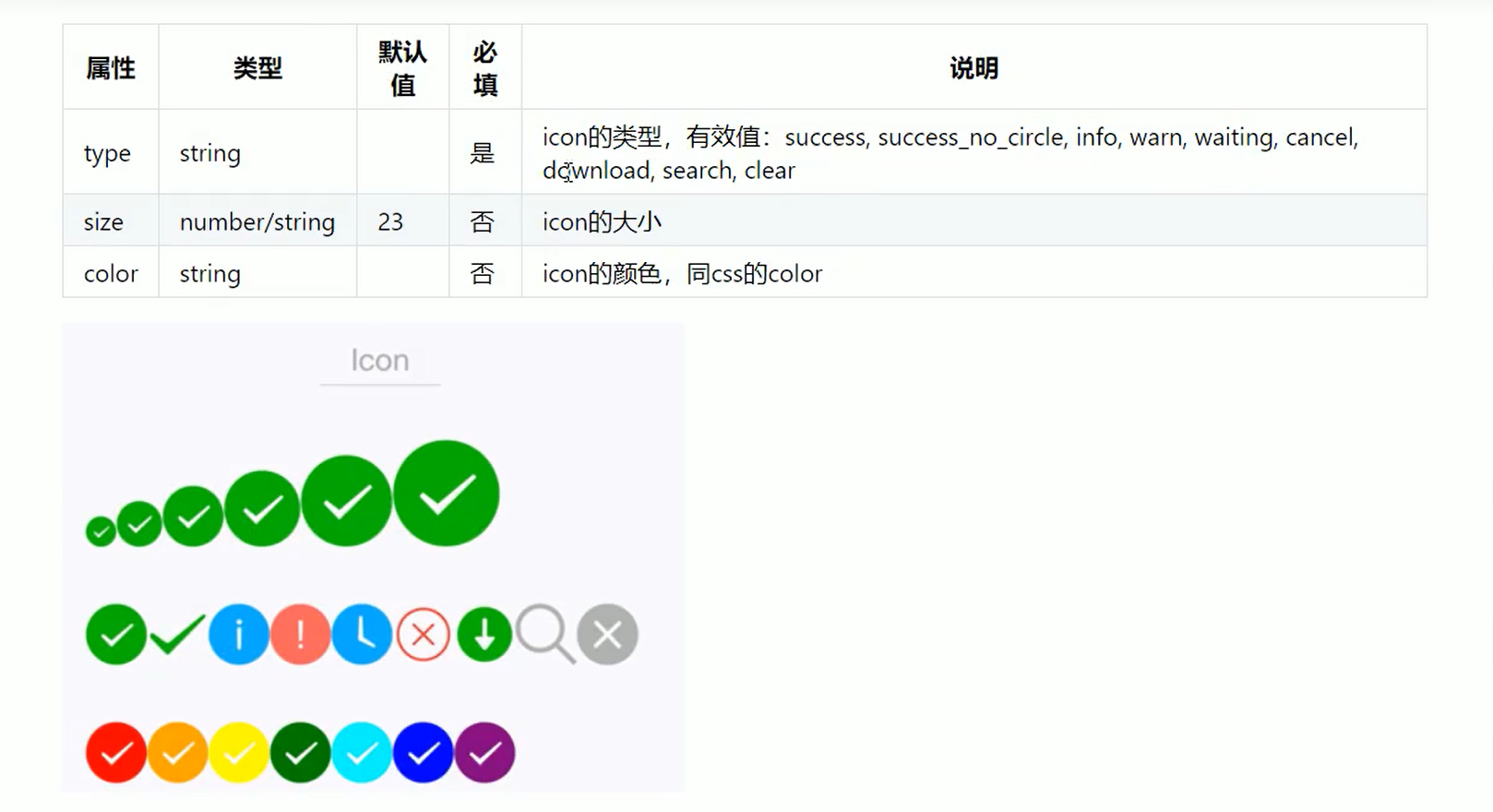
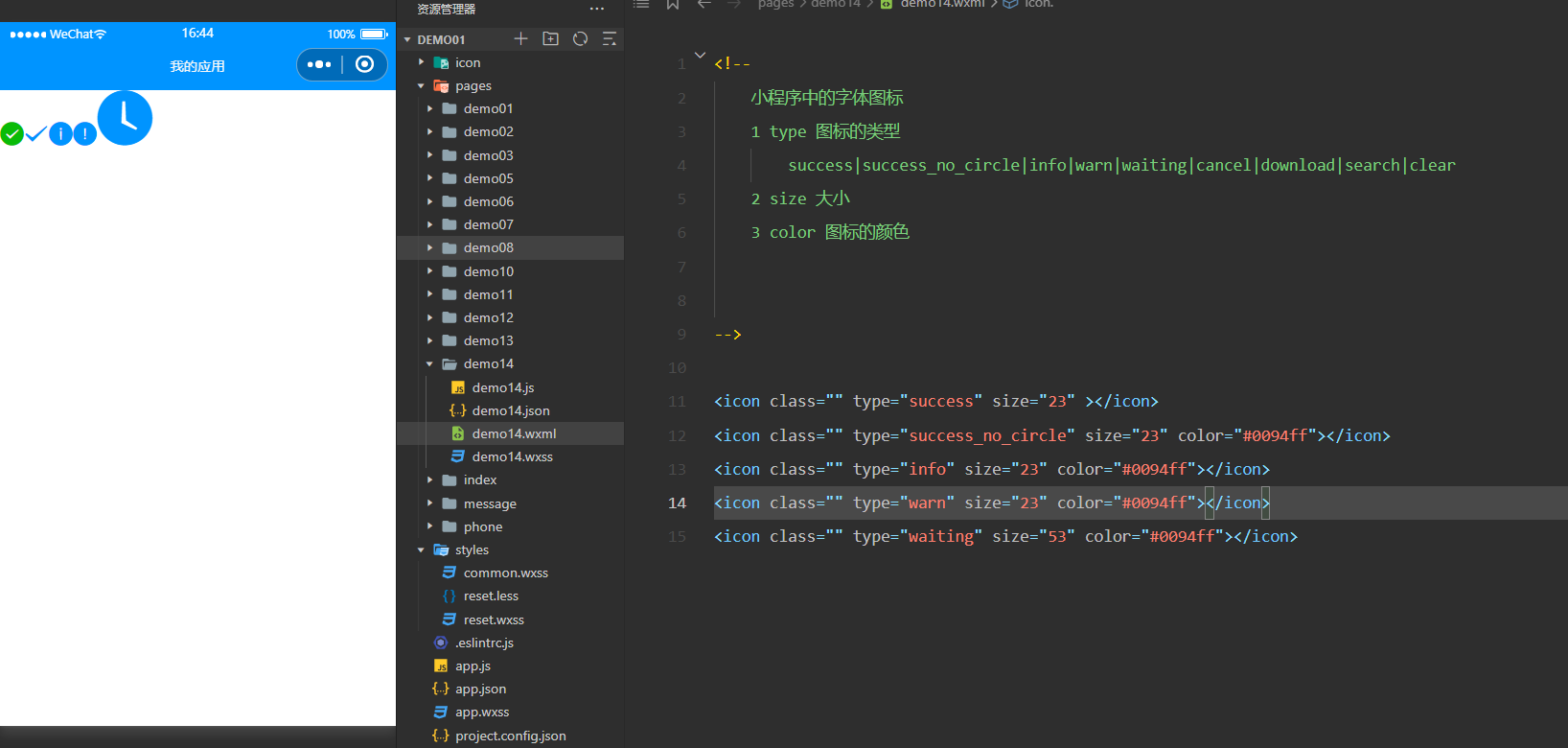
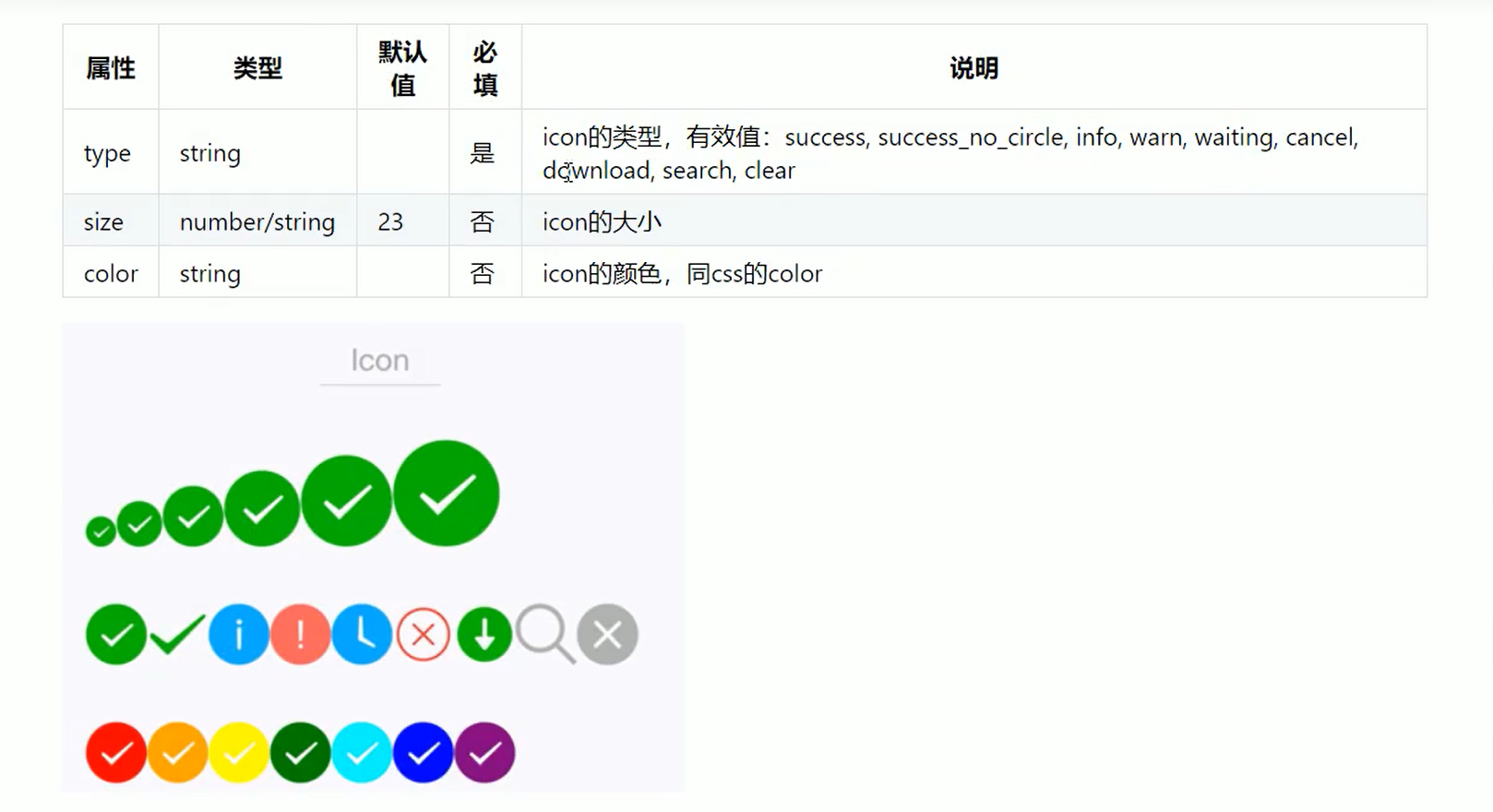
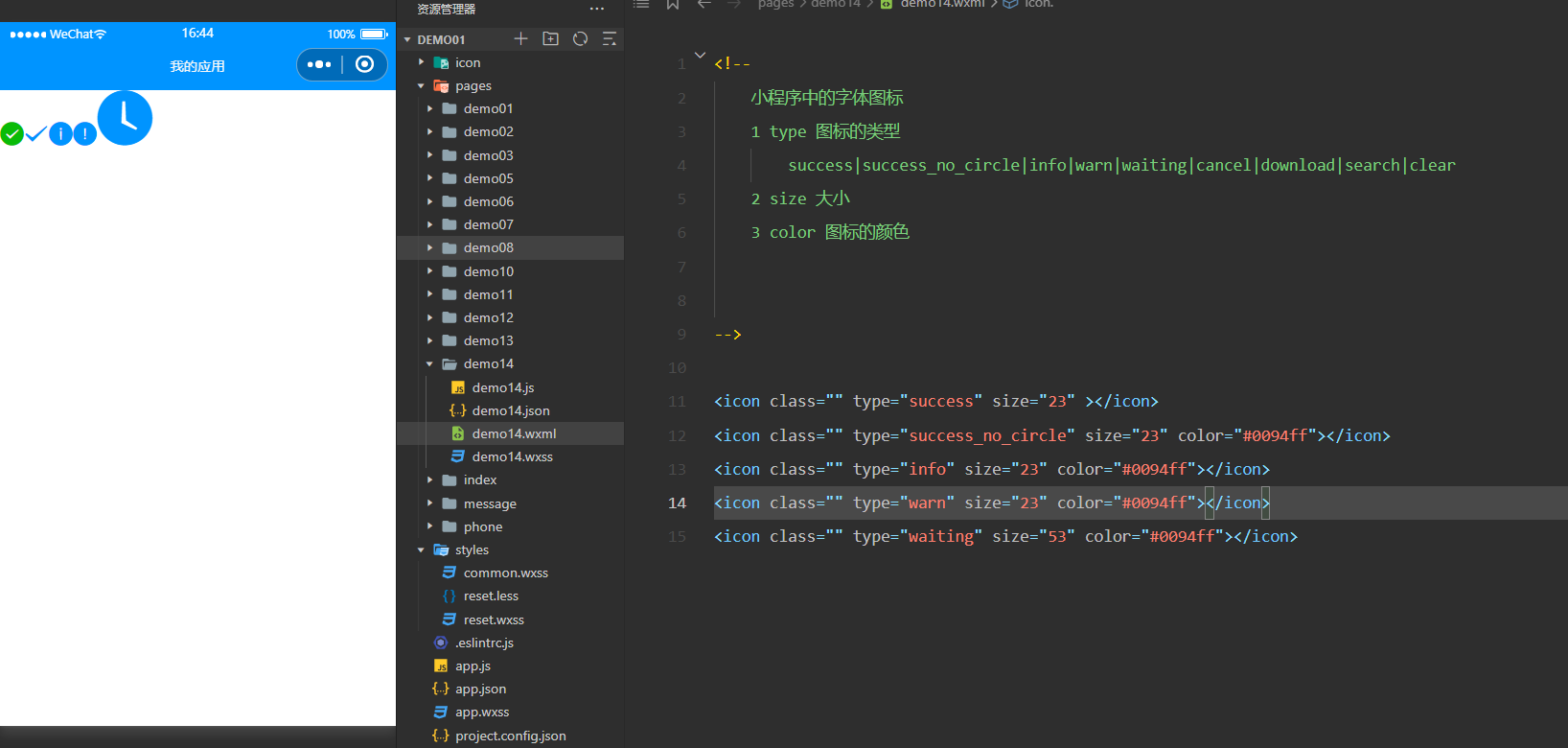
10.8 icon
官网:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/component/icon.html


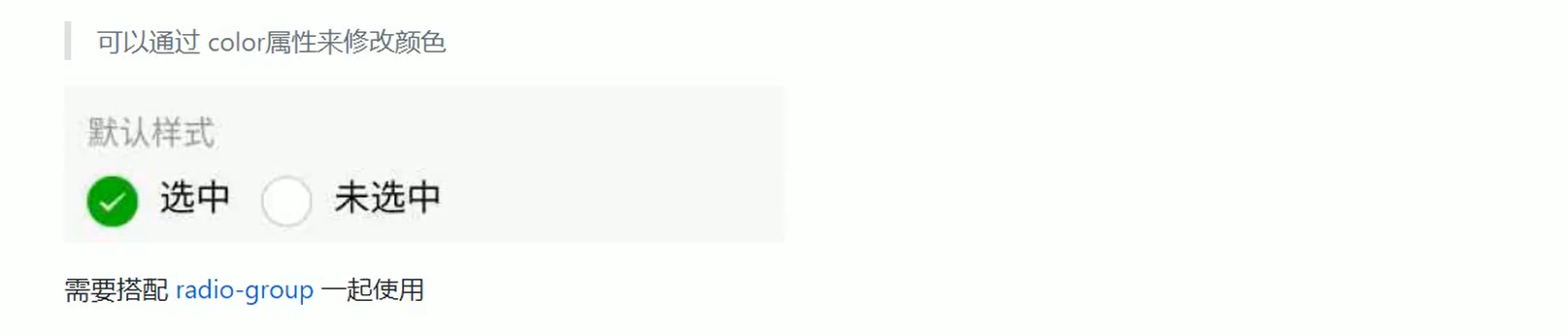
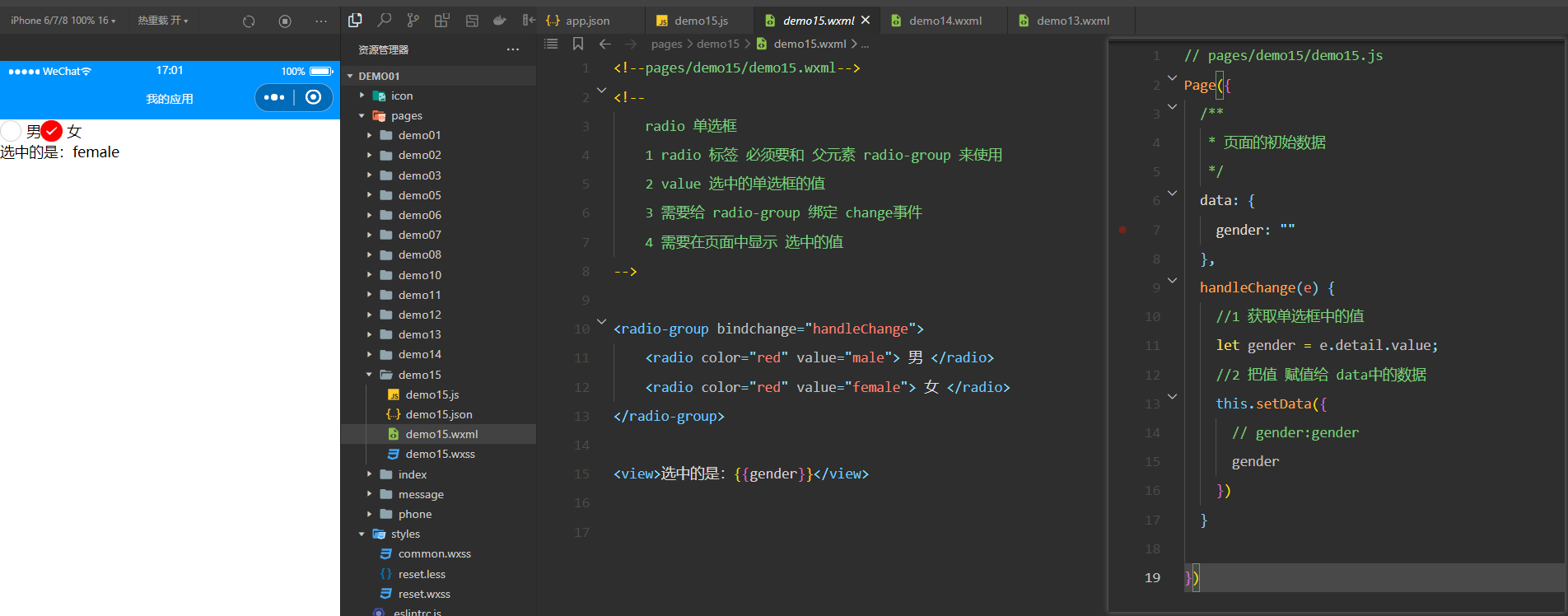
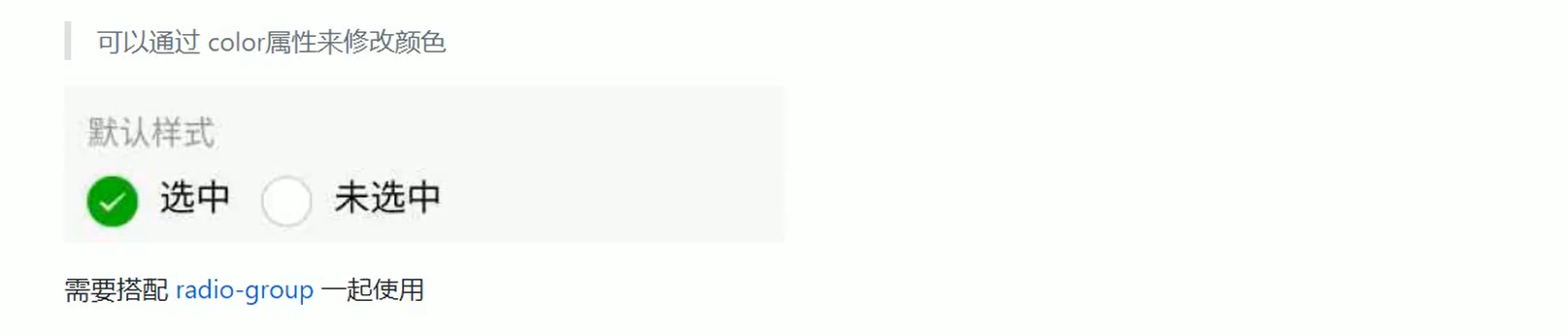
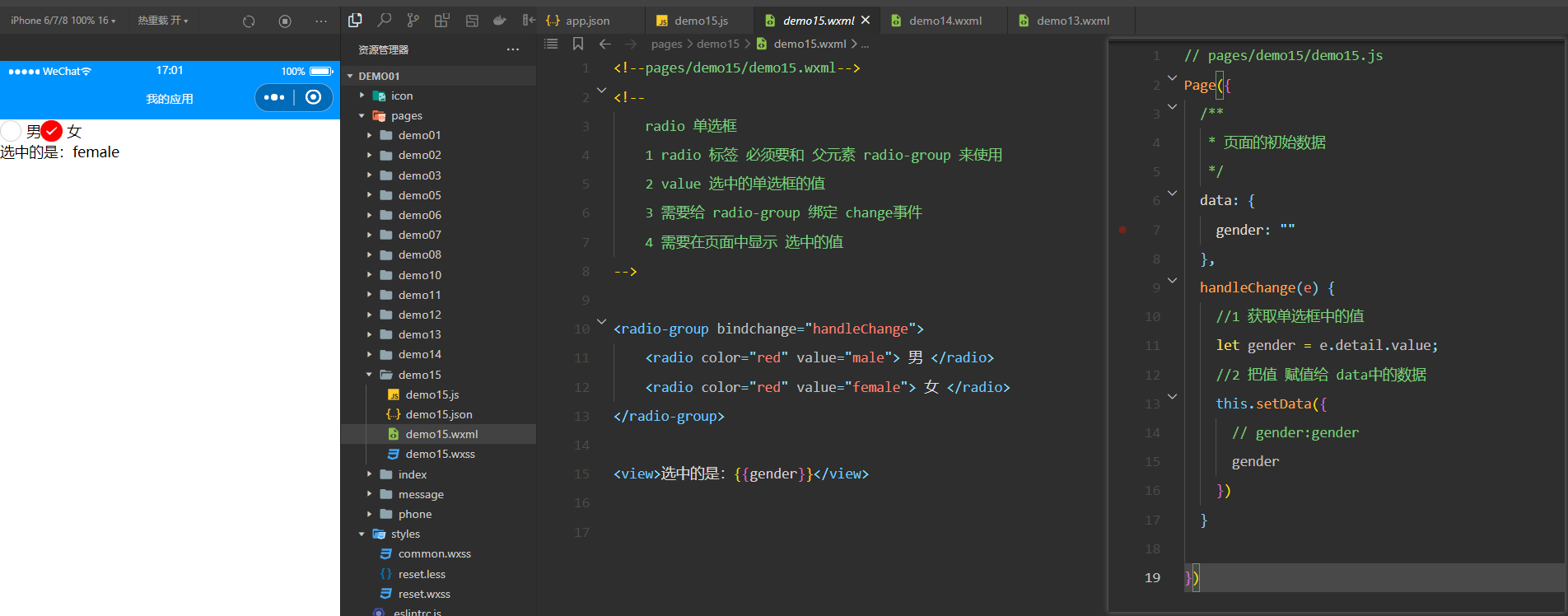
10.9 radio
官网:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/component/radio.html


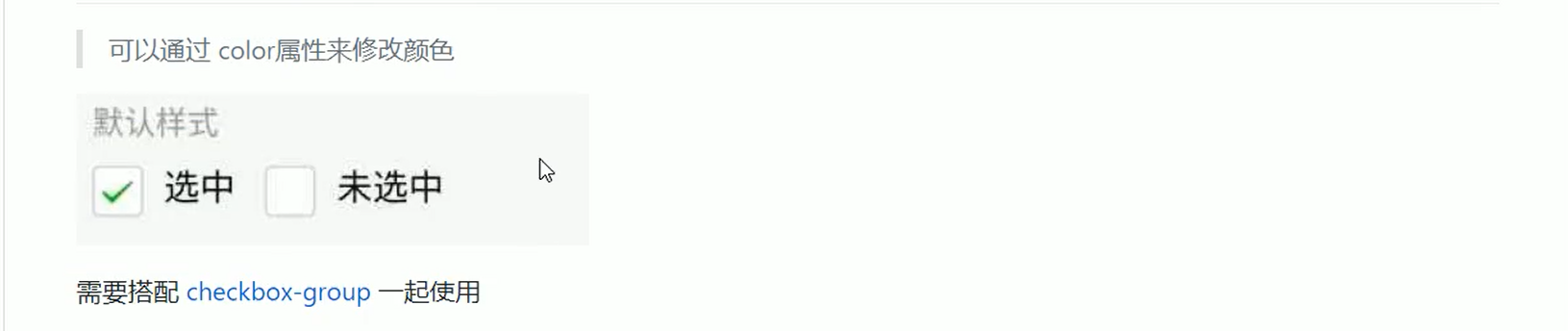
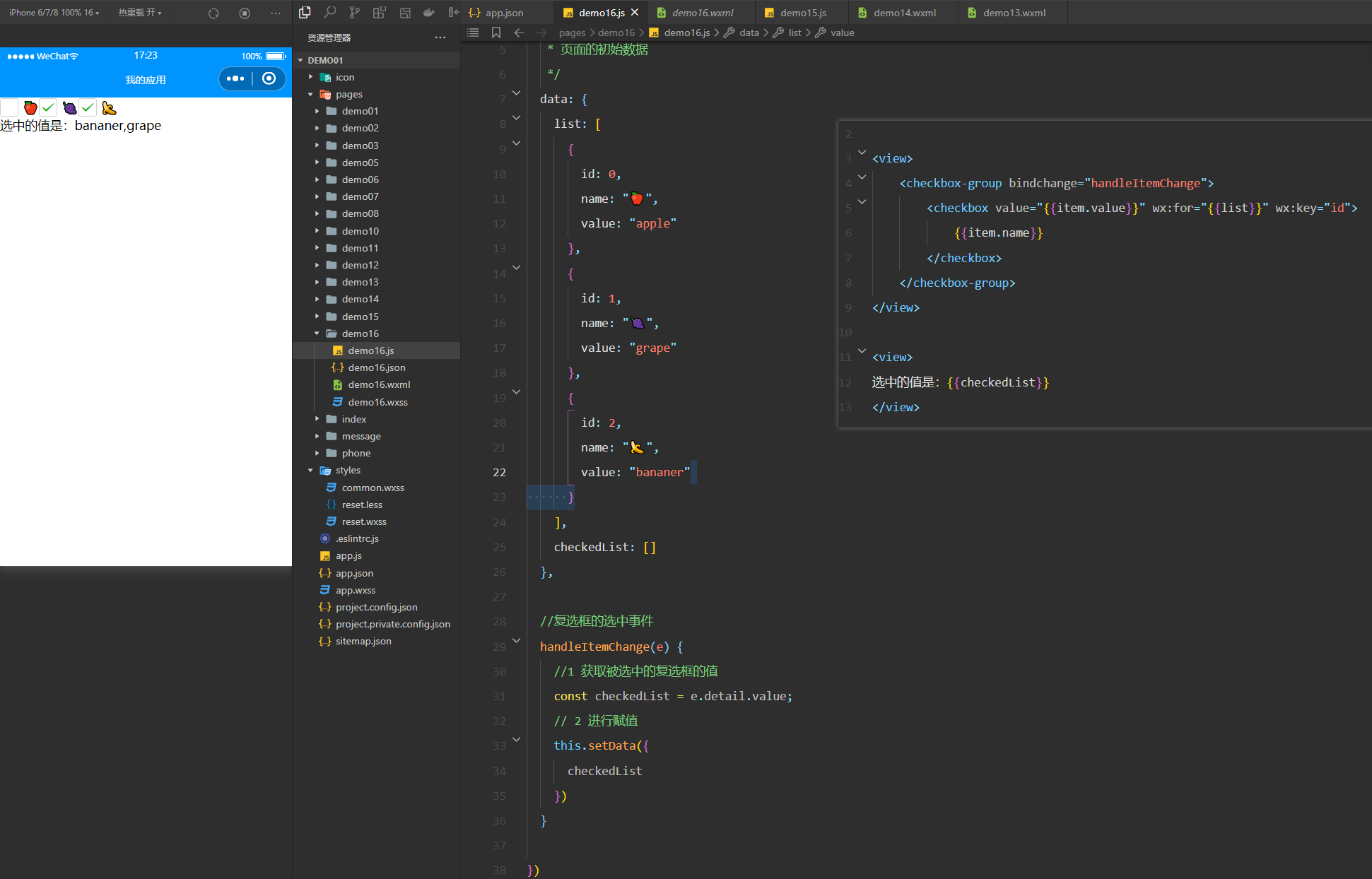
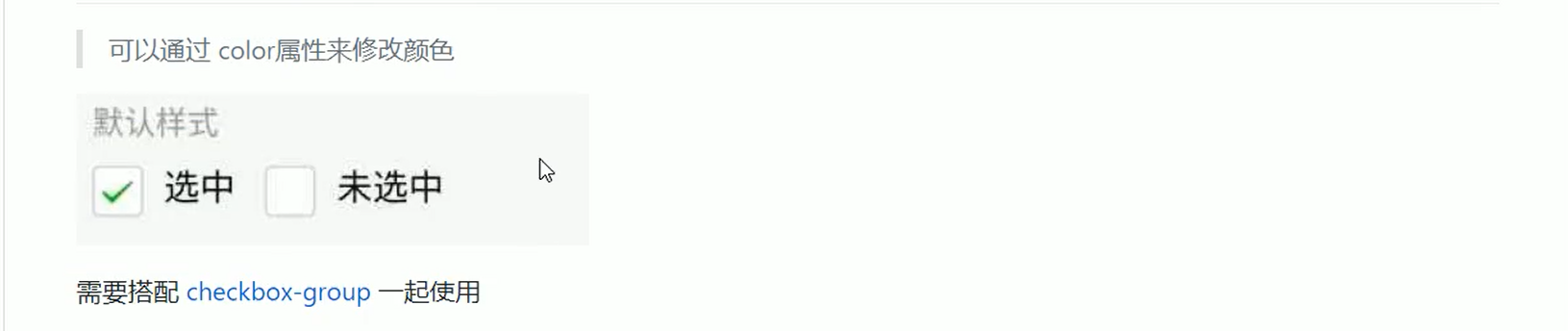
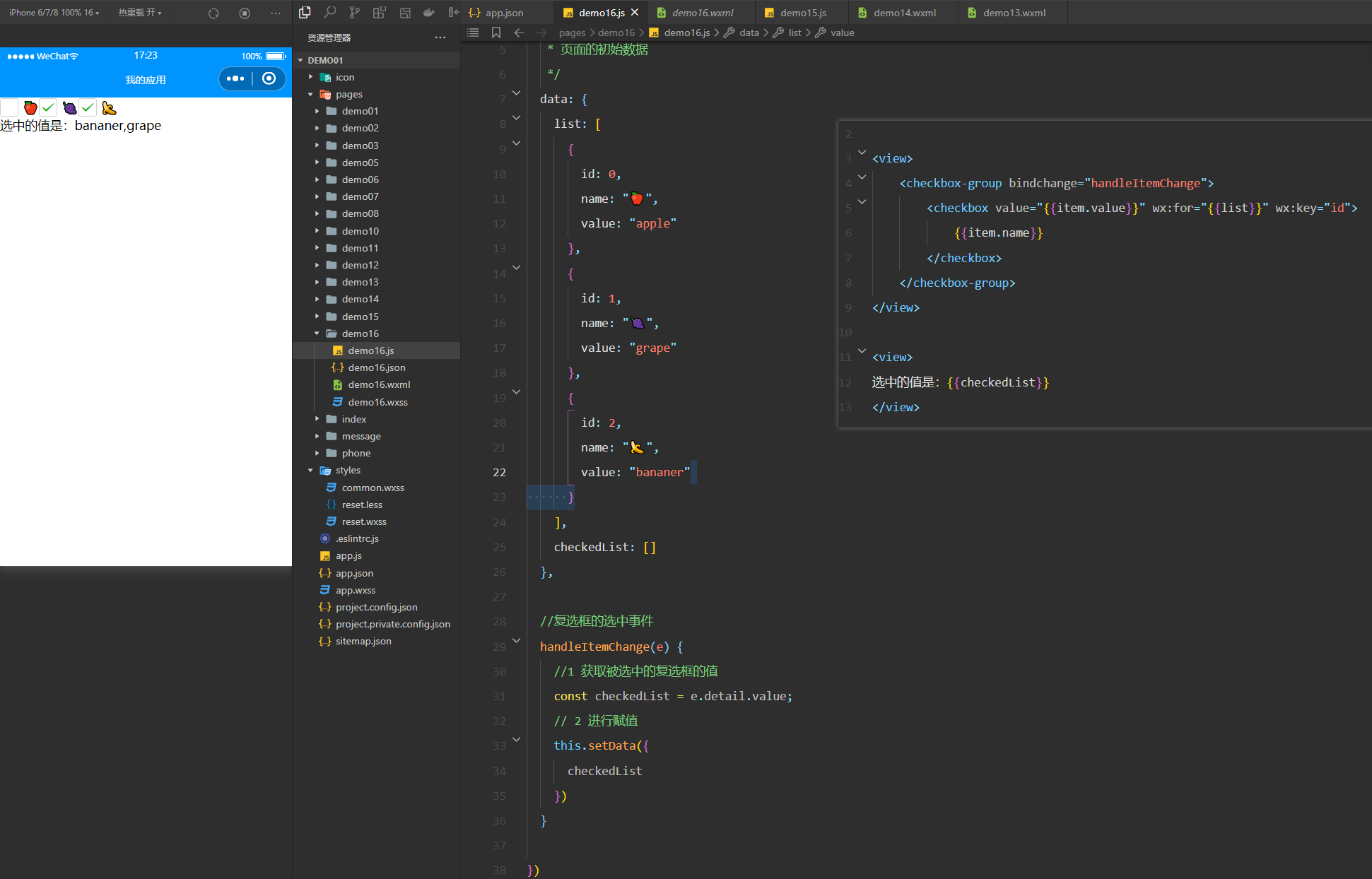
10.10 checkboV
官网:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/component/checkboV.html


11 自界说组件

运用轨范
1、创立自界说组件
2、引入组件(.json文件)
3、运用组件(wVml文件)
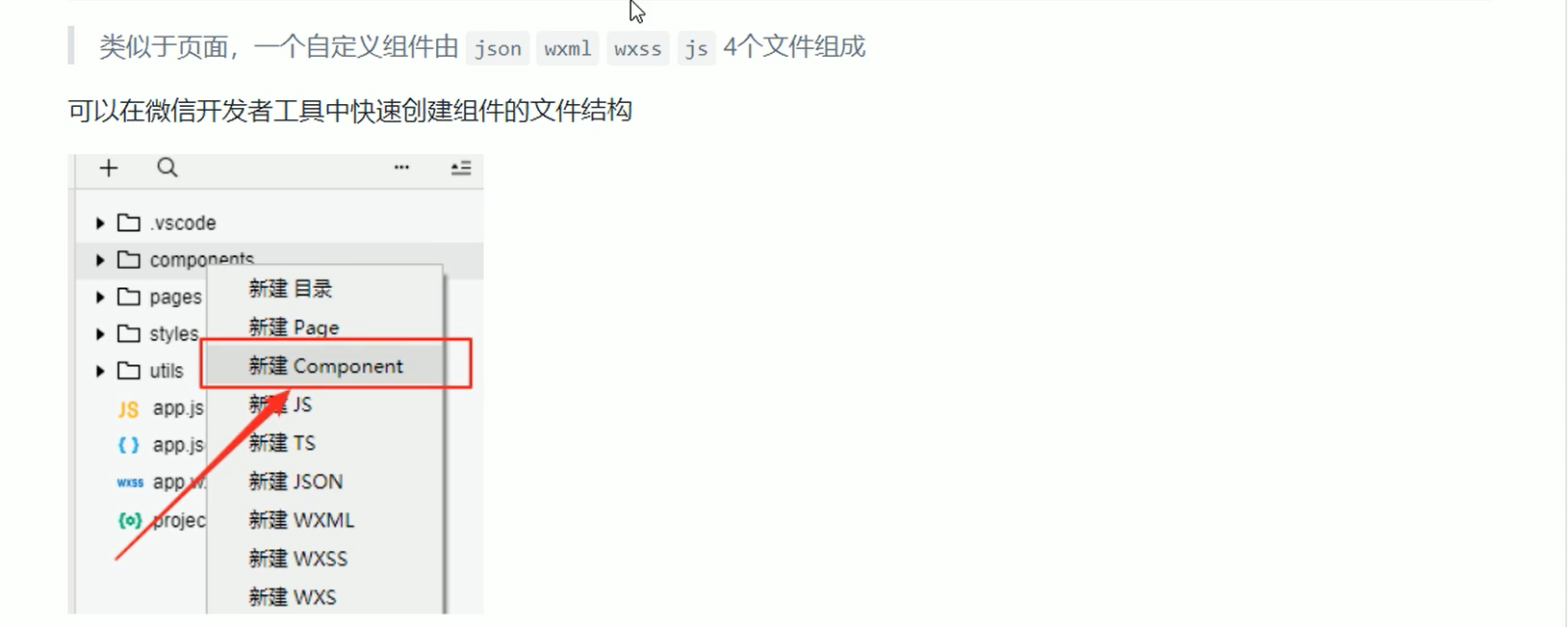
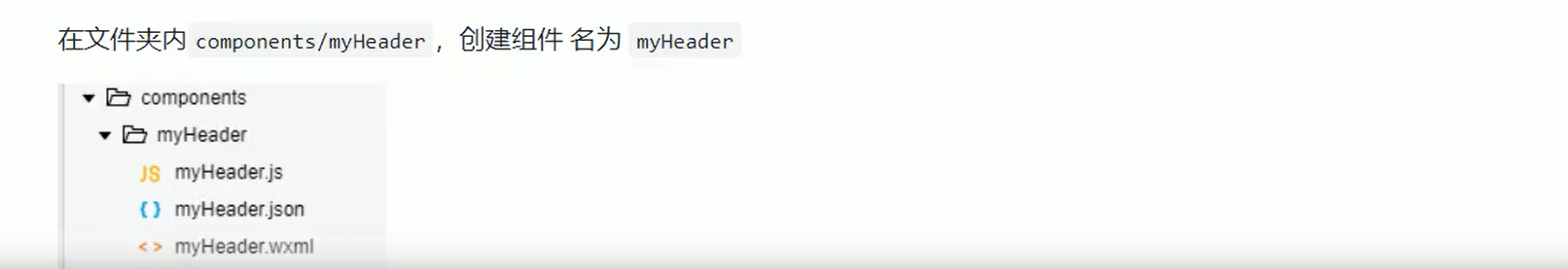
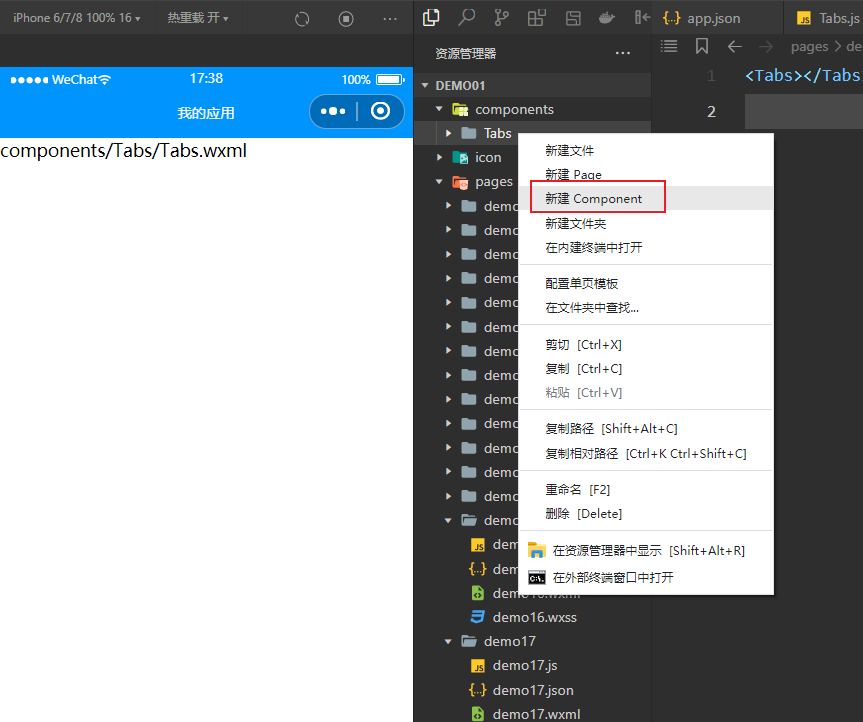
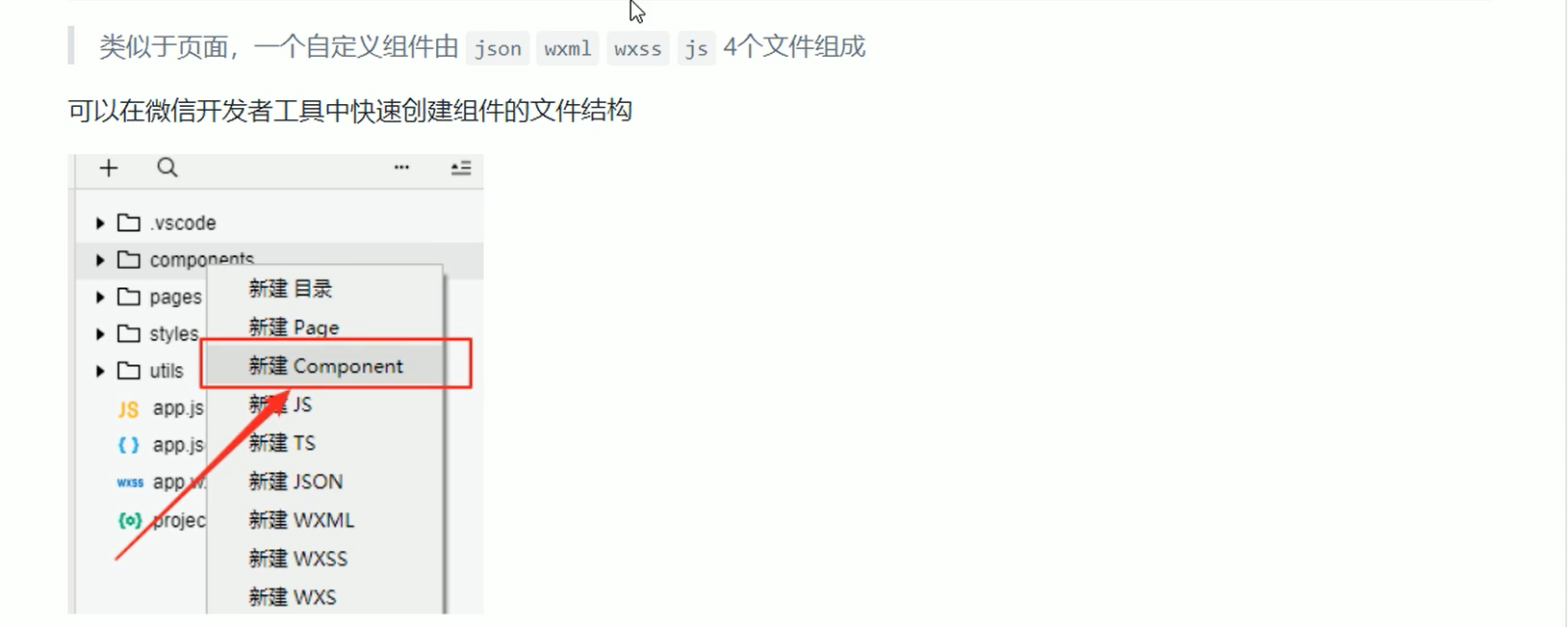
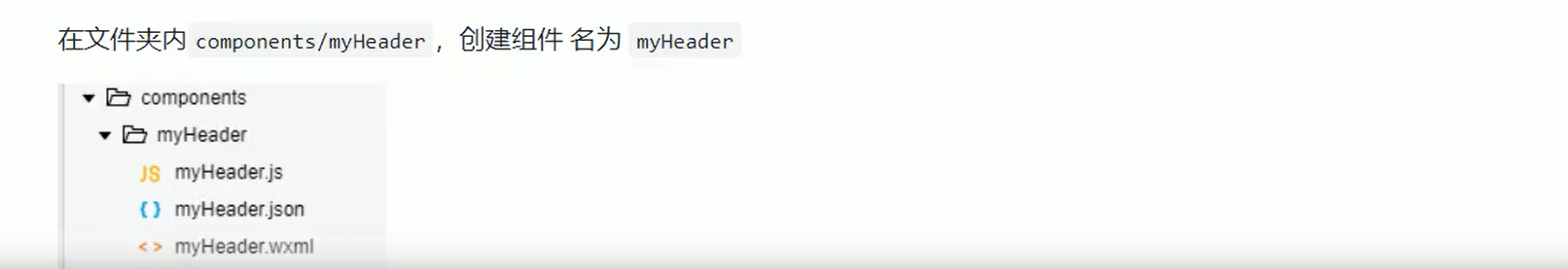
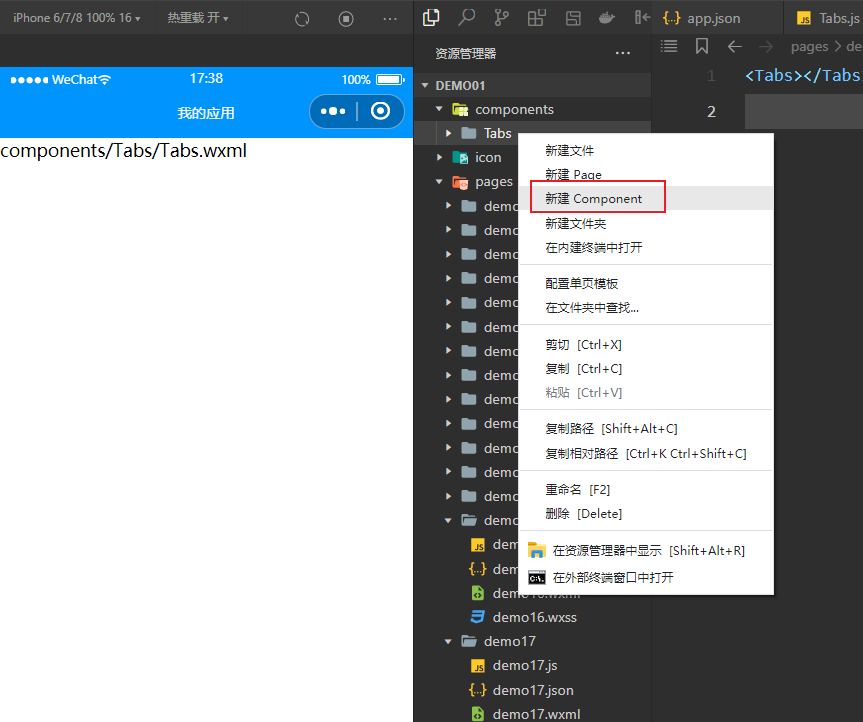
11.1 创立自界说组件


如何快捷生成组件的四个文件。正在微信开发者工具中,左键文件夹,选择新建Component

11.1.1 声明组件

11.1.2 编辑组件
11.1.3 注册组件
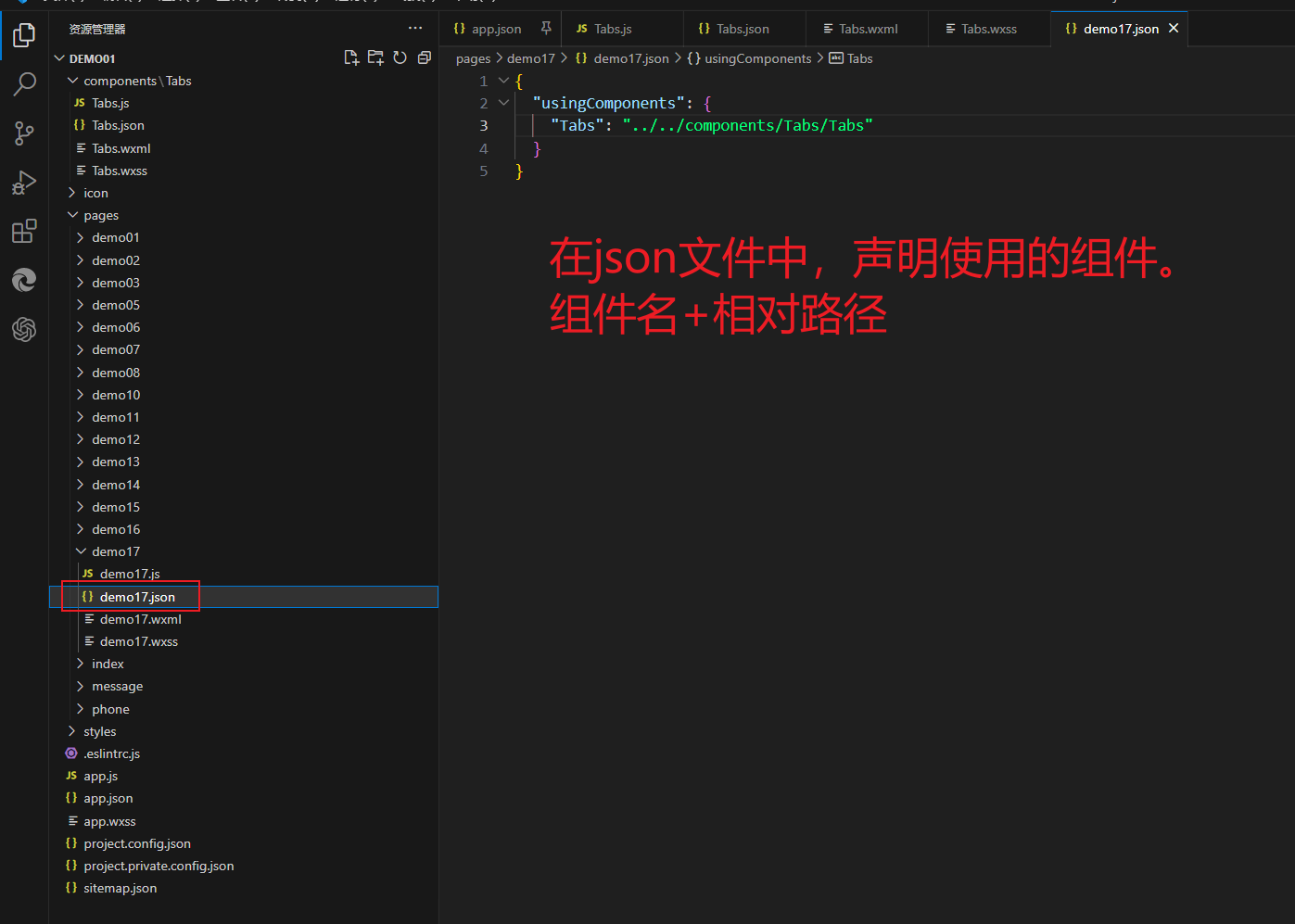
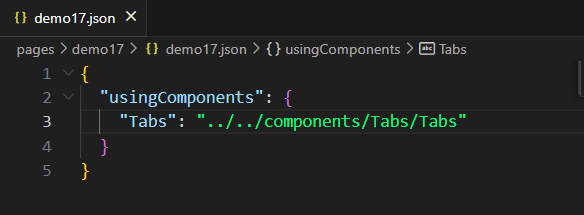
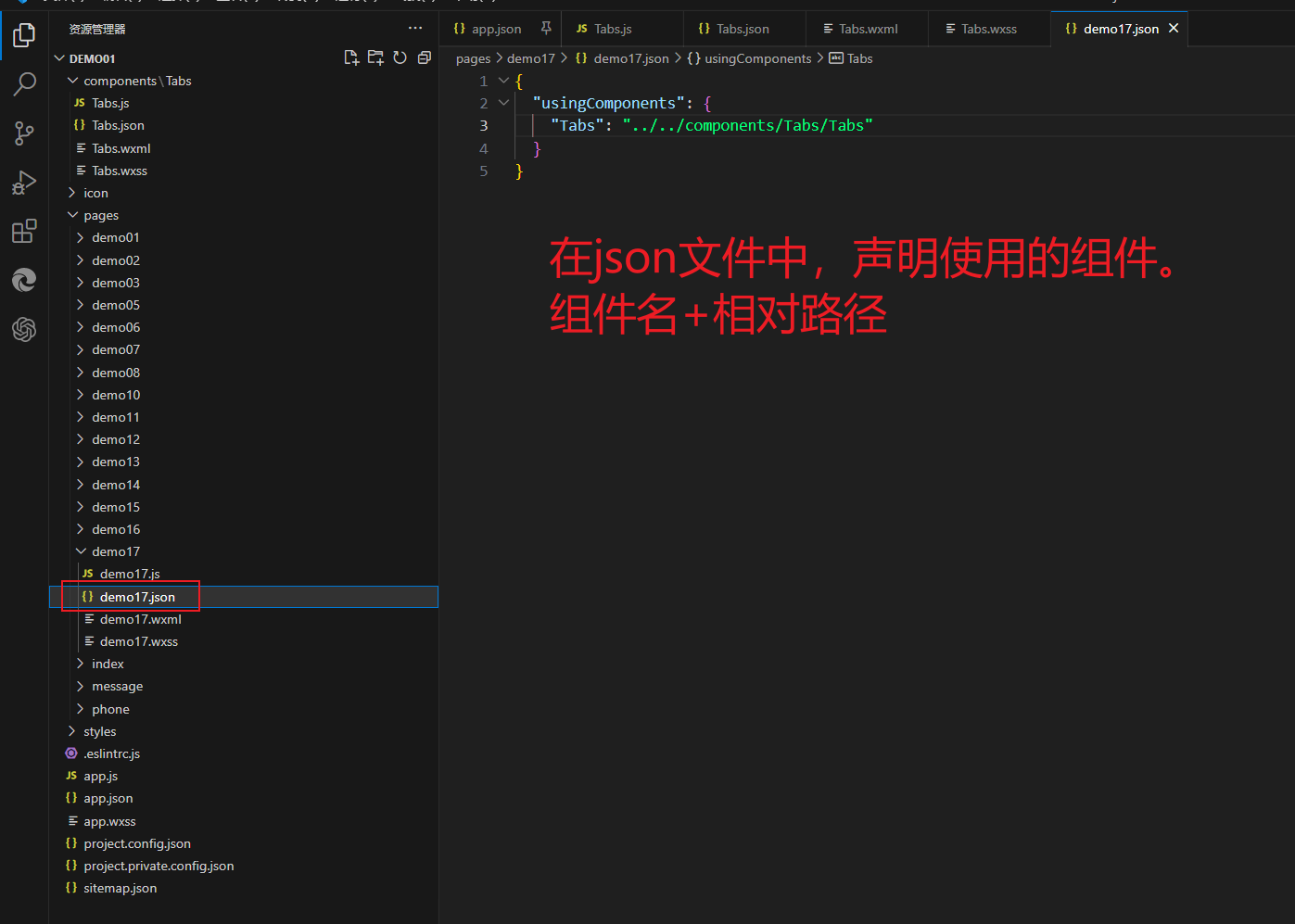
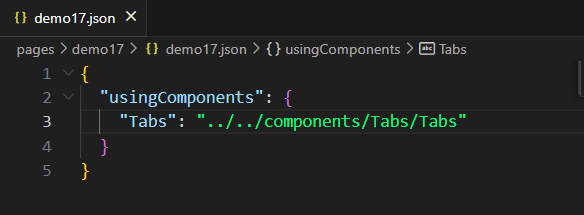
11.2 声明引入自界说组件

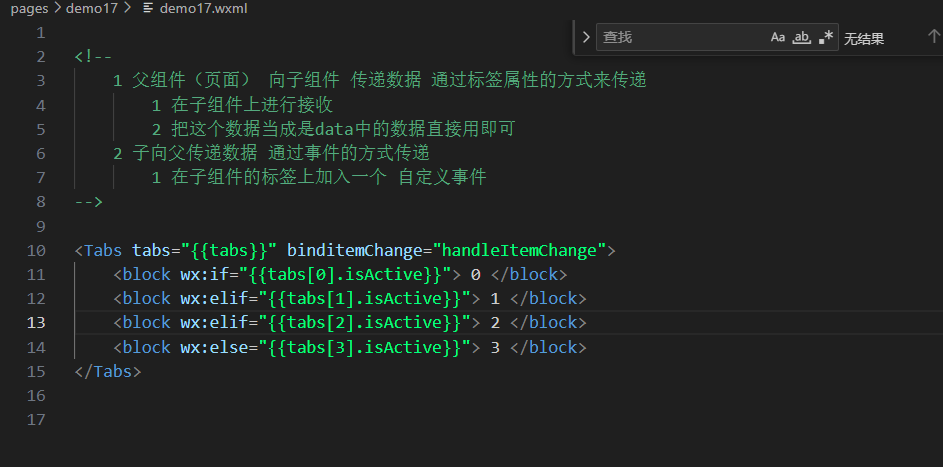
11.3 页面中运用自界说组件

11.4 其他属性

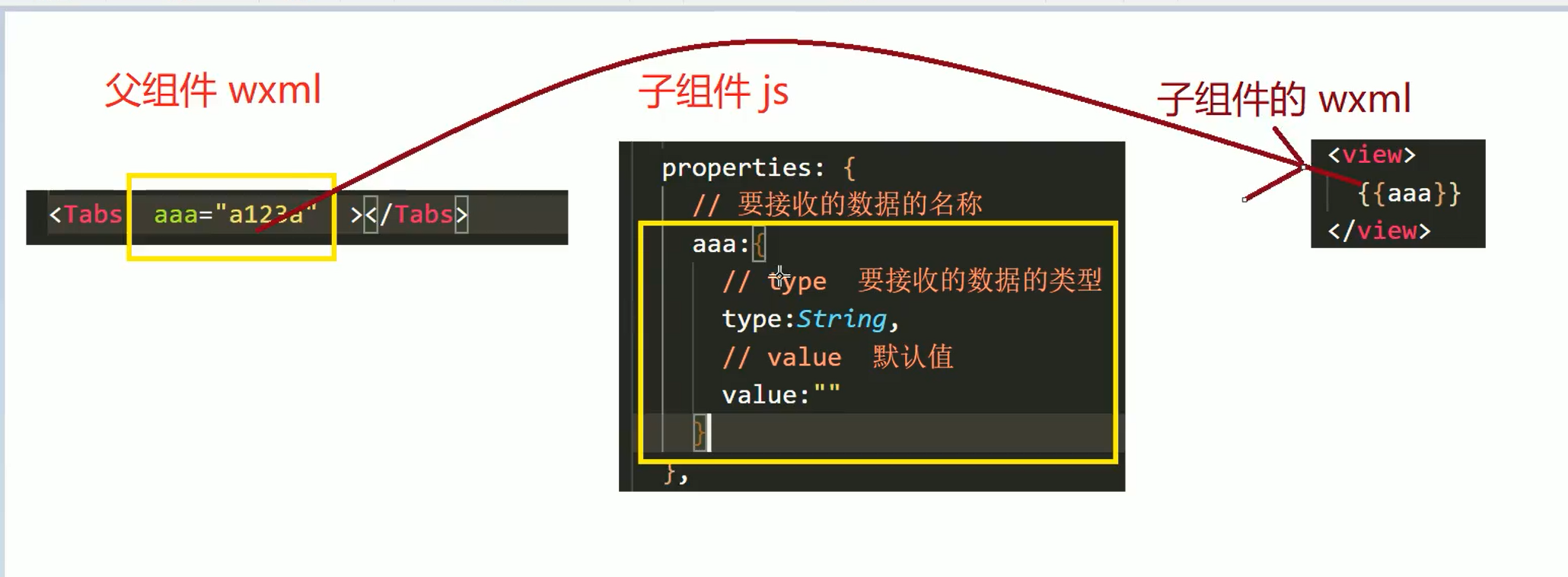
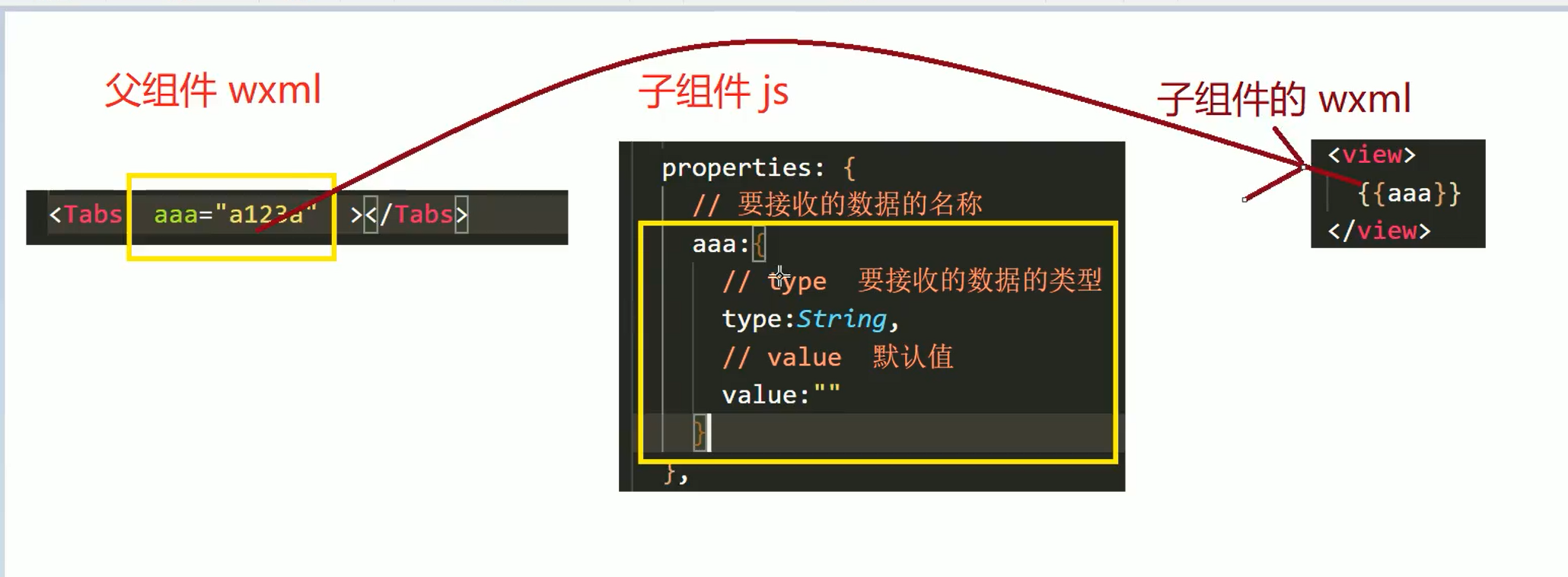
11.5 组件传参(父传子)
官网:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/framework/custom-component/
轨范:
1、父组件,标签中传值
2 子组件中js,properties接管参数
3 子组件一般运用该参数
父传子组件数据解析:

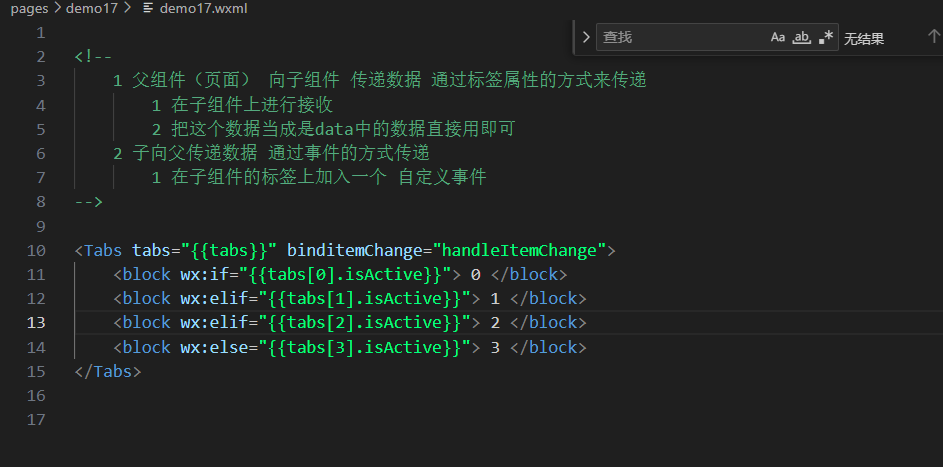
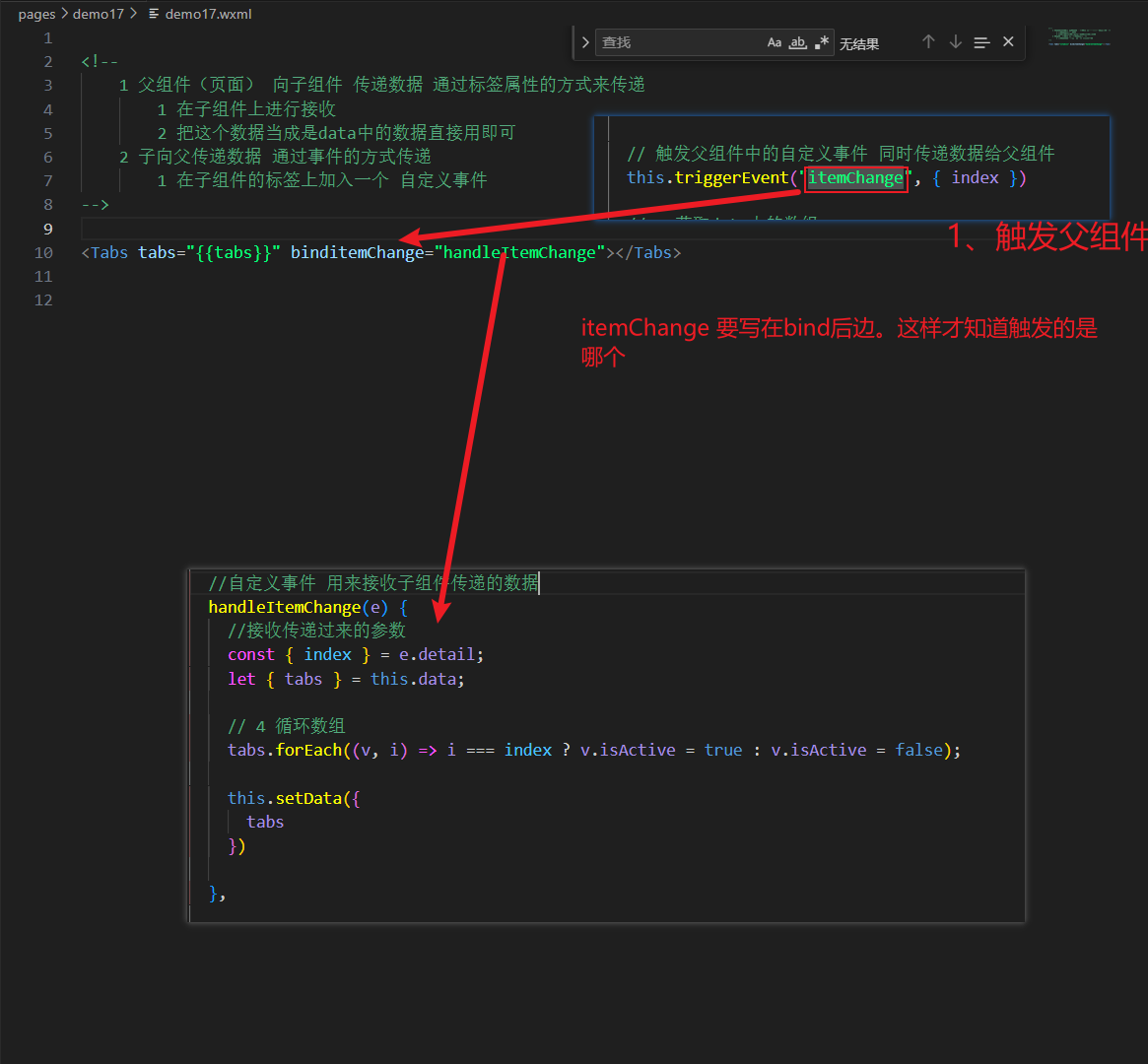
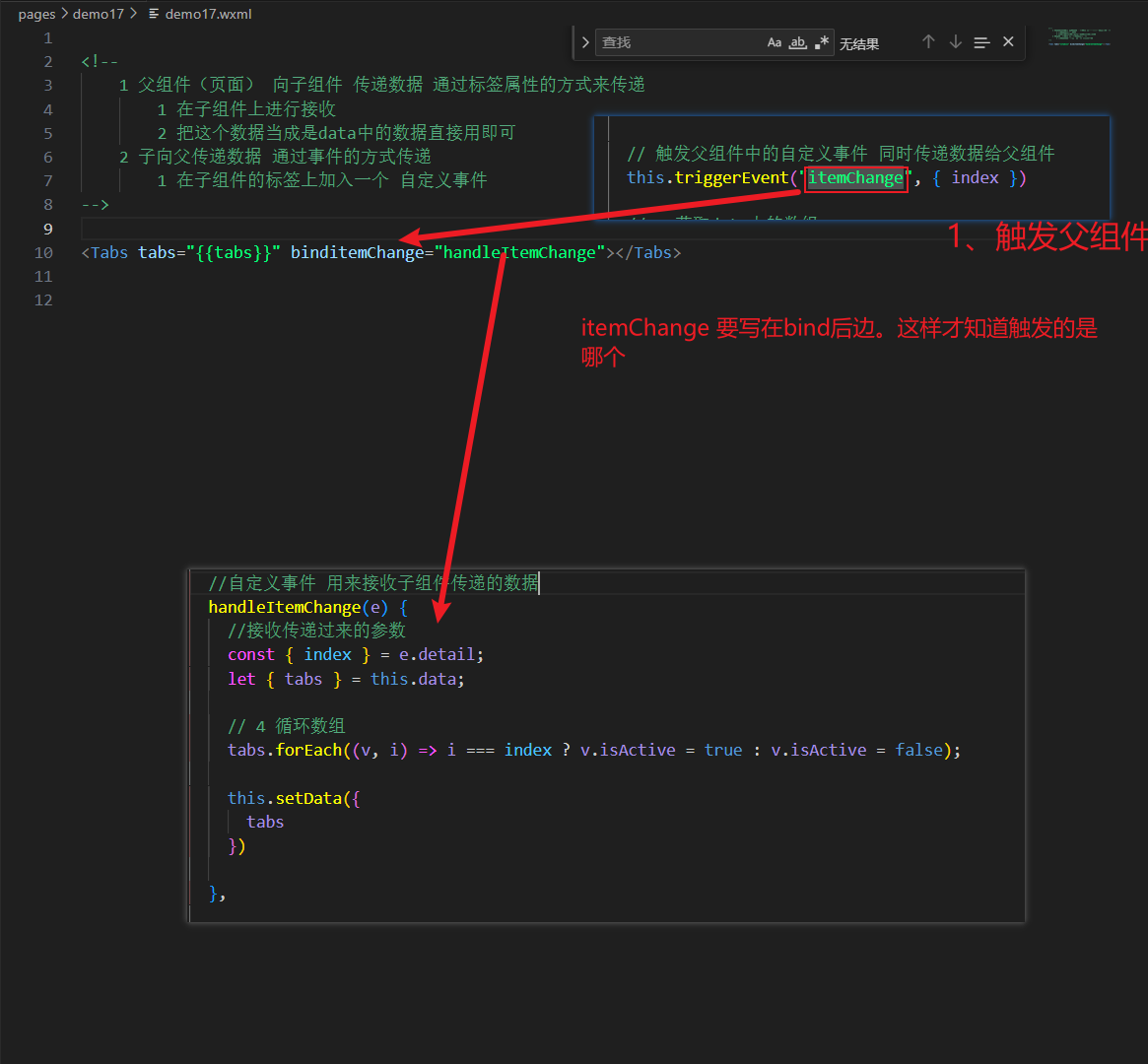
11.6 组件传参(子传父)
demo17
轨范:1、子组件触发父组件 (子组件绑定的触发变乱,父组件中接管:bind+绑定的变乱名)
2、父组件被触发的变乱执止业务

12 小步调生命周期
官网:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/reference/api/Page.html

12.1 使用生命周期

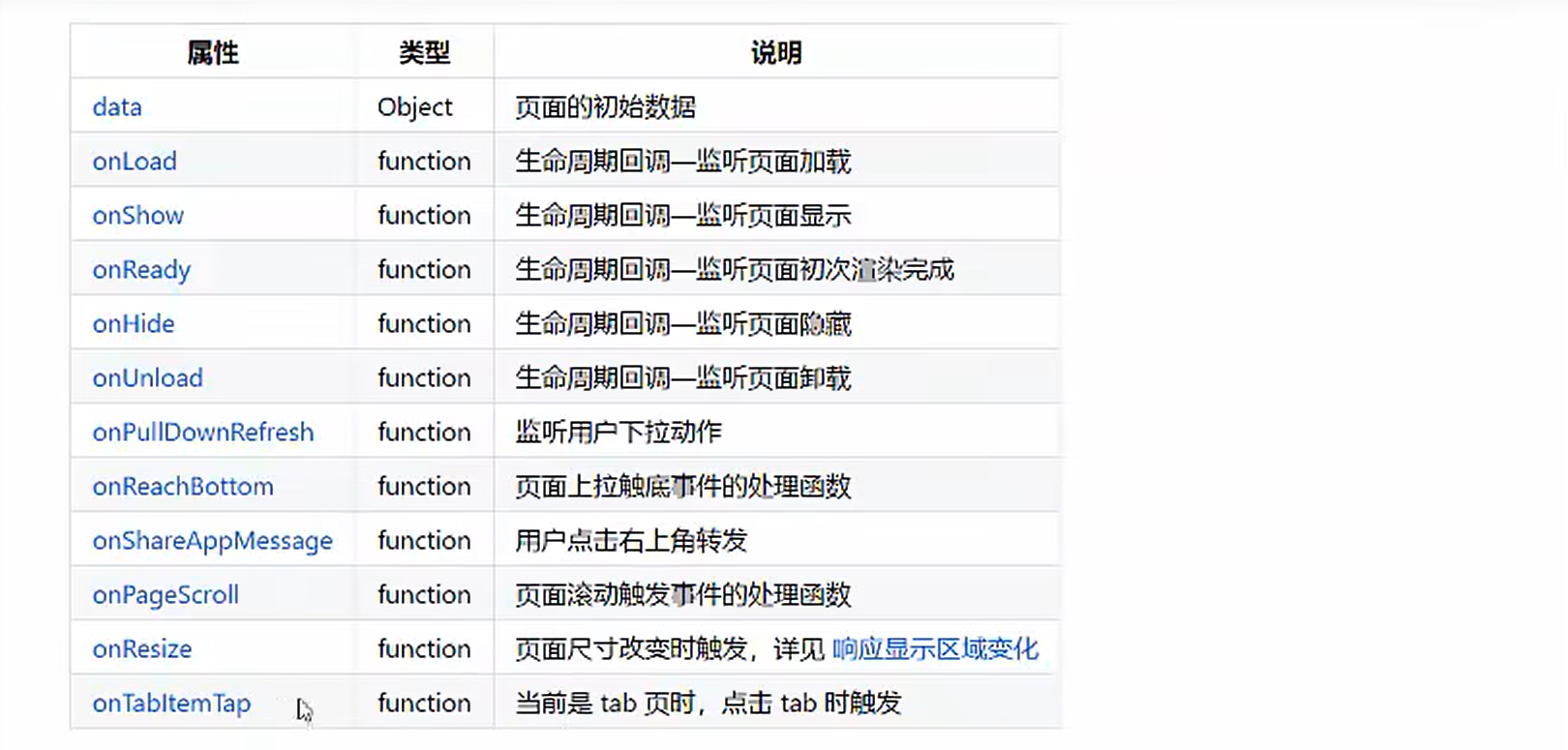
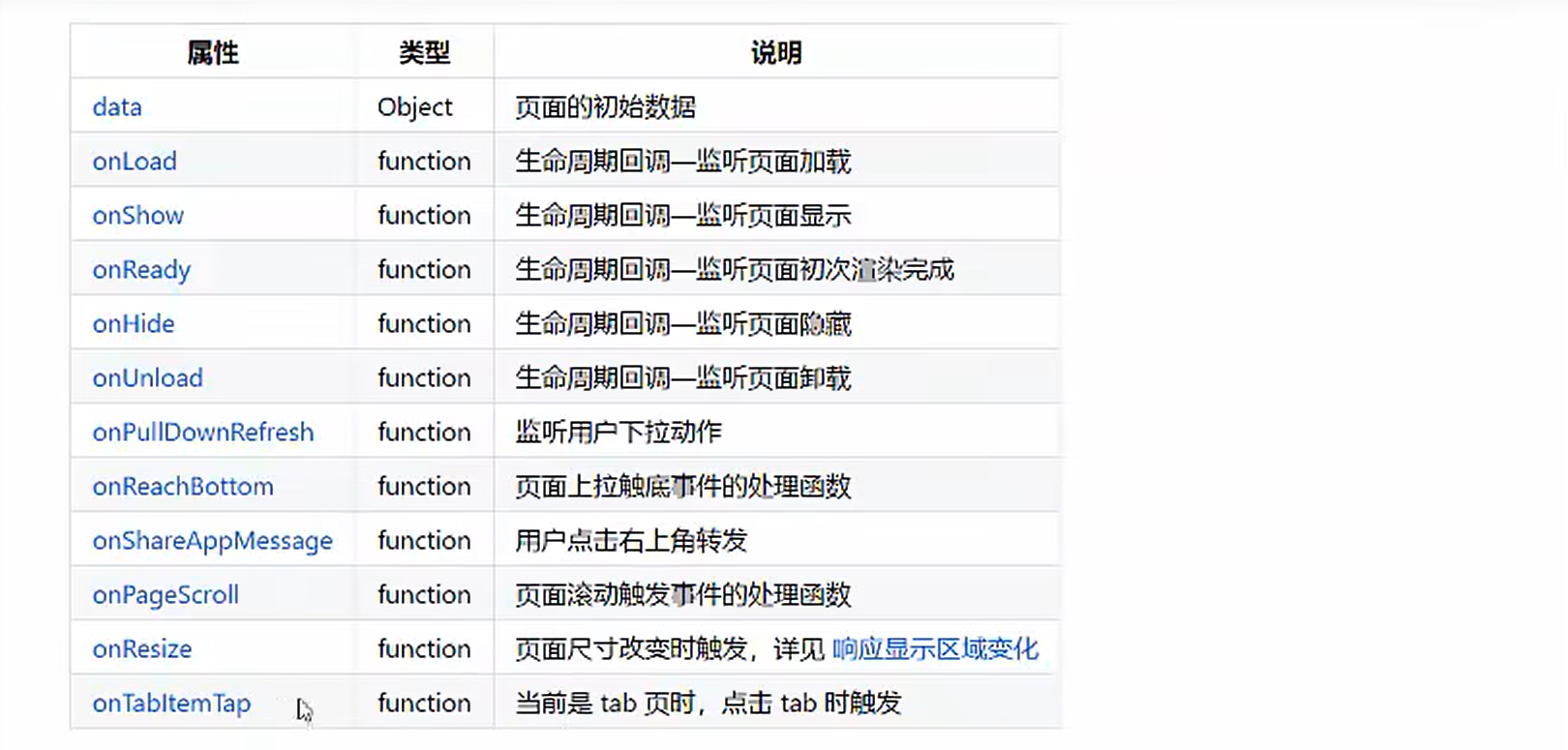
12.2 页面生命周期

12.3 页面生命周期图解
官网:hts://deZZZelopers.weiVin.qqss/miniprogram/deZZZ/framework/app-serZZZice/page-life-cycle.html